getCurrentPages(),获取当前页面栈,返回数组。
1、redirectTo(), navigateTo() 方法中:数组中第一个元素为首页(最近的tab页),最后一个元素为当前页面(代码所在的页面)。

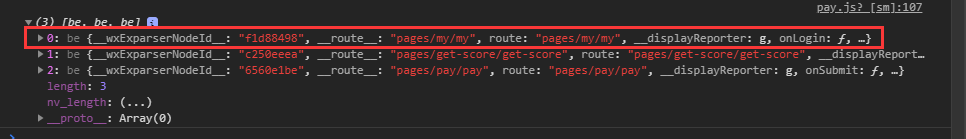
pay页面中,跳转到get-score页面
wx.redirectTo({ url: '/pages/get-score/get-score', success: res => { console.log(getCurrentPages()) } })

2、swichTab() 方法中:
① appData中有当前首页(当前页面所在的首页)
如果要切换到的页面和当前首页不是一个页面,情况和wx.redirectTo()、wx.navigateTo()一样
如果要切换到的页面和当前首页是一个页面,则数组中只有一个元素,要切换到的这个tab页面
② appData中没有当前首页,则数组中只有一个元素,当前页面

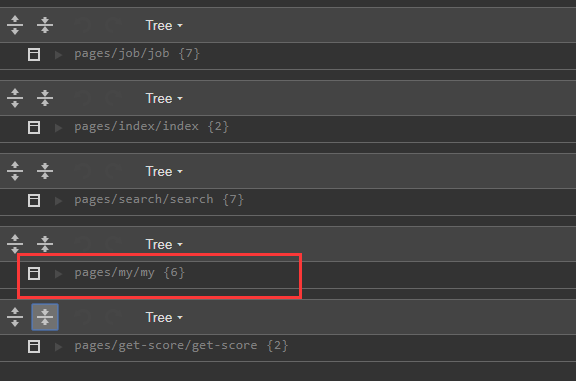
pay页面,切换到my页面
wx.switchTab({ url: '/pages/my/my', success: res => { console.log(getCurrentPages()) } })
