app.js
return new Promise的同时带着.then()方法会出错
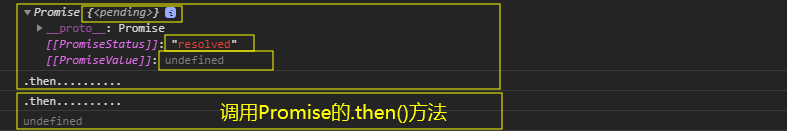
return出去的这个Promise,整体状态会显示pending,虽然详细里状态显示resolve,但是没有resolve的值
调用这个Promise,再调用.then()方法后,回调res的值会出现undefined
test(){ return new Promise((resolve, reject)=>{ resolve('resolved.......') }) .then(res=>{ console.log('.then..........') }) }
job-detail.js
onLoad: function (options) { console.log(app.test()) app.test() .then(res=>{ console.log(res) }) }
输出