简述
AJAX是Asynchronous JavaScript and XML的缩写,意思是异步的 JavaScript 和 XML。AJAX是一种无需重新加载整个网页的情况下,能够更新部分网页的技术。它的本质就是通过在后台与服务器进行少量的数据交换,对网页的某部分内容进行更新。其最终目的就是——提升用户的体验。
原生JS方式实现
这种方式了解即可,我们一般使用JQuery方式实现
首先我们必须创建ajax的核心对象:
var xmlhttp; if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
这个xmlhttp对象用于发送请求和接受响应
对于发送请求,我们分两部:建立连接、然后发送请求
/* 建立连接 1.请求方式 get/post 2.请求的URL 3.boolean类型,true为异步,false为同步 */ xmlhttp.open("GET", "aJAXServlet?username=tom", true);
建立好连接后我们就可以通过send方法发送请求
//将请求发送到服务器,若为post请求则请求体在send里以键值对方式编写 xmlhttp.send();
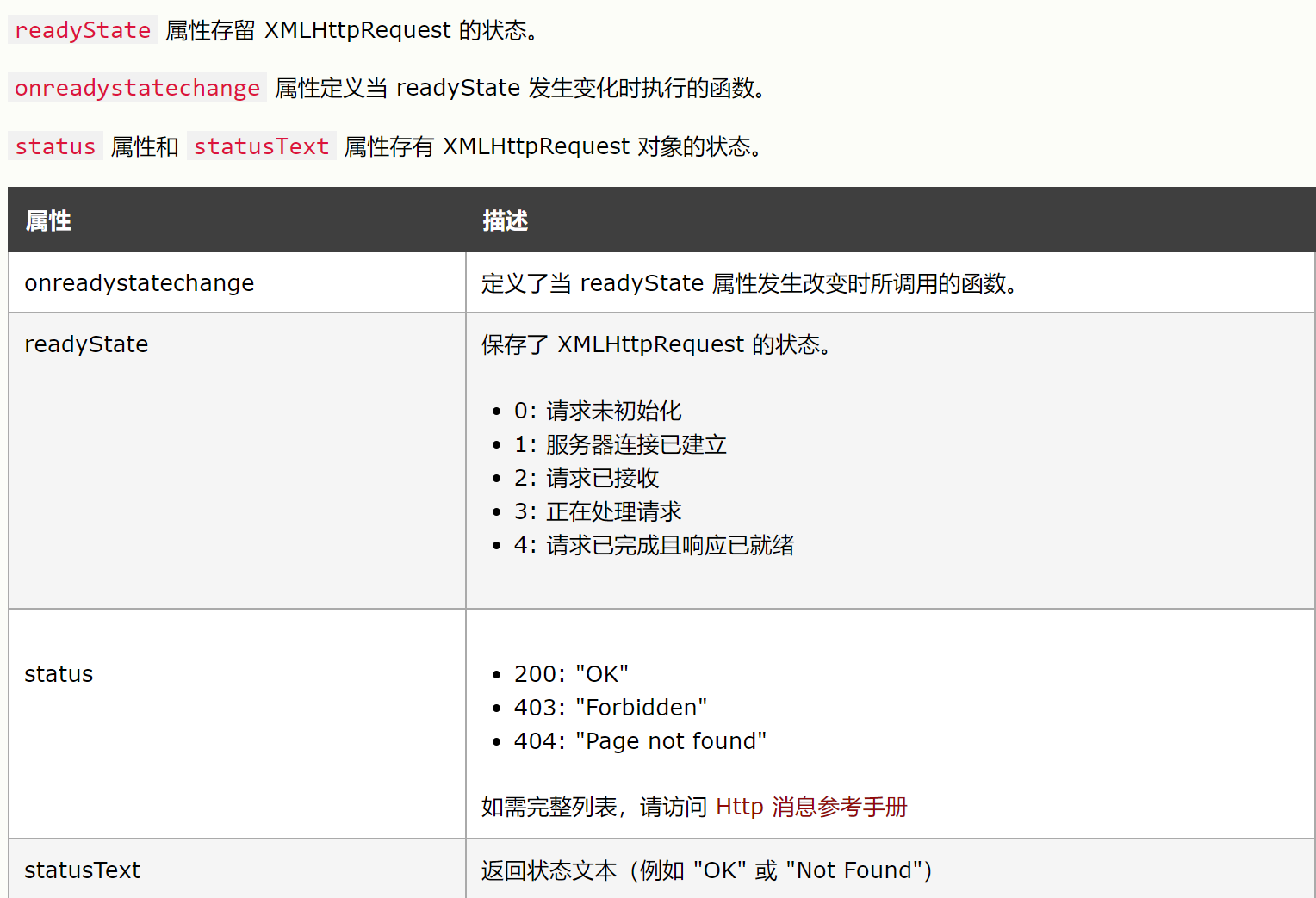
服务器响应请求后,可以通过如下方式获得服务器的响应数据
xmlhttp.onreadystatechange = function() { //若当前的就绪状态是 4 而且 状态码为200 if (this.readyState == 4 && this.status == 200) { document.getElementById("demo").innerHTML = xmlhttp.responseText; } };

JQuery方式
$.ajax()
语法:$.ajax(url,[settings])
一般我们写$.ajax({键值对}),键值对里写有关的发送数据的参数,例如:
$.ajax({ url:"aJAXServlet",//请求路径 type:"POST",//请求方式 data:"username=tom&age=23",//请求参数 //data:{"username":"jack","age":"23"}, success:function (data) { alert(data); },//响应成功后的回调函数 error:function () { alert("路径出错啦"); }, dataType:"text"//指定接受的数据格式 });
$.get()
$.get()用于发送get请求,语法:jQuery.get(url, [data], [call下·back], [type])
| url | 请求路径 |
| data | 请求参数 |
| callback | 回调函数 |
| type | 响应结果的类型 |
用$.get()我们只需在响应位置填参数即可,例如:
$.get("aJAXServlet",{username:"rose"},function (data) {
alert(data);
},"text")
$.post()
$.post()和$.get()写法上是一样一样的,只不过是post请求罢了
需要注意的是$.post()和$.get()均不能指定error的回调函数,要用到error的回调函数就要用$.ajax()