如果我们想要做这样的布局,该怎么做捏?

和往常一样,我们先整个标准流的父盒子,然后在父盒子里划分成两块,用两个盒子填充

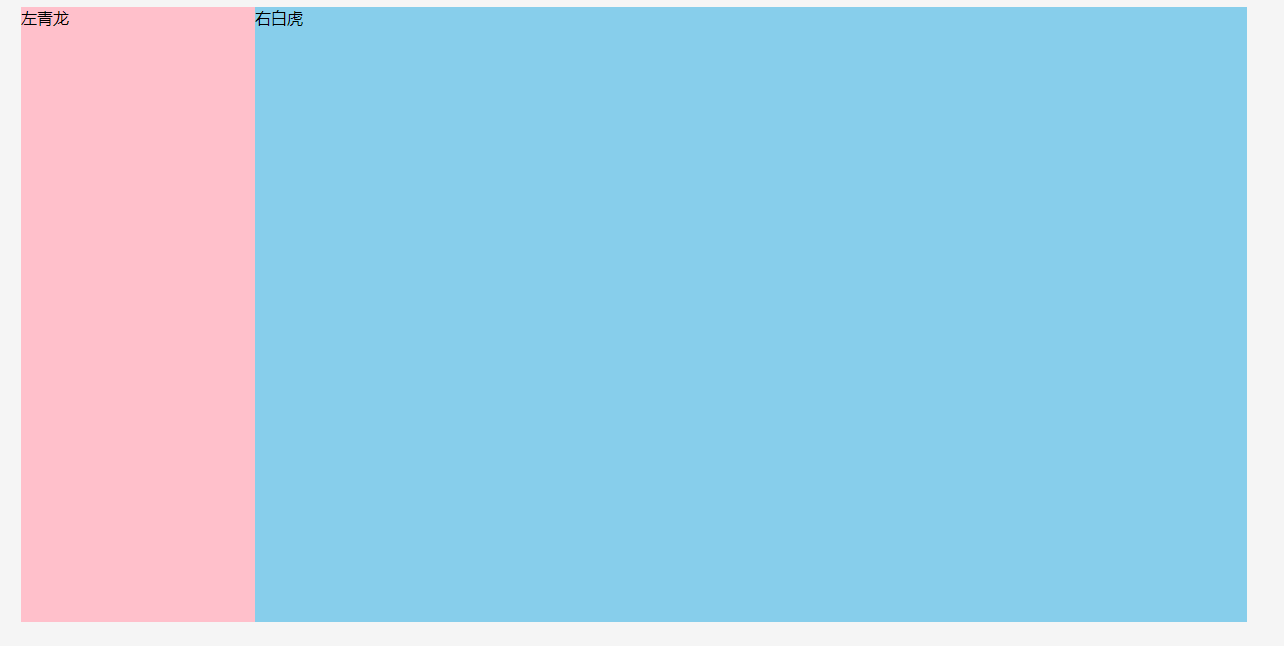
我们设计一个大盒子里面套两个小盒子,给他们设置宽高和背景色,给两个小盒子设置左浮动

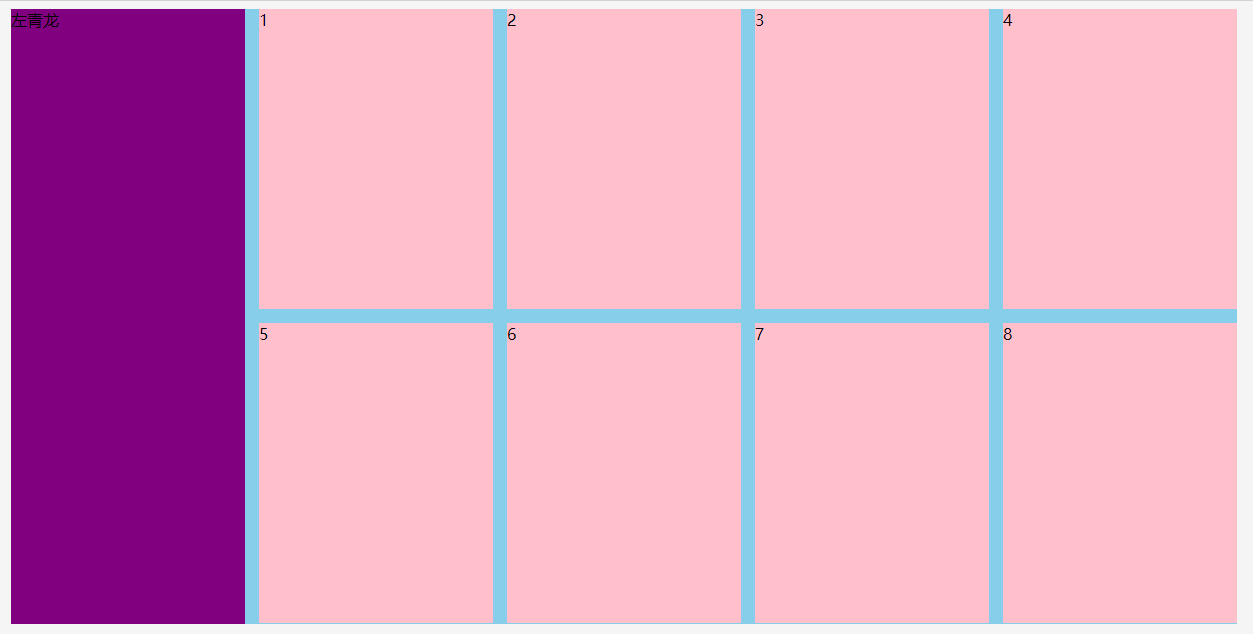
这是效果图,我们可以知道左青龙只需放张图片即可,右白虎需要放很多小盒子

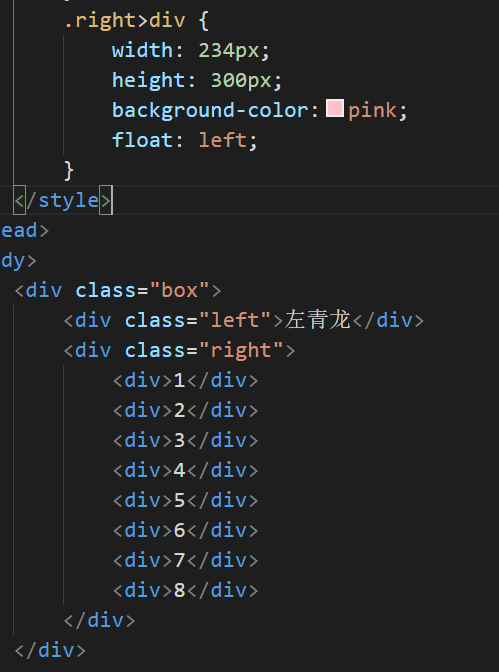
我们给right盒子里面放上8个小盒子,这里用到子代选择器,只选择right的亲儿子,给他们指定宽高和左浮动

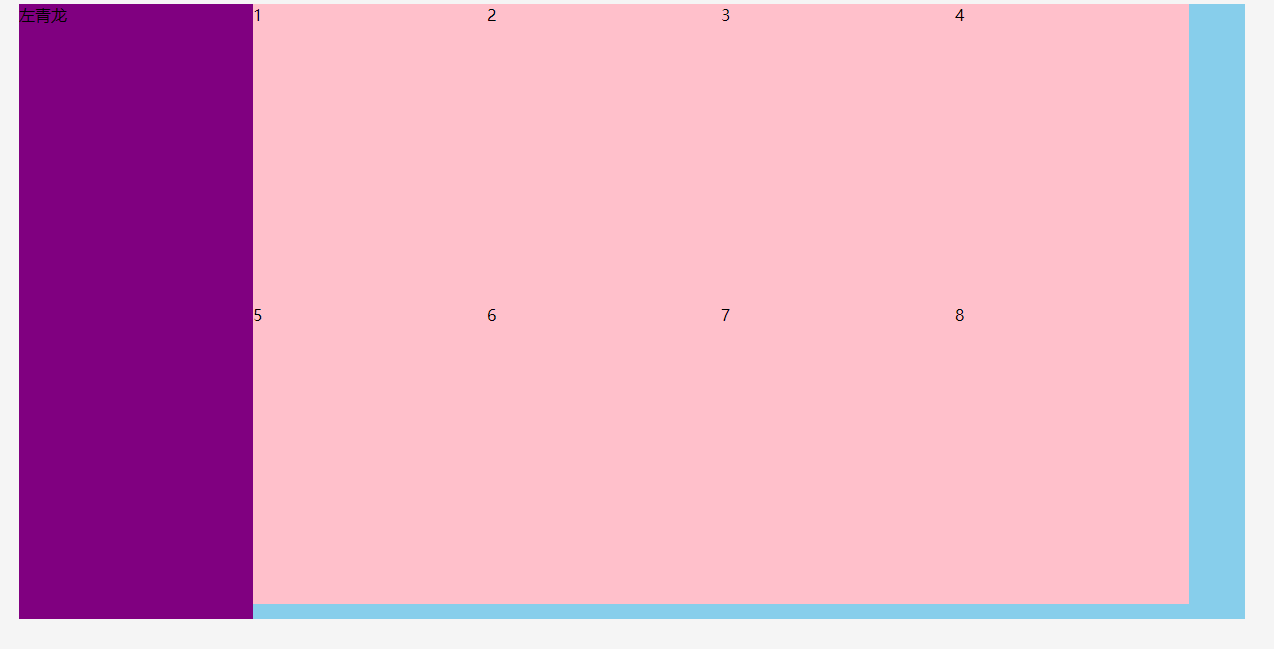
但问题是现在这些小盒子都是紧挨在一起的,我们想要他们有点小距离该怎么实现呢

我们给每个盒子设置左边距,这样就完成了浮动盒子的左边留有空隙。
再给每个小盒子指定下边距,这样上下也有空隙了

走着~

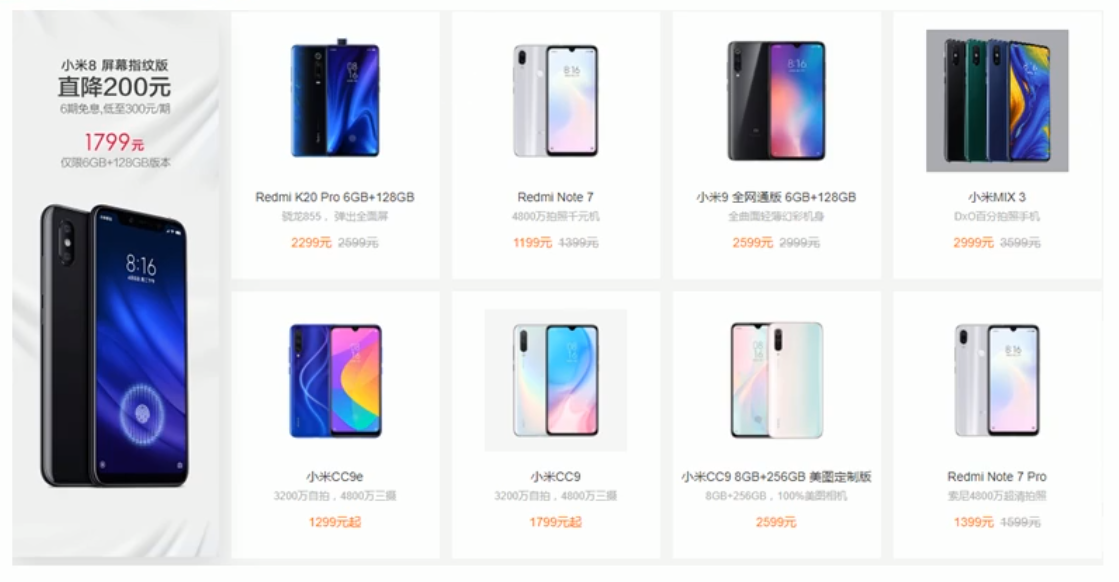
盒子里面的内容就是我们之前的小米盒子案例了,very nice