在一些常见的网站,我们把鼠标移动到盒子,盒子下方就会浮现阴影

在CSS3中,我们可以使用box-shadow属性为盒子增加阴影

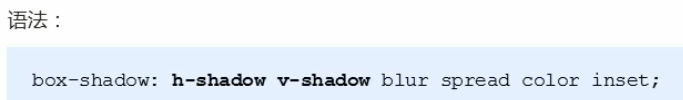
属性值如下:

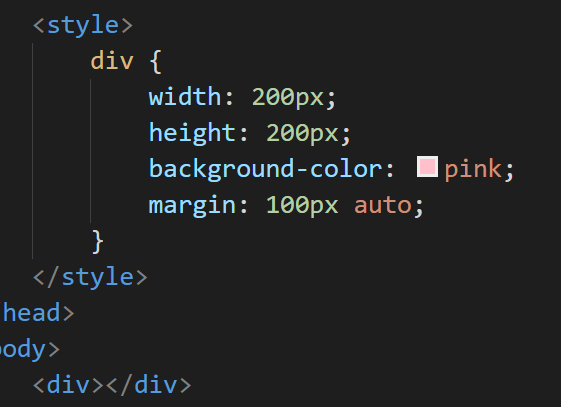
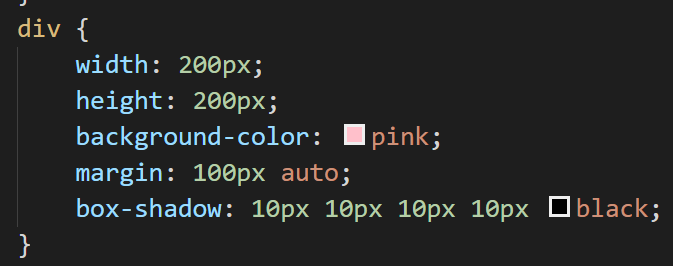
我们实操一下,首先先准备一个盒子

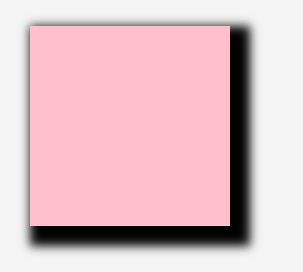
首先是前两个参数,代表阴影在xy轴的位置,我们先看 0 0会是什么效果

可以看到阴影整齐地出现在盒子的外围,通过调整第一第二个参数我们可以调整阴影的位置,需要注意x轴右为正,y轴下为正
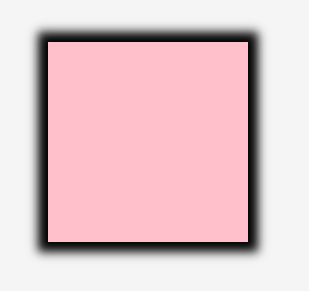
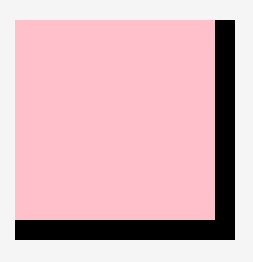
向右10px,向下10px,效果:

我们再来看第三个参数,阴影模糊的距离,为0的时候,我们可以看到阴影是纯黑的

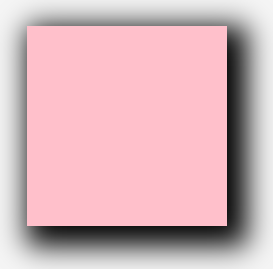
我们逐渐把第三个值调大,我们可以看到阴影越来越模糊

第四个参数就是阴影的尺寸,这个很好理解,值越大阴影越大,值越小阴影越小
第五个值是颜色,我们一般使用rgb 0 0 0 0.3 代表百分之30的黑色,这样就非常好看

需要注意的是盒子阴影是不占位置的,不会对其他盒子进行挤压
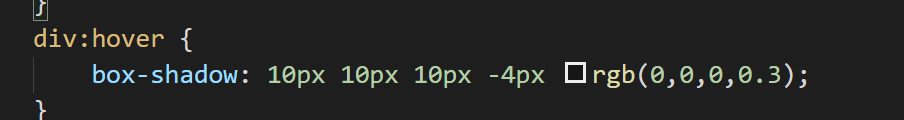
如果我们想实现鼠标放上去产生阴影的效果,我们就选用hover即可