简述
如果我们要做一个前端的快报模块,我们该怎么设计呢?

步骤
首先我们分析一下它的构成,我们可以划分为三个部分,一个超大的盒子,还有上下两个小部分
第一步我们设计我们的大盒子,我们起名叫box,设置它的宽度和高度,设置边框样式,然后让他水平居中

然后我们设计快报的头部,我们采用一个只有下边框的盒子实现该效果,设置边框为点线,设置文字大小和不加粗,再让文字水平居中,最后用padding左内边距让文字稍微挪过去右边

下面部分的设计我们明显可以用无序列表来实现

接下来我们设置一下a标签里面的字体大小和颜色,还有取消a标签的下划线

然后我们取消小li前面的小圆点,这里用li的list-style: none;来设置

再然后我们改一下li的行高,为23px,li的本身高度也为23,再设置它的左边距为20,这样每个小li距离左边都有空位了

最后我们设置一下ul的上边距为7px,使它和上方盒子有一定距离

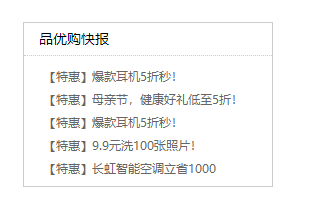
最后我们得出来的效果如下,very nice!

代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } .box { width: 248px; height: 163px; border: 1px solid #ccc; margin: 100px auto; } .box h3 { height: 32px; border-bottom: 1px dotted #ccc; font-size: 14px; font-weight: 400; line-height: 32px; padding-left: 15px; } li { list-style: none; } .box ul li a { font-size: 12px; color: #666; text-decoration: none; } .box ul li { height: 23px; line-height: 23px; padding-left: 20px; } .box ul { margin-top: 7px; } </style> </head> <body> <div class="box"> <h3>品优购快报</h3> <ul> <li><a href="#">【特惠】爆款耳机5折秒!</a></li> <li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li> <li><a href="#">【特惠】爆款耳机5折秒!</a></li> <li><a href="#">【特惠】9.9元洗100张照片!</a></li> <li><a href="#">【特惠】长虹智能空调立省1000</a></li> </ul> </div> </body> </html>
