简述
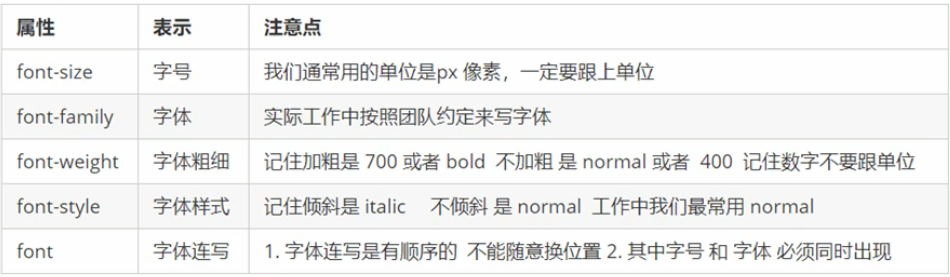
CSS有关字体的属性有四个,font用于定义字体系列,大小,粗细和文字样式。

font-family设置字体系列
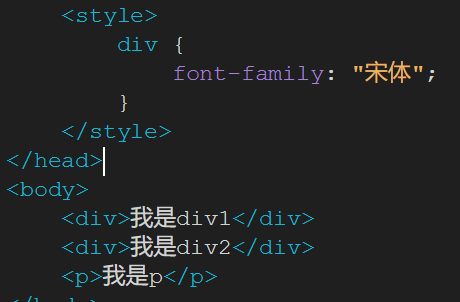
CSS使用font-family属性定义文本的字体系列。
格式为font-family:‘字体名’;注意属性值可以有多个,用空格隔开,html解析时从左到右,你装了哪种字体就用哪个。

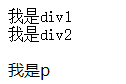
可以看到div下的字体变成了宋体

font-size设置文字大小
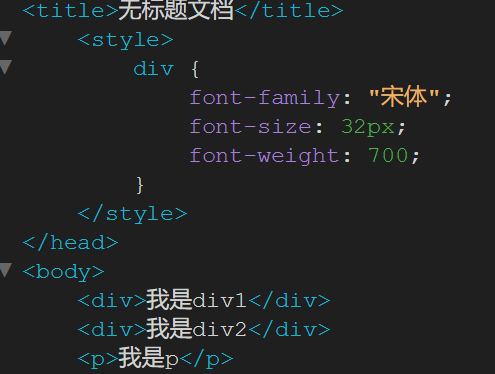
格式:font-size: xpx;px为像素的单位,x为你要设置的大小值。

可以看到div的字体大小被改变了

font-weight设置字体粗细
font-weight一共能设置4个值:normal正常的字体,bold粗体,bolder特粗体,lighter细体。
其实font-weight的本质是一个数字表示粗细的程度,400表示正常,700表示粗体。我们可以通过直接设置数值来控制字体的粗细程度。

可以看到div里面的字体变成了粗体,值为700

font-style设置字体样式
这里的字体样式其实就是正常和斜体两种,格式:font-style:属性值。属性值有normal正常,italic斜体两种。
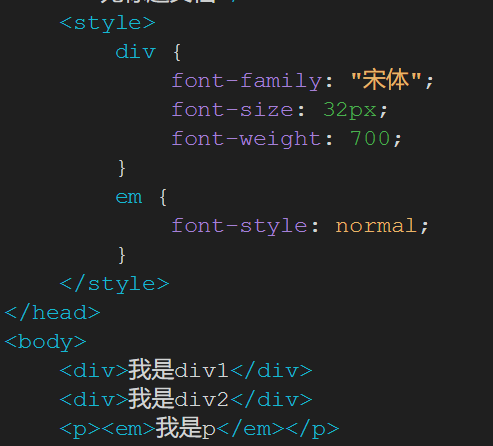
我们经常用em标签来令文字变成斜体,font-style更常用于把斜体的文字变正常。

可以看到本该是斜体的em标签里的文字,变正常了

font属性整合
font属性可以把上面几种属性整合起来设置,以达到节省代码量的目的。

原本我们写四行的代码就可以改为一行

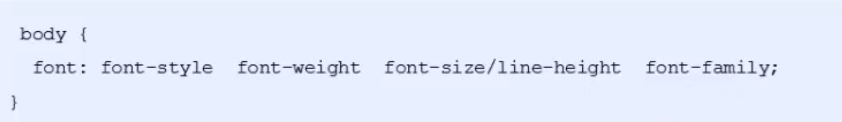
改为:

注意必须严格按照顺序写,各个属性值要用空格分隔开。
但不需要的属性值可以省略,但必须保留font-size和font-family两个属性值。