表单
表单的目的是为了收集用户信息,与用户进行交互。
在html中,一个完整的表单由表单域,表单控件和提示信息三个部分组成。
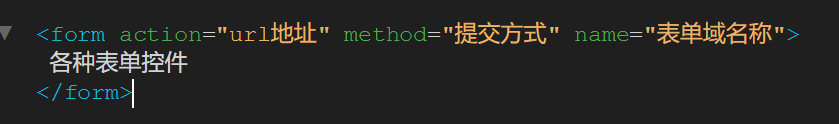
表单域
表单域就是包含表单元素的一个区域。
<form>标签用于定义表单域,以实现用户信息的收集和传递,form会把它范围内的表单元素信息提交给服务器。

表单元素
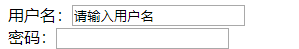
input元素
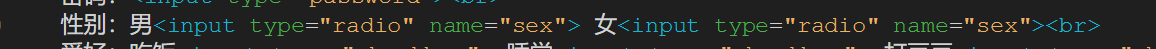
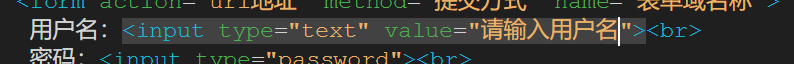
<input>标签用于收集用户输入的信息,其包含一个type属性,根据不同的type属性值,输入字段可以有很多种形式,可以是文本字段,复选框,掩码后的文本控件,单选按钮等。
input标签为单标签,type属性可以设置成这些值:

除了type属性外,input还提供了其他的属性

name是表单元素的名字,这里性别单选按钮必须有相同的name,才能实现多选一

value值用于放输入框的提示信息


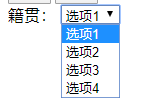
select下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约空间,我们就可以使用select标签定义下拉列表。
籍贯: <select> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option>选项4</option> </select>

select至少包含一个option,option中定义selected=“selected”时,当前像即为默认选中项。
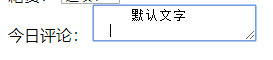
textarea文本域元素
当用户输入内容较多的时候,我们就不能使用文本框表单了,此时我们可以使用textarea标签。
它是可以定义多行文本输入的控件,常见于留言板,评论等。