1.播放器软件,插入U盘运行;
2.每个菜单和视频可自由配置;
3.适配分辨率,鼠标按下任意处可拽拖软件;
4.播放器进度条,播放暂停,音量,大小屏切换;
5.兼容win7,win10,mac系统;
《案例分享:Qt视频播放器控件(不依赖系统编解码)》
《Qt实用技巧:使用QMediaPlayer播放mp4文件》
《Qt实用技巧:使用QMediaPlayer和Windows自带组件播放swf、rmvb、mpg、mp4等视频文件》
《项目实战:Qt+OpenCV视频播放器(支持播放器操作,如暂停、恢复、停止、时间、进度条拽托等)》
《项目实战:Qt+OpenCV作摄像头拍照、调节参数和视频录制》


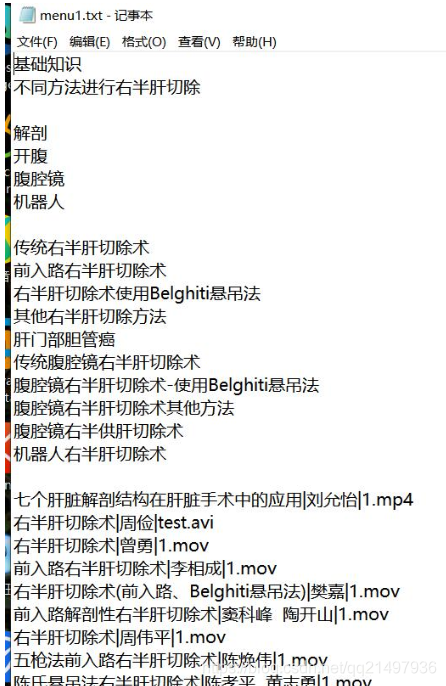
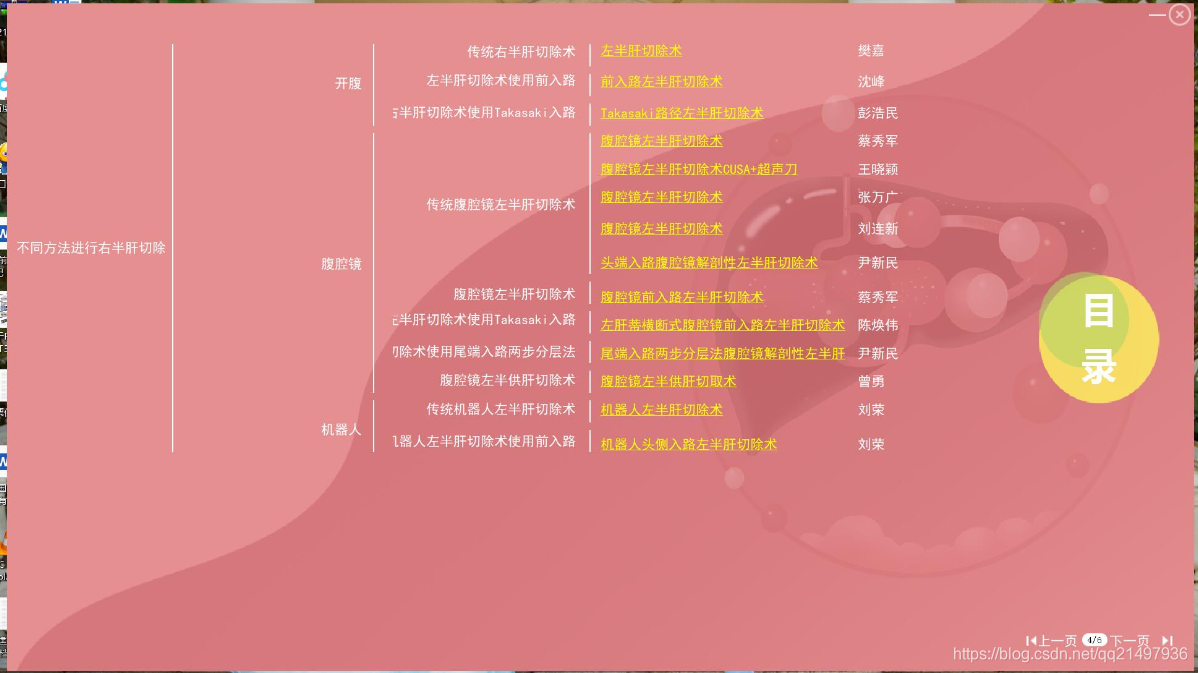
配置脚本文件,可以配置3-6页的信息和播放文件路径,如下图:


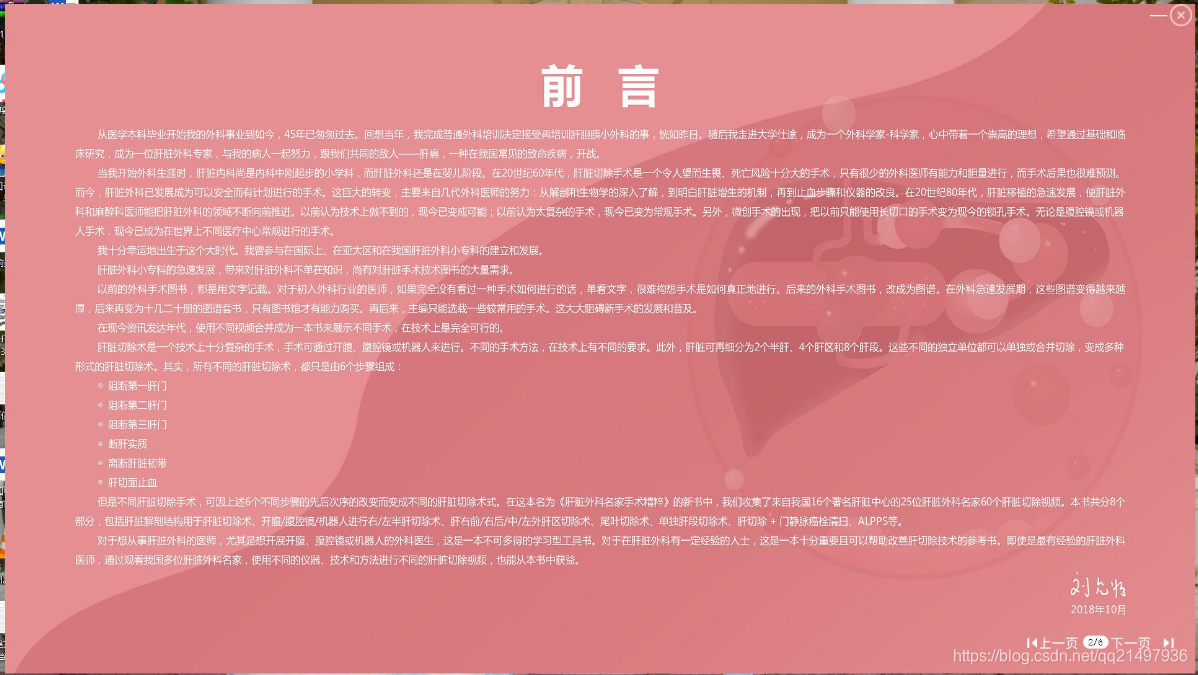
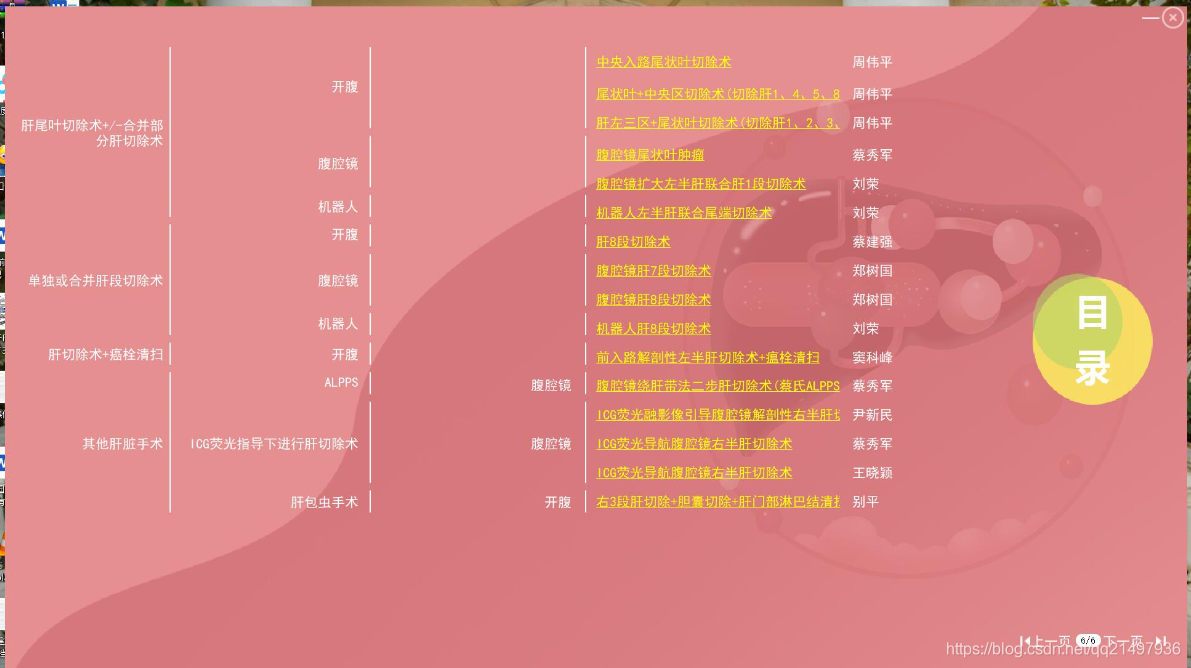
第三张图效果如下:




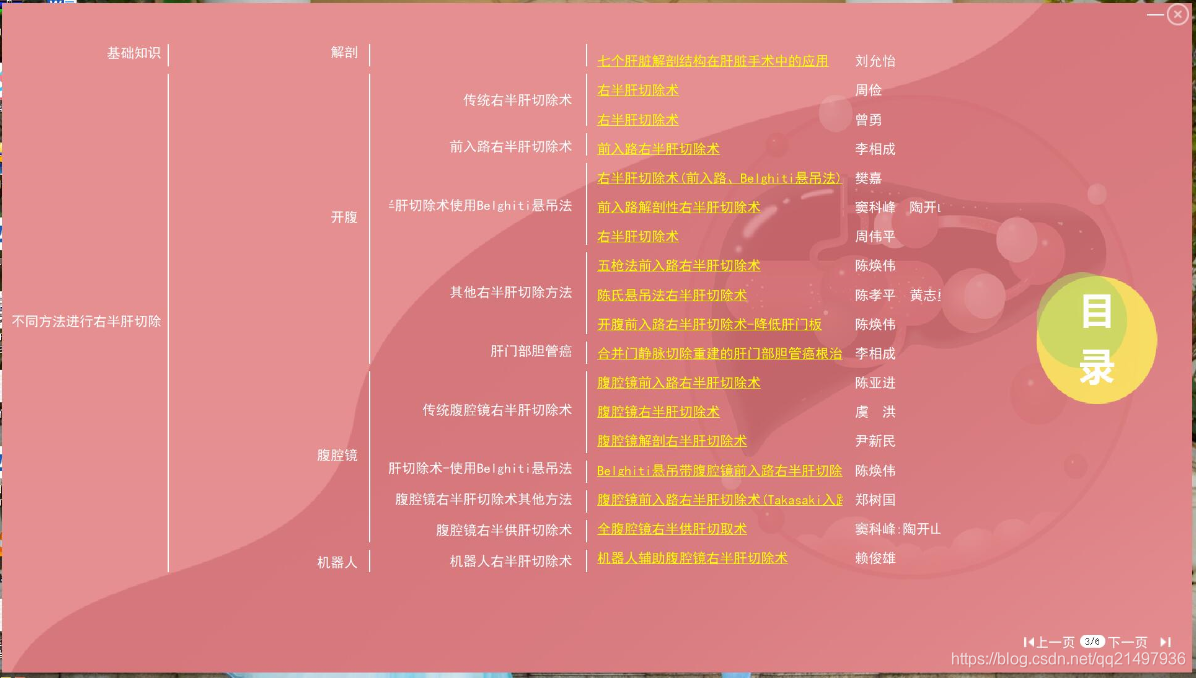
点击黄色文件,进入全屏播放,可调节进度条,声音,播放状态,也可缩小播放窗口:

非全屏的播放如下:

#ifndef UPANVIDEOWIDGET_H
#define UPANVIDEOWIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QHash>
#include <QFrame>
#define CONFIG ("config")
#define FILENAME ("menu")
// windows系统改为1,mac系统改为0
#if 1
// windows系统的时候
#define MAC (0)
#define WINDOW (1)
#else
// mac系统的时候
#define MAC (1)
#define WINDOW (0)
#endif
namespace Ui {
class UPanVideoWidget;
}
class UPanVideoWidget : public QWidget
{
Q_OBJECT
struct Page
{
Page()
{
}
QList<QPushButton *> listPushButton;
QList<QPushButton *> listPushButton2;
QList<QPushButton *> listPushButton3;
QList<QPushButton *> listPushButton4;
QList<QString> listString4;
QList<QPushButton *> listPushButton5;
};
public:
explicit UPanVideoWidget(QWidget *parent = 0);
~UPanVideoWidget();
protected:
void resizeEvent(QResizeEvent *event);
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
protected:
void init();
void loadConfigFile();
void showPage();
protected slots:
void pushButtonClicked();
private slots:
void on_pushButton_first_clicked();
void on_pushButton_up_clicked();
void on_pushButton_down_clicked();
void on_pushButton_last_clicked();
void on_pushButton_exit_clicked();
void on_pushButton_min_clicked();
private:
Ui::UPanVideoWidget *ui;
int _currentPage;
QList<Page> _listPage;
QList<QFrame*> _listFrame;
QPoint _lastPoint;
bool _pressed;
int _width;
int _height;
};
#endif // UPANVIDEOWIDGET_H
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/115919546