若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107225730
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
上一篇:《程序员应具备的PS基本技能(二):程序员切图最常使用的工具组-选择工具组》
下一篇:敬请期待…
通过前面的篇章,具备了对PS基本操作的认知,作为程序员我们知道前面这几个就行了,然后本篇章来进行实战。
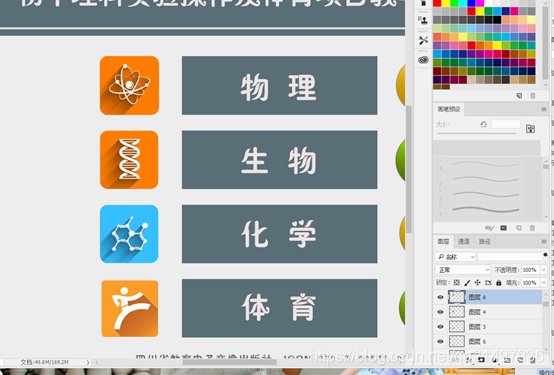
原图我们就使用如下图:







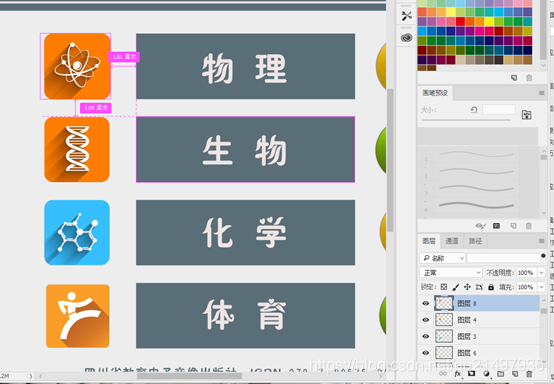
选中图层,按crtl+鼠标,可以查看到图标的距离信息,如下图:

使用ctrl+r,出现“参考线”,如下图:

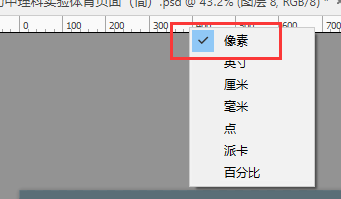
鼠标右键,选择“像素”,如下图:

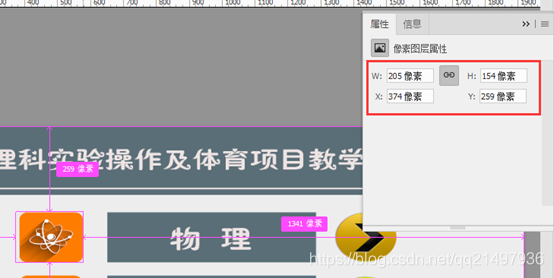
选中图层,ctrl+鼠标,即可查看,如下图:

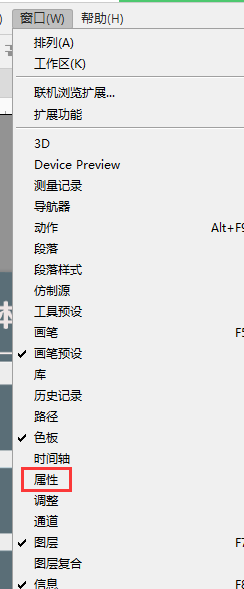
打开“属性”窗口。

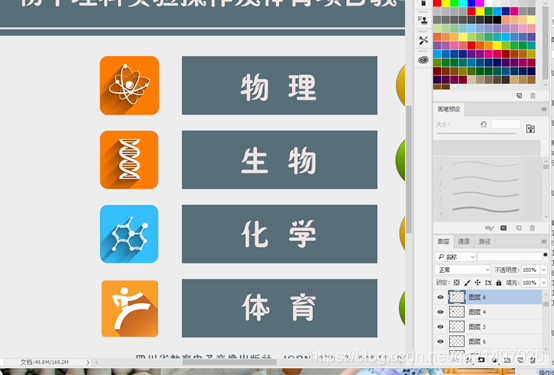
选择“图层”即可查看:


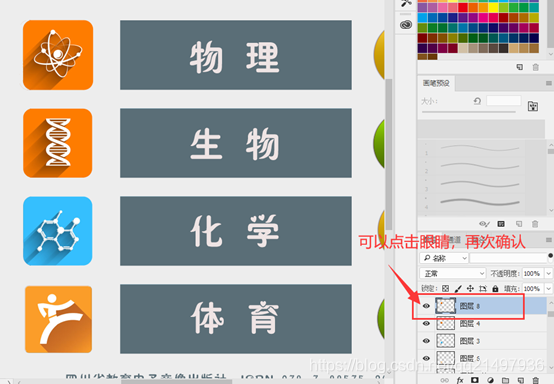
一般对于选中就会有选中标识,PS中没有,如下图:

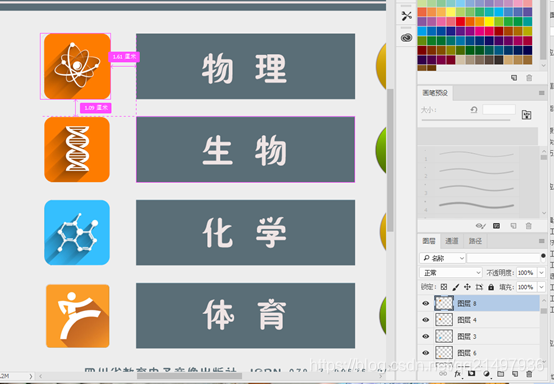
可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图:

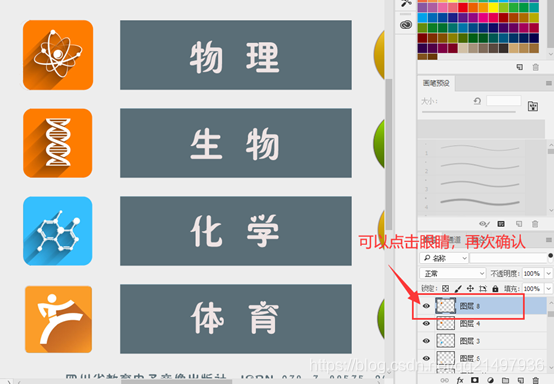
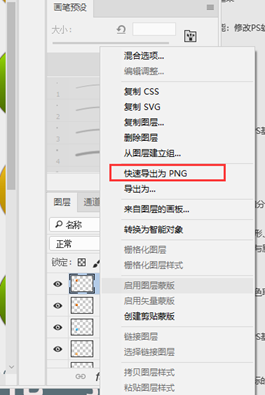
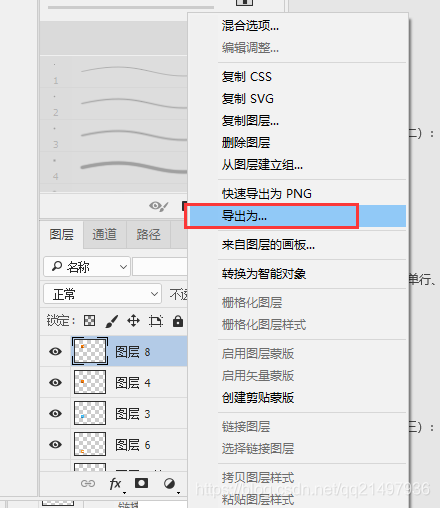
查看右下角图层,确认是需要切图的图层,如下图:



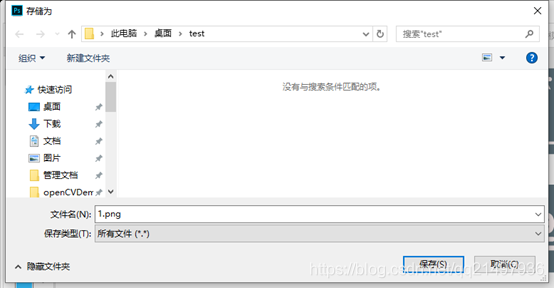
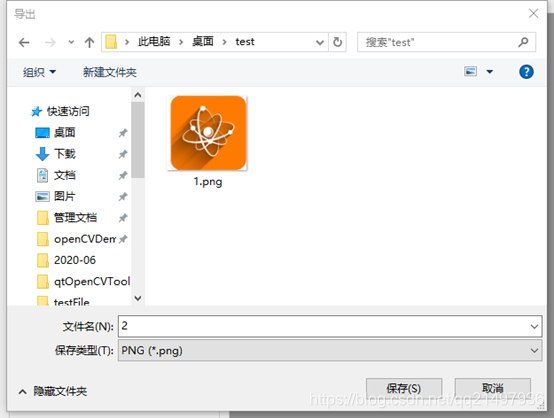
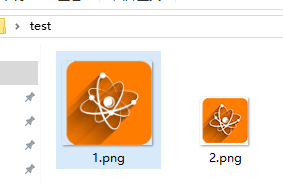
查看到处文件夹,如下图:

(其他图标类似)

一般对于选中就会有选中标识,PS中没有,如下图:

可以长按alt+鼠标点击任意其他图层,可以反馈出到底选择了哪一个图层图片,如下图:

查看右下角图层,确认是需要切图的图层,如下图:





查看到处文件夹,如下图:

上一篇:《程序员应具备的PS基本技能(二):程序员切图最常使用的工具组-选择工具组》
下一篇:敬请期待…