语法:
box-shadow:none | <shadow> [ , <shadow> ]*
<shadow> = inset? && <length>{2,4} && <color>?
默认值:none
适用于:所有元素
继承性:无
动画性:是,除了内、外阴影切换时
计算值:指定值
取值:
- none:无阴影
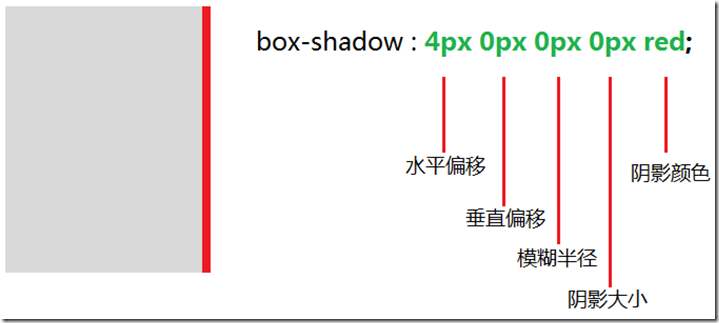
- <length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
- <length>②: 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
- <length>③: 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
- <length>④: 如果提供了第4个长度值则用来设置对象的阴影外延值。可以为负值
- <color>: 设置对象的阴影的颜色。
- inset: 设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
- <length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
说明:
设置或检索对象阴影。参阅 <' text-shadow '> 属性
- 可以设定多组效果,每组参数值以逗号分隔。
- 对应的脚本特性为boxShadow。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>box-shadow 阴影</title> <style type="text/css"> .sample{ width: 200px; height: 300px; background-color: #f1f1f1; box-shadow: 50px 0px 0px 50px blue; margin: 200px; } </style> </head> <body> <div class="sample"></div> </body> </html>
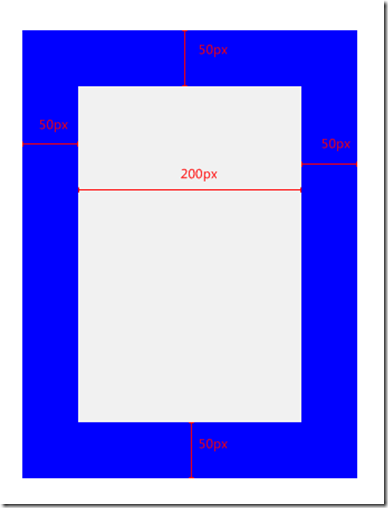
阴影大小是在 水平偏移后 给 200px * 300px的 原DIV 增加的阴影边框。
不信? 你就把 水平偏移 设置为 0px 看看。
.sample{ width: 200px; height: 300px; background-color: #f1f1f1; box-shadow: 0px 0px 0px 50px blue; margin: 200px; }