网页中元素的布局方式
在网页中有很多的元素,那么这些元素是靠着什么俩排序的呢?它不可能没有依据。为什么有的元素会占一整行,而有的元素可以在一行内显示。通过本篇文章将会详细告诉大家页面中的元素的排列依据。
元素的种类
在HTML中的元素可以分为以下几种:
块元素
该类型的元素有以下几个特点:
1、独占一行显示,纵向排列。这是块元素最基本的特点。
2、可以设置大小(width和height属性对过期元素起作用)
最常见的块级元素有h1~h6标题,p、section、header、footer等,其中最具有代表性的就是div
行内元素
该类型的元素具有以下几个特点:
1、水平排列,不会独占一行。
2、不能设置大小(width和height属性对该类型的元素不起作用)
常见的行内元素有a、span等。
行内块元素
该类型的元素综合了以上两种元素的特点:
1、水平排列,不会独占一行。
2、元素的大小可设置(width和height属性对过期元素起作用)
常见的行内块元素有img、input等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div {
200px;
height: 200px;
background-color: red;
margin: 10px;
}
input {
200px;
height: 200px;
}
</style>
</head>
<body>
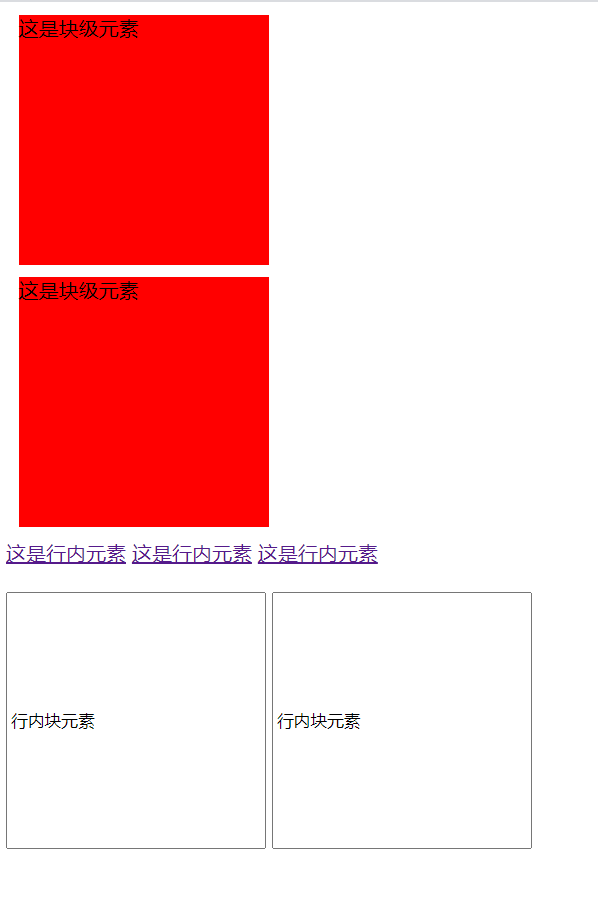
<div id="">
这是块级元素
</div>
<div id="">
这是块级元素
</div>
<a href="#">这是行内元素</a>
<a href="#">这是行内元素</a>
<a href="#">这是行内元素</a> <br> <br>
<input type="text" name="" id="" value="行内块元素" />
<input type="text" name="" id="" value="行内块元素" />
</body>
</html>
结果:

元素之间的相互转换
这些元素之前也是可以相互转换的,用到的css属性就是display(显示、展示)的意思。下面就来看一下它转换元素需要使用到的值。
display:block —— 当设置了该样式以后,该元素就以块元素的形式展示,它的另外一个作用就是显示元素。
display:inline—block 当设置了该样式以后,该元素就以行内块元素显示。
display:inline 当设置了该样式以后,该元素就以行内元素的形式展示。
利用上面的这些样式,可以将网页中的三种元素相互转换。
页面布局的三种方式——普通文档流、浮动、定位
在页面上我们经常会看到一些元素排列的顺序,有的水平排列、有的垂直排列。也有一些元素在页面的各个角落,这些元素是靠什么来进行排列的呢?
普通文档流
页面中的元素按照默认的方式排序,即块级元素纵向排列,水平元素水平渲染。在网页在,这样的元素组成的布局方式就称为普通文档流。普通文档流也叫做标准流。上面的那幅图就是普通文档流的排列方式。这时候所有的元素都在一个平面内。
浮动
这种类型的布局页面中也是比较常见的,创名字可以看出,它是一种脱离文档流的布局方式(即浮动元素和普通流元素不在一个平面内),能够让浮动的元素置于页面中其他普通元素的上方,使用float属性定义,它的值主要有left、right两种,分别代表左浮动和右浮动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div {
200px;
height: 200px;
background-color: red;
margin: 10px;
</style>
</head>
<body>
<div id="">
这是块级元素
</div>
<div id="">
这是块级元素
</div>
<div id="">
这是块级元素
</div>
</body>
</html>
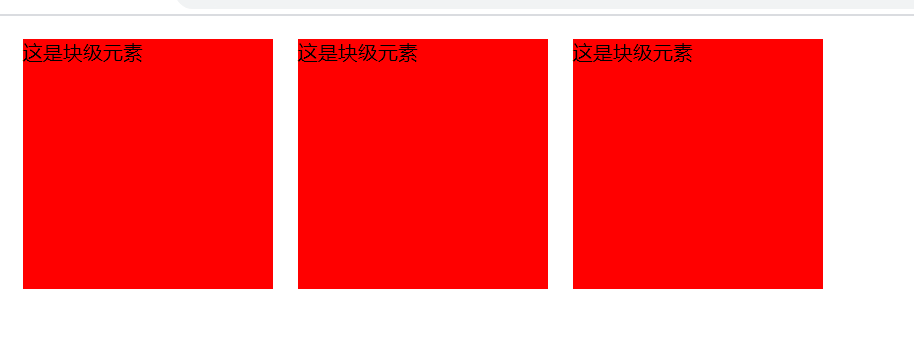
结果:

上面的三个盒子属于普通流的元素,因为他们是块级元素,纵向排列,这个时候三个元素都处在同于个平面内。当给3个盒子设置了浮动以后,结果是这样的:

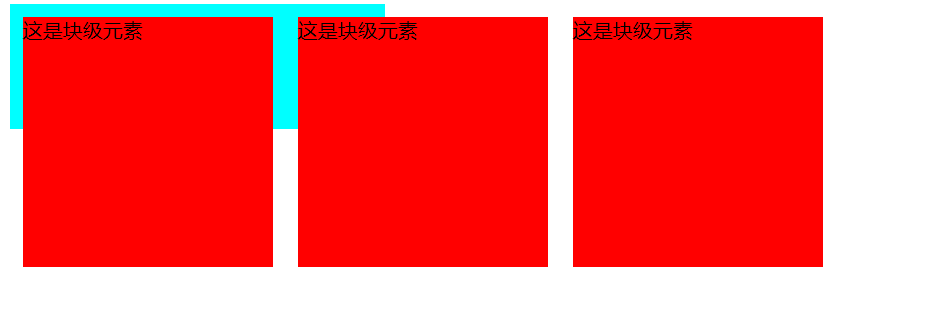
通过上面的结果可以看出,元素由纵向排列变味了横向排列。因为三个元素都有左浮动,所以三个元素就按照第一个开始纵向排列。
【注意】:从这里开始,三个元素已经脱离了文档流(标准流),我们一般称之为元素的脱标。如果在元素的下方有普通流的元素,那么他将会排列到最左上方。如下图:

浅蓝色的盒子为普通文档流的元素,本来它是在div的后面的,因为三个div已经脱标,造成页面原来的位置清空,这个时候普通文档流的元素就会补上去。(三个div和下面的盒子已经不在一个平面内了)
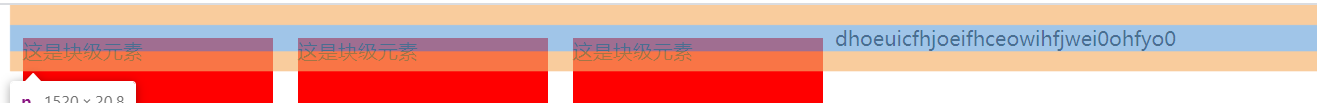
如果在最前面有一个普通流元素会是怎样的呢?

结果如上,因为浮动的元素不能影响他们前面的元素,因此前面的元素如果是块级元素,那么就会按照普通流的排列方式,独占一行,这是的浮动元素就会新起一行。从而得出一个结论:
浮动元素不能影响它们前面的元素,只能影响它们后面的元素。
<div id="">
这是块级元素
</div>
<div id="">
这是块级元素
</div>
<div id="">
这是块级元素
</div>
<p>dhoeuicfhjoeifhceowihfjwei0ohfyo0</p>
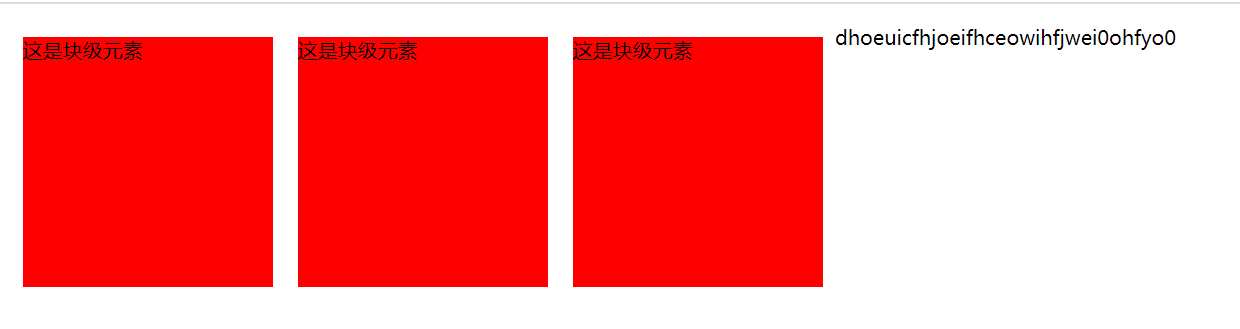
结果:

按照我们的思路来说,后面的元素会补充到前面去,因为前面没有元素(前面的元素脱标了),其实p元素已经在最前面了:

问题在于文本为什么会出现在右边?
因为浮动最开始的作用并不是用来布局页面元素,而是用来设置文字的环绕效果,这么一说就应该知道了,浮动会把后面元素中的文本自动调整到自身的周围,这根它的这个最初的作用有关。直到现在浮动依旧没有忘记自己的初衷,实在是令我感动,呜呜呜,嘤嘤嘤......么么叽.....么么叽......么么叽.........
竟然浮动会脱标,那么势必在使用的时候回对其他元素造成影响。css也提供了一个可以用来消除浮动产生的影响的属性,即clear属性,它的值为以下几个:left、right、bother。分别用来清除左边的、右边的以及两边的影响。
比如下面的情景就会在实际开发中经常遇到:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div {
200px;
height: 200px;
background-color: red;
margin: 10px;
float: left;
}
header {
800px;
height: 40px;
background-color: green;
}
footer {
800px;
height: 40px;
background-color: blueviolet;
}
</style>
</head>
<body>
<header>
这是标题
</header>
<div id="">
内容1
</div>
<div id="">
内容2
</div>
<div id="">
内容3
</div>
<footer>
页脚
</footer>
</body>
</html>
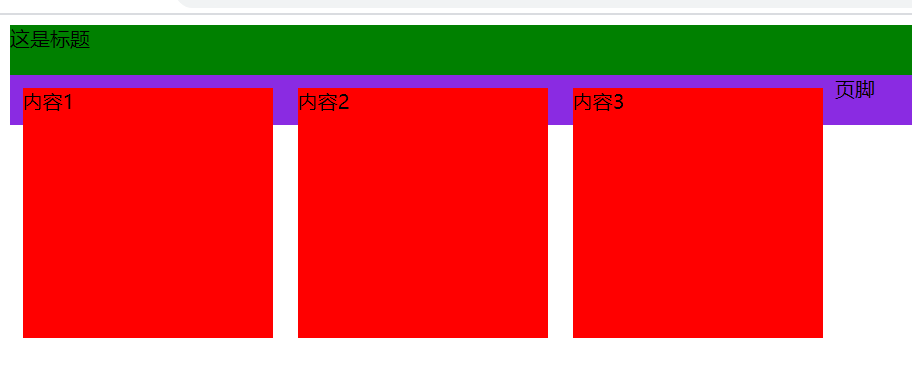
结果:

这个页面的页脚之间的内容经过浮动以后,下面的内容就会受到影响。为了消除这个阴险就可以使用clear属性在页脚上设置,页脚的浮动就会被清除,从而以标准流的形式展示:

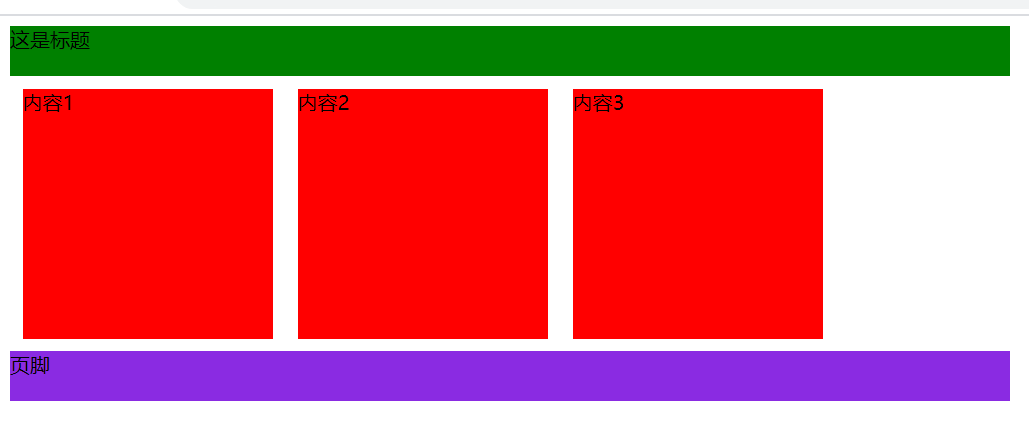
为了让元素正常排列,需要对浮动后面的元素进行清除:


定位
最后一种就是定位啦,细心地小伙伴就会发现浮动只能左右,不能上下,因此需要使用浮动来使元素上下布局就不可能了。这个时候我们就可以使用定位了。
定位使用position属性,它的值有下面几个:
static:默认值,元素默认的position属性
relative:相对定位,该定位相对于自身进行定位,定位后,原来的位置保留。即元素不脱标
absolute:绝对定位,相对带有带有任何定位的元素(static除外)的父元素或者祖先元素。如果都没有,就会根据body进行定位。元素脱标
fixed:固定定位,相对窗口进行定位。元素脱标
sticky:粘性定位。了解即可
使用了position的元素,还需要使用边偏移属性来移动元素,边偏移就是left、right、top、bottom四个方位名词。常用的单位就是px(像素)。默认元素定位从左上角开始。边偏移的值可以为负数。如果为负数表示向相反的方向移动。

默认的定位样式,即position:static 这个属性可以省略。
相对定位: position:relative
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
200px;
height: 200px;
background-color: red;
position: relative;
top: 20px;
left: 20px;
}
section {
200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div id="">
</div>
<section>
</section>
</body>
</html>
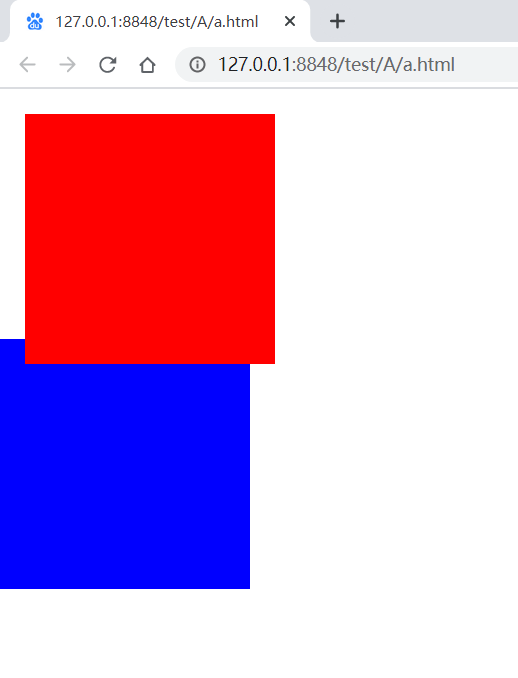
结果:

红色的盒子为相对定位,向右移动20px、向下移动了20px,因为相对定位不脱标,因此,下面的元素不会动。
【注意】:偏移的值代表在哪一个方向进行偏移,比如top:10的元素顶部有10px的偏移量,不是代表向上移动10px。
绝对定位:position:absolute
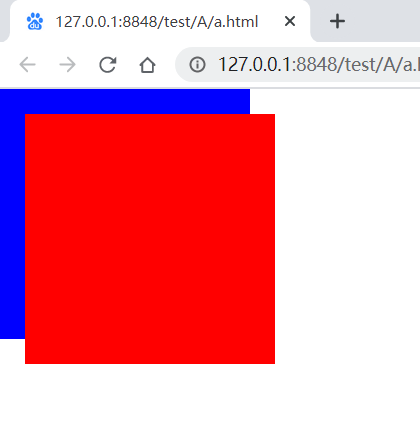
绝对定位会让元素脱标,哈还是以上面的例子,当把红色的盒子设置为绝对定位以后,它就脱标了,下面的元素就会排上来:

这里需要注意的是,上面的例子使用绝对定位,因为绝对定位的父元素没有定位属性,因此会按照哦body来进行定位。如果有父级元素定位元素,那么就会按照父级定位元素来定位:

红色边框为红色盒子的父元素,并且有定位属性(static除外),盒子就会按照边框盒子来进行定位,这是在实际开发中肯定会遇到的问题,有个口诀即父相子绝就是这个原理,当然父元素不一定为相对定位,只需要是一个定位属性即可。
固定定位 position:fixed
同样绝对定位也会让元素脱标,与绝对定位不同,它的根始终都是body,也就是它只根据body来定位,并且不随着滚动条滚动:

还是上面的代码,当把红色盒子的定位改为fixed,这时的参照我变为了窗口(body),就不会根据其他的定位原元素来进行定位了,并且不会随着滚动条滚动。