在自己写些demo的时候一直没有后端接口 所以就很很麻烦
所以最近学了一下 mockjs 可以去看一下 mockjs 的官网 有很多的实例
接下来就是开始入手吧 首先我使用的是 vuecli3 搭建的脚手架 所以webpack基本是零配置 所以需要自己创建一个 vue.config.js 进行配置一下
首先需要用到的插件:axios mockjs json5(可有可无)
npm install axios --save-dev
npm install mockjs --save-dev
npm install json5 --save-dev

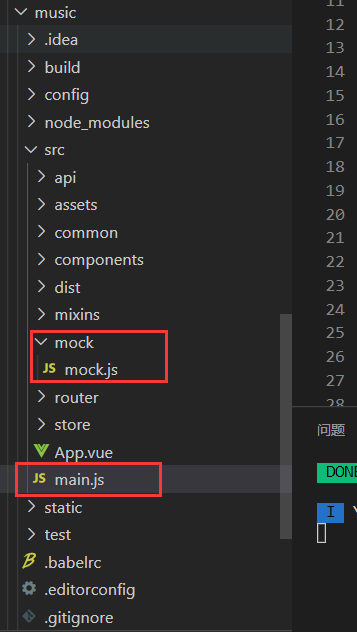
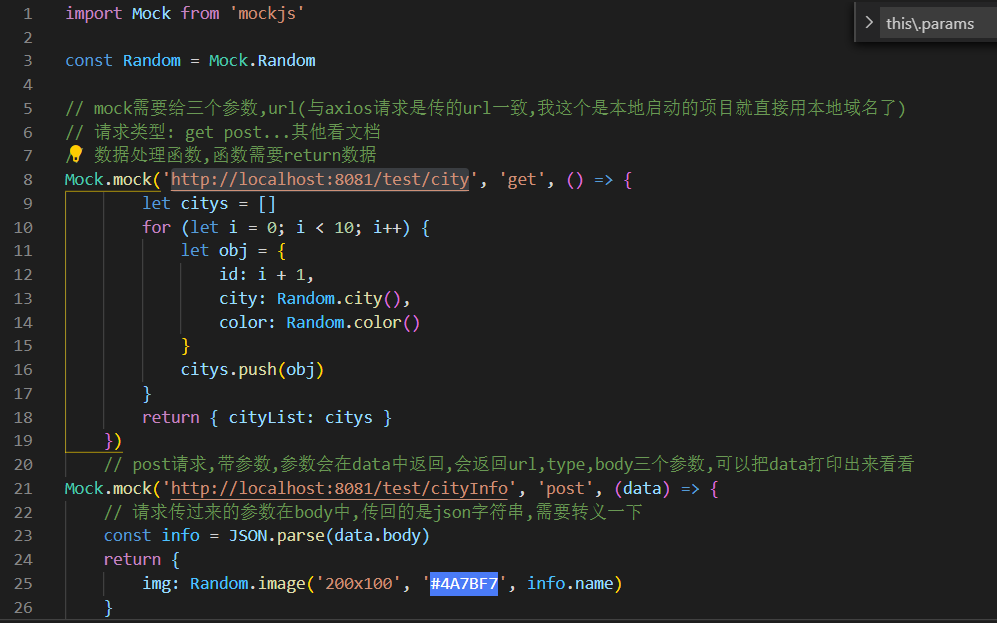
然后需要在 src 目录下新建一个 mock文件夹中 新建一个 mock.js(具体的创建数据的方法可以去看官网)

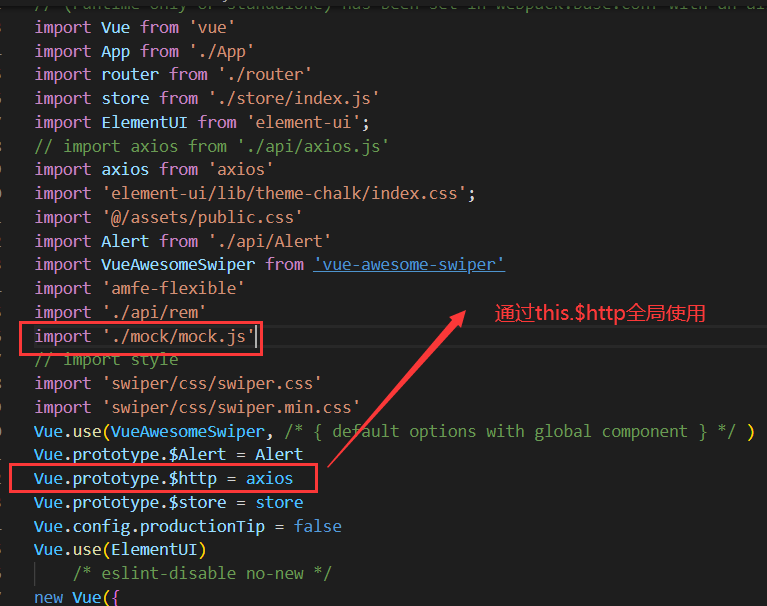
在这 MOCK 完数据后再在 main.js 中引入一下

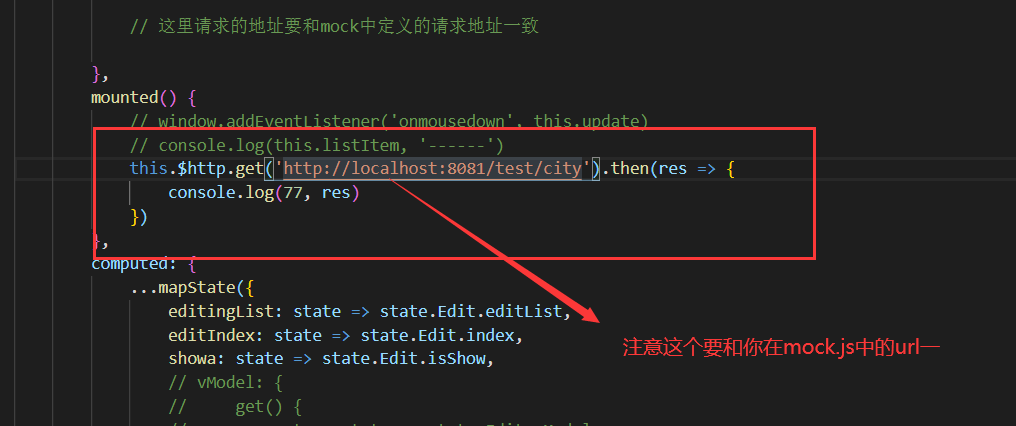
再后就是在组件中请求数据了

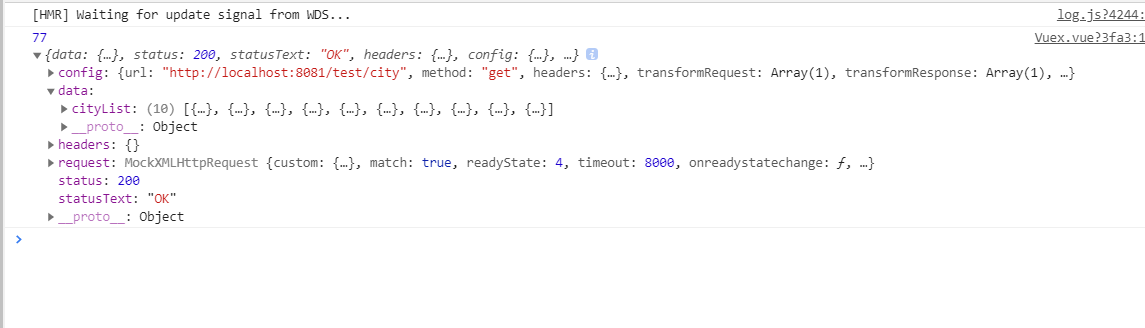
就成功啦!!!!!!!!!!!!!!!!!!!!!!!!

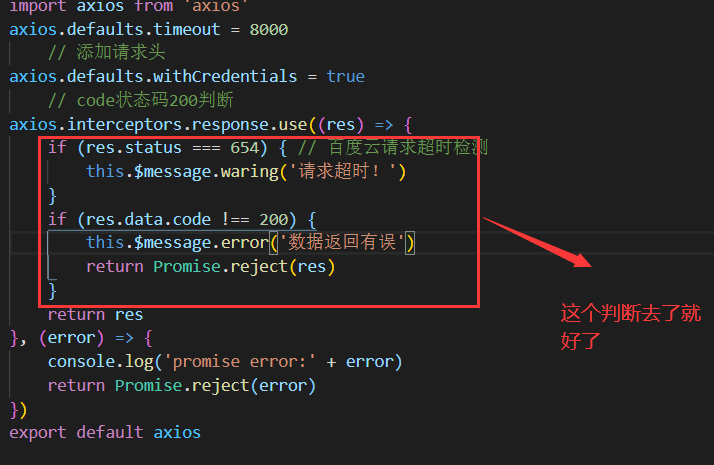
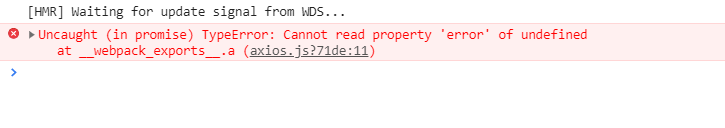
番外篇: 如果你请求的时候报这个错:

去看看你的 axios 请求拦截响应是不是 做了code判断 没有把 response 给 return 出来