在HTML中因为对大小写不是那么敏感 所以浏览器会把所有的大写字符转换成小写字符
这个就意味着你在使用DOM中的模板时camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名
不然。。。。。

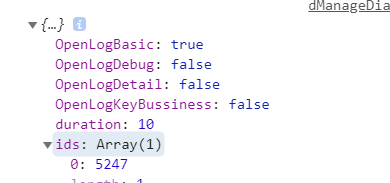
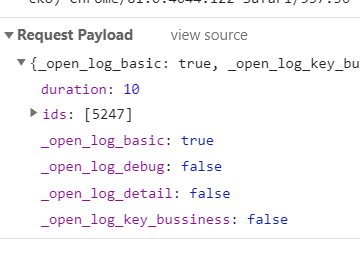
到后台。。。。

1、当组件中template和props中使用驼峰式命名,在HTML中会对应的改成短横线命名方式
2、当组件中template和props等使用字符串模板,再HTML中改成对应的小写
源码说明:
在Vue的源码中创建Vue组件的时候createComponent(),解析组件的相关属性,而在extractPropsFromVNodeData()中,Vue通过调用内部方法hyphenate,把驼峰形式的属性转换为横断线形式。
Vue在initProps(),validateProp()时,都将驼峰形式的属性转换为横断线形式。