我们再项目中用 第三方UI库的时候 肯定会碰到 需要修改样式的情况
但是当你在<style scoped></style>中写发现根本没有用
要在<style></style>中写才有用 但是这样又会造成 全局变量污染

这个问题卡了我好久 然后我发现了
解决方法:
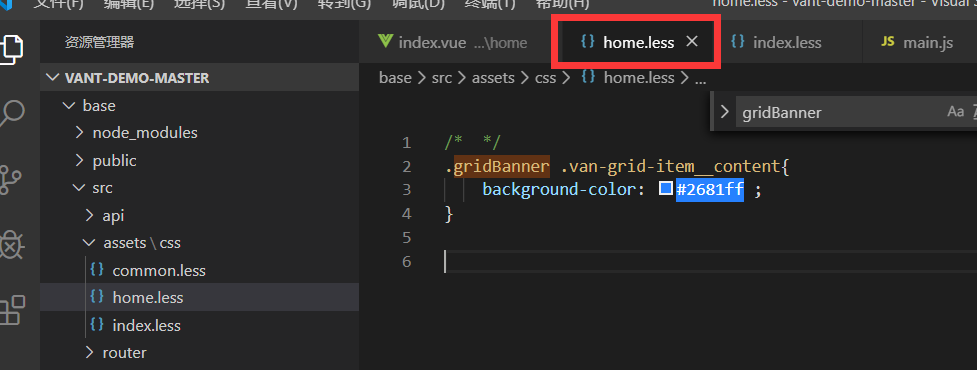
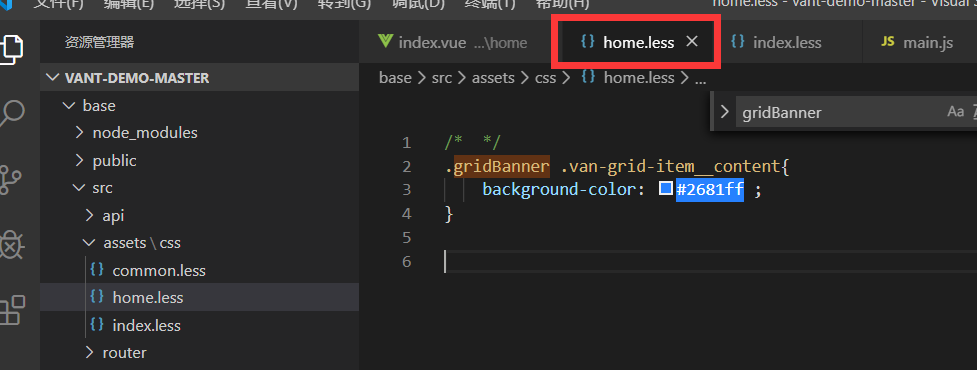
定义全局的 css文件,引入即可。(注意修改的是UI 组件样式,要带上每个页面自己的类名,区分)

我们再项目中用 第三方UI库的时候 肯定会碰到 需要修改样式的情况
但是当你在<style scoped></style>中写发现根本没有用
要在<style></style>中写才有用 但是这样又会造成 全局变量污染

这个问题卡了我好久 然后我发现了
解决方法:
定义全局的 css文件,引入即可。(注意修改的是UI 组件样式,要带上每个页面自己的类名,区分)