一、SlidingMenu配置方法
1.下载SlidingMenu:https://github.com/jfeinstein10/SlidingMenu
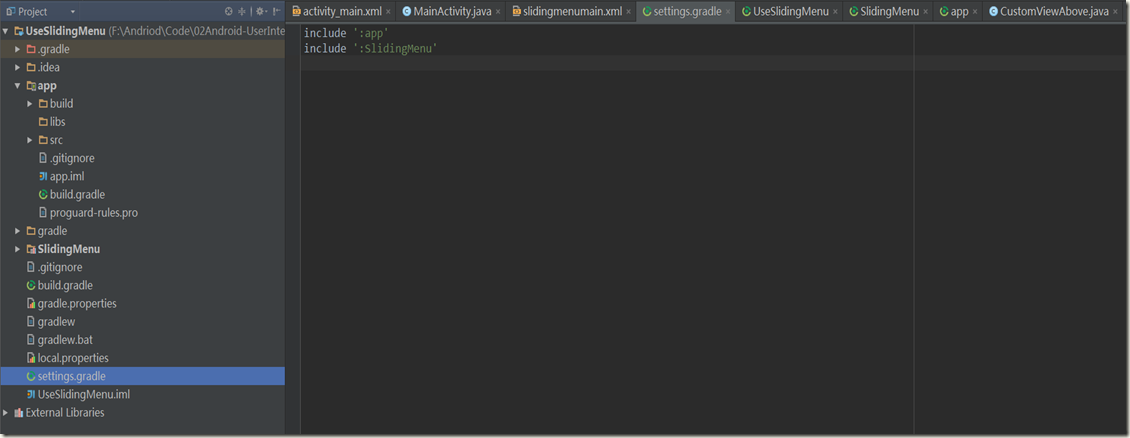
2.拷贝SlidingMenu-master中的library文件到自己所创建项目中与app同级的位置,并修改其名称为SlidingMenu
3.在项目的setting.gradle文件中添加 include ':SlidingMenu'
其中第2,3步骤可以换成导入library模块,效果等同
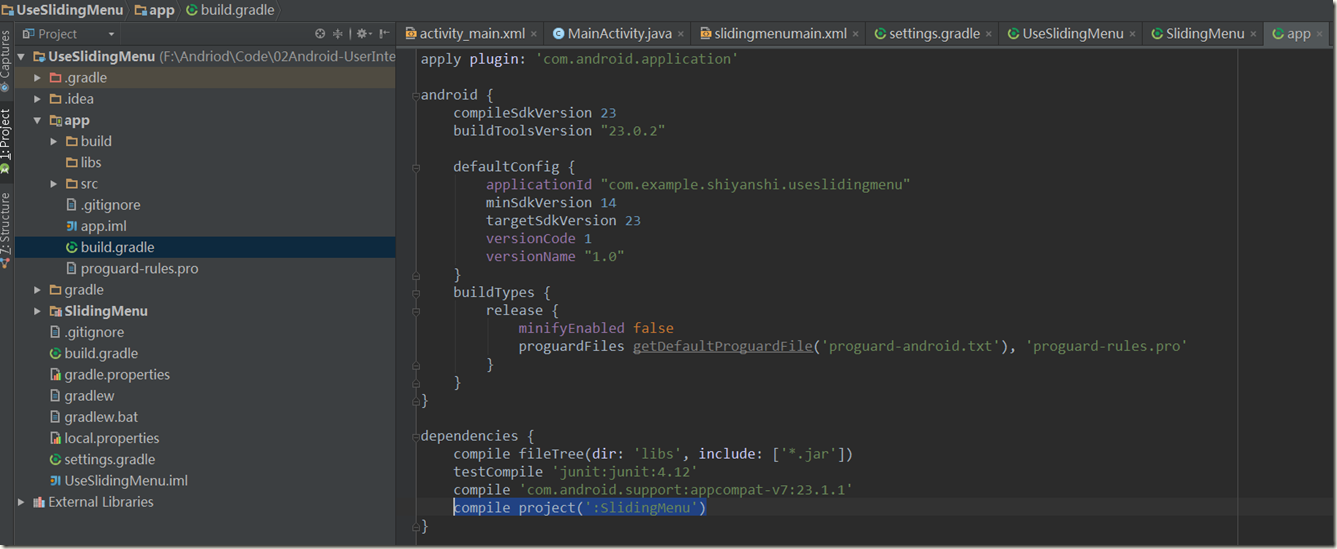
4.在build.gradle(Module:app)中添加依赖 compile project(':sliding_menu')
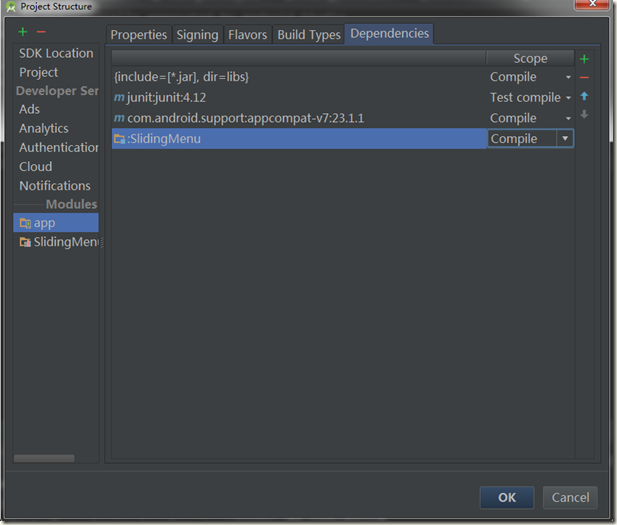
或者通过File->Project Structure为模块app添加Module Dependency依赖项关系
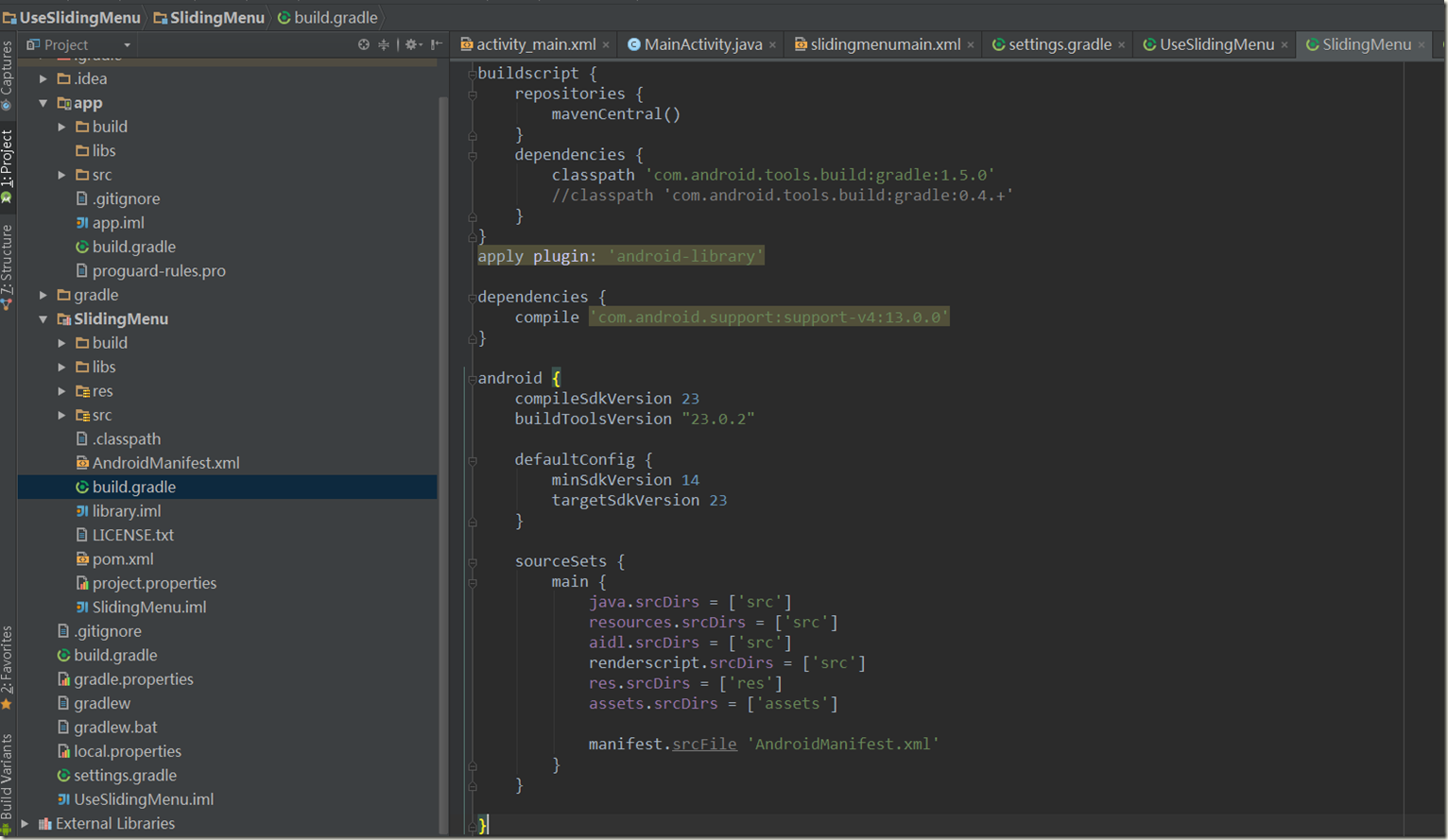
5.修改SlidingMenu的build.gradle中的一些参数,如compileSdkVerdion、buildToolsVersion与你AS相匹配(可参照app的build.gradle中的设置)
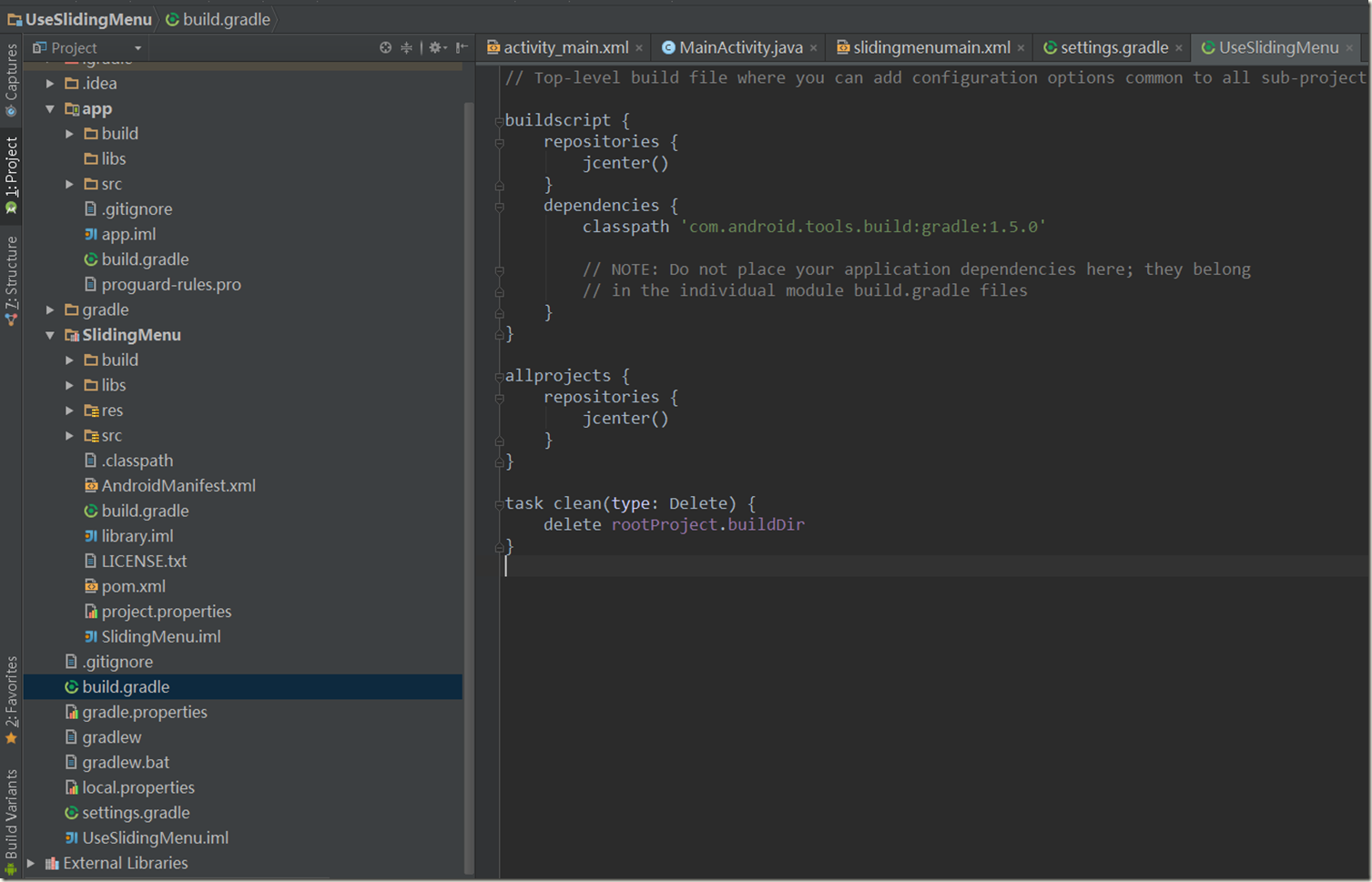
6.找到项目的build.gradle文件,复制其
dependencies {
classpath 'com.android.tools.build:gradle:1.5.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
的classpath路径,到SlidingMenu中的build.gradle文件中的classpath使二者保持一致
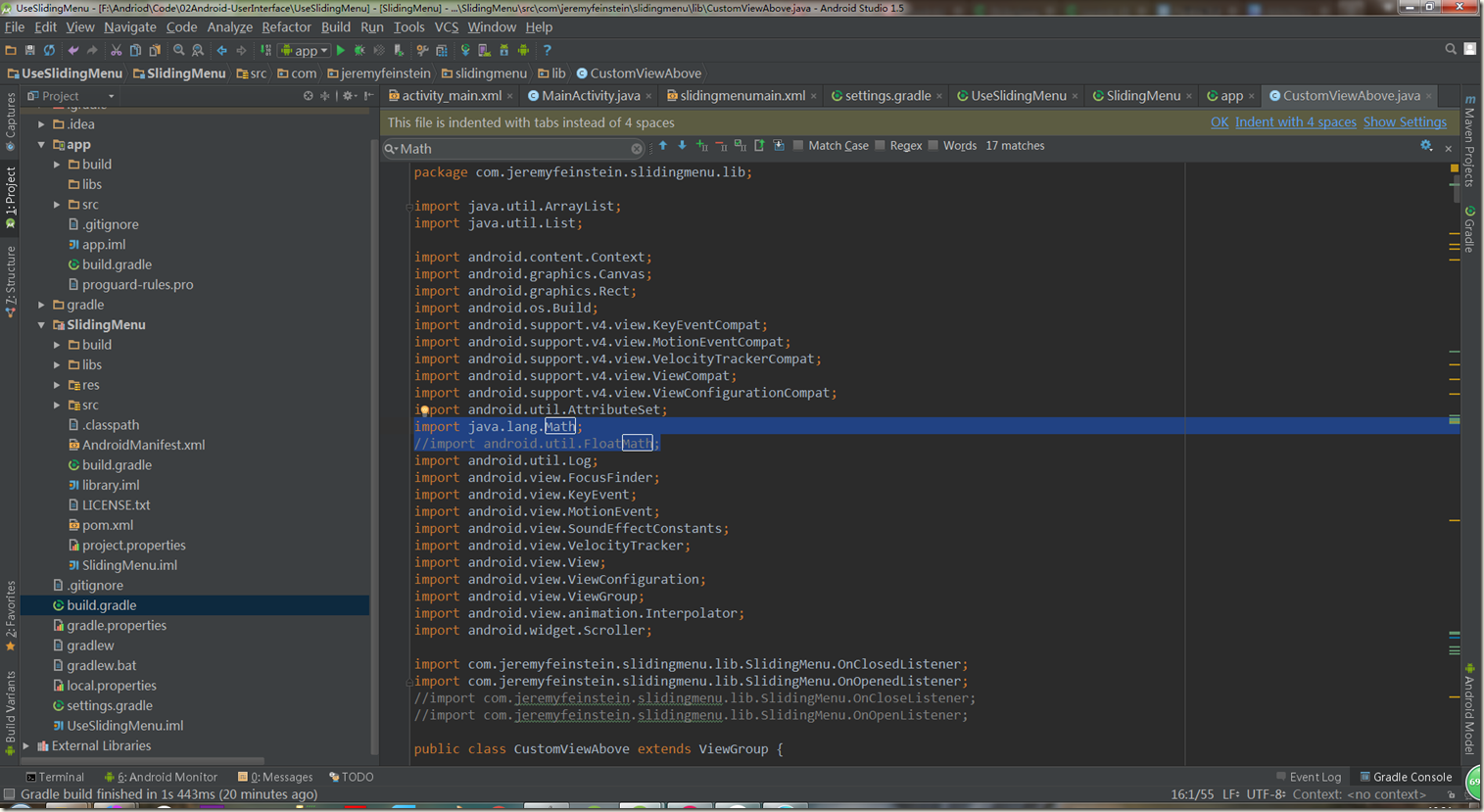
7.SlidingMenu中使用的是android.util.FloatMath类,导入的时候会报错;原因是这个类已经过时了,建议使用java.lang.Math类~只需要找到相应的错误,将FloatMath替换成Math类即可~
另外改动的位置为最后一行中的FloatMath.sin(f);
float distanceInfluenceForSnapDuration(float f) {
f -= 0.5f; // center the values about 0.
f *= 0.3f * Math.PI / 2.0f;
return (float) Math.sin(f);
}
8..Build/Make Project(到这步SlidingMenu就已经添加成功了)
二、SlidingMenu的使用
1.MainActivity.java
package com.example.shiyanshi.useslidingmenu;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends AppCompatActivity {
private SlidingMenu slidingMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
slidingMenu=new SlidingMenu(this);
slidingMenu.setMode(SlidingMenu.LEFT);
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
slidingMenu.setBehindOffsetRes(R.dimen.sliding_menu_offset);
slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
slidingMenu.setMenu(R.layout.sliding_menu);
}
}
2.sliding_menu.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/slidingMenuLayout"
android:background="#ff999999">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ClickMe"/>
</com.jeremyfeinstein.slidingmenu.lib.SlidingMenu>
</LinearLayout>
3.dimens.xml文件
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="sliding_menu_offset">200dp</dimen>
</resources>