关于弹出DIV对话框,网上已经有许多代码可提供参考。愚认为,许多代码具有以下两个缺点。其一、代码都是通过DOM来实现的,很难对它进行修改以适应自己应用。其二、这些弹出的DIV大多注重如何实现弹出的对话框,但并没有强调与页面的交互。
下面实现的弹出DIV对话框,代码简单,同时它通过向网页注册回调方法的,使得与页面的交互非常方便。
布局假设
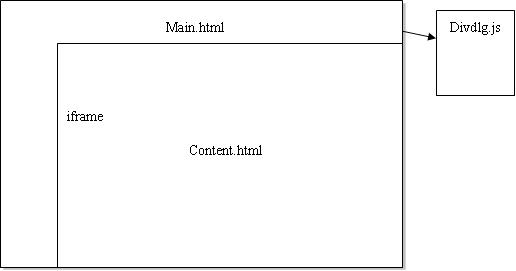
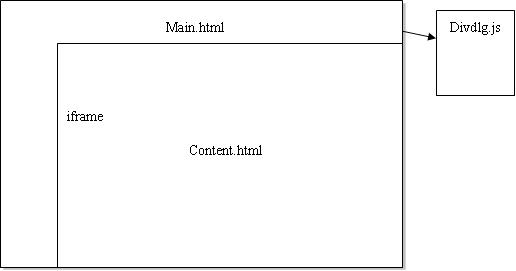
假设页面的布局如下,Content页面放面main.html下面的一个iframe里面。Divdlg.js由main.html加载。这个布局可以使得js文件不必要在每次请求都需要加载,提高了速度。但是,如果页面不是这样的布局,同样可以工作。

对话框实现原理
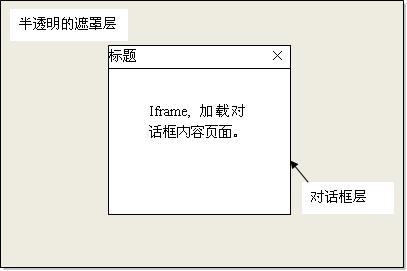
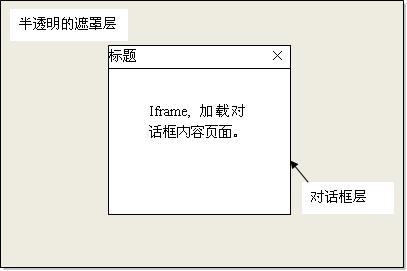
实现图如下。整个对话框显示子系统由半透明的遮罩层,对话框层,iframe页面容器,和对话框内容页面组成。
显示对话框:显示遮罩层和对话框层,并在iframe中加载对话框内容页面。
隐藏对话框:隐藏遮罩层和对话框层。

代码实现:接口
对话框参数配置结构
包括内容页面的URL,标题,高宽等一些定制。此外,还包括一个回调函数用来与页面交互。

 Code
Code
//
// 对话框配置类的定义
//
var cfgClass = function(sUrl, sTitle, callBack, nDlgWidth, nDlgHeight)
{
this.url = sUrl;
this.title = sTitle;
this.width = nDlgWidth;
this.height = nDlgHeight;
this.callBack = callBack;
}
方法
createDlg:创建对话框
openDialog:打开对话框
hideDialog:关闭对话框
onDialogCallBack:回调事件定义

 Code
Code
 //
//
 //生成对话框html
//生成对话框html
 //
//
 function createDlg()
function createDlg()


 {
{
 // 遮罩层
// 遮罩层
 document.write('<div id="divDialogOuter" style="filter:alpha(opacity=30);-moz-opacity:0.3;opacity:0.3;background-color:#000;100%;height:100%;z-index:1000;position: absolute;left:0;top:0;display:none;overflow: hidden;">\n');
document.write('<div id="divDialogOuter" style="filter:alpha(opacity=30);-moz-opacity:0.3;opacity:0.3;background-color:#000;100%;height:100%;z-index:1000;position: absolute;left:0;top:0;display:none;overflow: hidden;">\n');
 document.write(' <iframe width="100%" height="100%" frameborder="0" scroll="none"></iframe>\n');
document.write(' <iframe width="100%" height="100%" frameborder="0" scroll="none"></iframe>\n');
 document.write('</div>\n');
document.write('</div>\n');


 // 对话框层
// 对话框层
 document.write('<div id="divDialogInner" style="border:solid 1px #709CD2;background:#A1C2E5;padding:0px;780px;z-index:1001; position: absolute; display:none;top:15%; left:25%;>\n');
document.write('<div id="divDialogInner" style="border:solid 1px #709CD2;background:#A1C2E5;padding:0px;780px;z-index:1001; position: absolute; display:none;top:15%; left:25%;>\n');
 document.write(' <div style="padding:2px 2px 2px 2px;text-align:center;vertical-align:middle;">\n');
document.write(' <div style="padding:2px 2px 2px 2px;text-align:center;vertical-align:middle;">\n');


 // 标题定义
// 标题定义
 document.write(' <div id="divdlgTitle" style="100%; hight: 40px; background: #A1C2E5; padding: 5 5 5 5;">\n');
document.write(' <div id="divdlgTitle" style="100%; hight: 40px; background: #A1C2E5; padding: 5 5 5 5;">\n');
 document.write(' <span style="float:left" id="dlgTitle"></span>\n');
document.write(' <span style="float:left" id="dlgTitle"></span>\n');
 document.write(' <span style="float:right; cursor:pointer;" onclick="javascript:hideDialog();"><img src="images/close1.gif" /></span>\n');
document.write(' <span style="float:right; cursor:pointer;" onclick="javascript:hideDialog();"><img src="images/close1.gif" /></span>\n');
 document.write(' </div>\n');
document.write(' </div>\n');

 // 内容定义
// 内容定义
 document.write(' <div align="center" style="100%; height:100%; background: #A1C2E5;">\n');
document.write(' <div align="center" style="100%; height:100%; background: #A1C2E5;">\n');
 document.write(' <iframe width="99%" height="99%" frameborder="0" id="iframeDlg" scroll="auto"></iframe>\n');
document.write(' <iframe width="99%" height="99%" frameborder="0" id="iframeDlg" scroll="auto"></iframe>\n');
 document.write(' </div>\n');
document.write(' </div>\n');

 // END
// END
 document.write(' </div>\n');
document.write(' </div>\n');
 document.write('</div>\n');
document.write('</div>\n');

 }
}

 //
//
 // 接口:打开对话框
// 接口:打开对话框
 //
//
 document.openDialog = function(sUrl, sTitle, callBack, nDlgWidth, nDlgHeight)
document.openDialog = function(sUrl, sTitle, callBack, nDlgWidth, nDlgHeight)


 {
{
 if(typeof(nDlgWidth) == "undefined")
if(typeof(nDlgWidth) == "undefined")
 nDlgWidth = 500;
nDlgWidth = 500;
 if(typeof(nDlgHeight) == "undefined")
if(typeof(nDlgHeight) == "undefined")
 nDlgHeight = 300;
nDlgHeight = 300;

 if(cfgObj == null)
if(cfgObj == null)


 {
{
 cfgObj = new cfgClass(sUrl, sTitle, callBack, nDlgWidth, nDlgHeight);
cfgObj = new cfgClass(sUrl, sTitle, callBack, nDlgWidth, nDlgHeight);
 }
}
 else
else


 {
{
 cfgObj.url = sUrl;
cfgObj.url = sUrl;
 cfgObj.title = sTitle;
cfgObj.title = sTitle;
 cfgObj.width = nDlgWidth;
cfgObj.width = nDlgWidth;
 cfgObj.height = nDlgHeight;
cfgObj.height = nDlgHeight;
 cfgObj.callBack = callBack;
cfgObj.callBack = callBack;
 }
}

 implyCfg();
implyCfg();
 showFloat();
showFloat();
 }
}

 //
//
 // 接口:关闭对话框
// 接口:关闭对话框
 //
//
 document.hideDialog = function()
document.hideDialog = function()


 {
{
 $("#divDialogOuter").hide();
$("#divDialogOuter").hide();
 $("#divDialogInner").hide();
$("#divDialogInner").hide();

 //if(cfgObj.callBack)
//if(cfgObj.callBack)
 // cfgObj.callBack("0");
// cfgObj.callBack("0");
 }
}

 //
//
 // 接口:定义页面回调事件
// 接口:定义页面回调事件
 //
//
 document.onDialogCallBack = function(type, key, value)
document.onDialogCallBack = function(type, key, value)


 {
{
 document.hideDialog();
document.hideDialog();

 // 其它操作
// 其它操作
 if(cfgObj != null && cfgObj.callBack)
if(cfgObj != null && cfgObj.callBack)


 {
{
 cfgObj.callBack(type, key, value);
cfgObj.callBack(type, key, value);
 }
}
 }
}

对象定义
定义对话框配置对象。创建对话框。

 Code
Code
 //
//
 // 调用这个方法来生成对话框的必要元素
// 调用这个方法来生成对话框的必要元素
 //
//
 createDlg();
createDlg();


 // 对话框配置的,全局变量
// 对话框配置的,全局变量
 var cfgObj = null;
var cfgObj = null;如何使用
1.在main.html中加入对jquery.js和divdlg.js文件的引用。

 Code
Code
<html>
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>main.html</title>
<script language="javascript" type="text/javascript" src="js/jquery-1.2.6.pack.js"></script>
</head>

<script language="javascript" type="text/javascript" src="js/divdlg.js"></script>
</form>
2. 在Content.html中使用对话框。先需要定义两个辅助方法。一个用来打开对话框,另一个则是回调函数。

 Code
Code
<script language="javascript" type="text/javascript">
function openDialog()
{
//alert(window.parent.document.openDialog);
if(window.parent && window.parent.document && window.parent.document.openDialog)
{
window.parent.document.openDialog("Test/DlgContentTest.aspx", "测试对话框", callBack, 400, 280);
}
}
function callBack(type, key, value)
{
//alert(arguments.length);
// alert("好啊");
if(type == "0")
msgInfo("取消操作, 关闭了对话框");
else if(type == "1")
msgInfo("key=" + key + ", value=" + value);
}
</script>
未完成的功能及改进
1. 对话框拖动。
2. 对Firefox的支持不是太好。显示有点不对。
下载代码及示例:DIV对话框







 }
}

 }
}