表单输入绑定
你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
简单的说如果有这样一段模版
<input v-model="doSomething" type="text"/>
那么v-model的行为就比较类似:
1 <input v-bind:value="doSomething" @input="doSomething= $event.target.value" type="text"/>
关于$event的行为官方文档有介绍
有时也需要在内联语句处理器中访问原生DoM事件,可以用特殊变量$event把它传入方法
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
举个例子:
使用IME输入法V-model语法糖不会像这样显示出来

而是这样

文本:
<html> <head> <title>Vue文本</title> <script src="vue.js"></script> <style type="text/css"> </style> </head> <body> <div id="example"> <input v-model="message"> <p>message is : {{ message }}</p> </div> <script> new Vue({ el:"#example", data:{ message:"" } }) </script> </body> </html>
浏览器打开显示:

多行文本:
1 <html> 2 <head> 3 <title>Vue多行文本</title> 4 <script src="vue.js"></script> 5 <style type="text/css"> 6 </style> 7 </head> 8 <body> 9 <div id="example"> 10 <textarea v-model="message"></textarea> 11 <p>message is : {{ message }}</p> 12 </div> 13 <script> 14 new Vue({ 15 el:"#example", 16 data:{ 17 message:"" 18 } 19 }) 20 </script> 21 </body> 22 </html>
打开浏览器显示:

复选框
单个复选框,绑定到布尔值:
1 <div id="example"> 2 <input type="checkbox" v-model="checked"> 3 <label> {{checked}} </label> 4 </div>
1 new Vue({ 2 el:"#example", 3 data:{ 4 checked:false // 绑定到布尔值 5 } 6 })
多个复选框,绑定到数组
1 <div id="example"> 2 <input type="checkbox" value="baidu" v-model="checkedNames"> 3 <label> 百度 </label> 4 <input type="checkbox" value="google" v-model="checkedNames"> 5 <label> 谷歌 </label> 6 <input type="checkbox" value="360" v-model="checkedNames"> 7 <label> 360 </label> 8 <p>您选择的是: {{ checkedNames }}</p> 9 </div>
1 new Vue({ 2 el:"#example", 3 data:{ 4 checkedNames:[] // 绑定到数组 5 } 6 })
浏览器打开显示

单选按扭
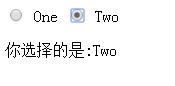
1 <div id="example"> 2 <input type="radio" value="one" v-model="picked"> 3 <label>One</label> 4 <input type="radio" value="Two" v-model="picked"> 5 <label>Two</label> 6 <p>你选择的是:{{ picked }}</p> 7 </div>
1 new Vue({ 2 el:"#example", 3 data:{ 4 picked:"" 5 } 6 })

选择框
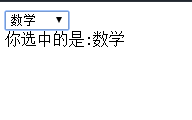
1 <div id="example"> 2 <select v-model="selected"> 3 <option value="" disabled>请选择</option> 4 <option>语文</option> 5 <option>数学</option> 6 <option>英语</option> 7 </select><br> 8 <span>你选中的是:{{ selected }}</span> 9 </div>
1 new Vue({ 2 el:"#example", 3 data:{ 4 selected:"" 5 } 6 })
打开浏览器显示:

如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
多选时 (绑定到一个数组):
1 <div id="example"> 2 <select v-model="selected" multiple> 3 <option value="" disabled>请选择</option> 4 <option>语文</option> 5 <option>数学</option> 6 <option>英语</option> 7 </select><br> 8 <span>你选中的是:{{ selected }}</span> 9 </div>
1 new Vue({ 2 el:"#example", 3 data:{ 4 selected:[] 5 } 6 })
用 v-for 渲染的动态选项:
1 <div id="app"> 2 <select v-model="seleted"> 3 <option v-for="item in items" :value="item.value"> 4 {{ item.text }} 5 </option> 6 </select> 7 <p>当前考得分数的是:{{ seleted }}</p> 8 </div>
1 new Vue({ 2 el:"#app", 3 data:{ 4 seleted:"90", 5 items:[ 6 {text:"语文",value:"90"}, 7 {text:"数学",value:"88"}, 8 {text:"英语",value:"70"} 9 10 ] 11 } 12 })
值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
<!-- 当选中时,`picked` 为字符串 "a" -->
|
但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。