
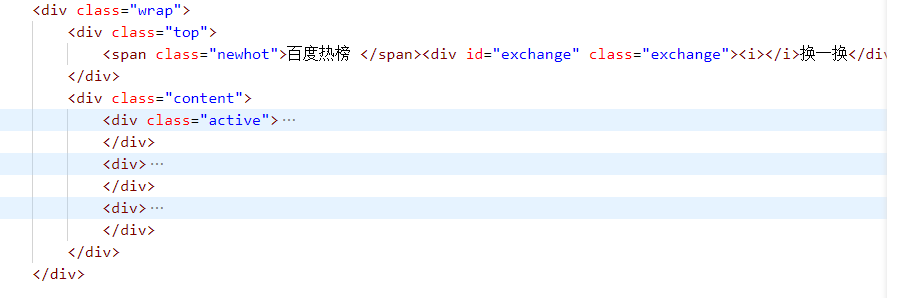
以上是布局思路
js代码如下:
window.onload = function() { var oDiv = document.querySelectorAll(".content div"), change = document.querySelector(".exchange"), index = 0; change.onclick = function() { for (var i = 0; len = oDiv.length,i<len; i++) { oDiv[i].className = ""; } index++; // index等于数组的长度 if (index == len) index=0; oDiv[index].className = "active"; } }