css的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是只针对于行内元素或者行内块元素有效。
语法:
vertical-align:baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
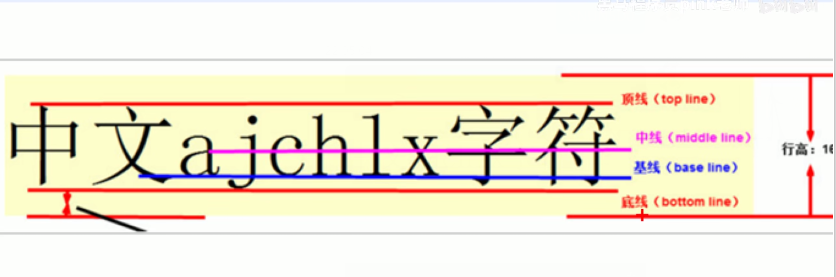
| beseline | 默认。元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |

vertical-align实现文字垂直居中对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body>
<img src="lbl.jpg" alt="">
<span>文字垂直居中对齐</span>
</body>
</html>