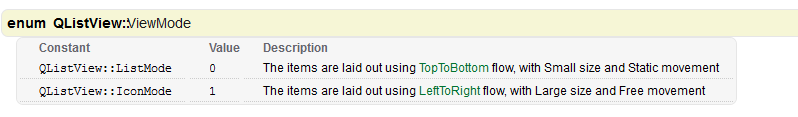
今天要实现一个新的需求,要求一个选图界面的每个单元项以文字在上,图片在下的形式显示。但QListWidget中只有两种搭配,一是文字在下图片在上,二是图片在左文字在右,如下图所示。

查找资料后,受到这位朋友的启发(https://blog.csdn.net/DK29030901065/article/details/50017795?utm_source=blogxgwz5),可以把要呈现的图片和文字转化为图片画在QListWidgetItem,实现代码大概如下。
//文字框高度
const int textHight = 30;
//图片框距左边界距离
const int imgMarin = 20;
//获得图片路径
QString strPath = "./library/1.bmp";
QFileInfo fi(strPath);
if(fi.isFile())
{
//生成图像objPixmap
QPixmap objPixmap(strPath);
//生成图标对象
QPixmap iconPixmap(m_W_ICONSIZE,m_H_ICONSIZE);
iconPixmap.fill(QColor(255,255,255));
// 在图标上生成QPainter对象
QPainter painter(&iconPixmap);
// 设置画笔颜色
painter.setPen(QColor(0, 0, 0));
// 设置字体:SimSun、大小15
QFont font;
font.setFamily("SimSun");
font.setPointSize(15);
painter.setFont(font);
// 定义文本框矩形
const QRect rectangle = QRect(0, 0, m_W_ICONSIZE, textHight);
// 绘制文本
painter.drawText(rectangle, Qt::AlignHCenter, QString("text name"));
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 定义绘图框矩形,画图
const QRect img_rectangle = QRect(imgMarin, textHight, m_W_ICONSIZE-(2*imgMarin), m_H_ICONSIZE-textHight-imgMarin);
painter.drawPixmap(img_rectangle, objPixmap);
// 定义绘图框矩形,并画图
const QRect img2_rectangle = QRect(m_W_ICONSIZE-textHight, 0, textHight, textHight);
QPixmap objPixmap2(":/image/image/open.png");
painter.drawPixmap(img2_rectangle, objPixmap2);
// 为单元项添加图标对象
QListWidgetItem *pItem = new QListWidgetItem(QIcon(iconPixmap.scaled(QSize(m_W_ICONSIZE,m_H_ICONSIZE),Qt::KeepAspectRatio,Qt::SmoothTransformation)),QString("0"));
// 设置单元项的宽度和高度
pItem->setSizeHint(QSize(m_W_ICONSIZE,m_H_ICONSIZE));
ui->listWidget->insertItem(0, pItem);
}