移动端响应式页面开发说简单也简单,根据屏幕尺寸调节根字体大小。
大宽度用%,高度和小宽度全部使用rem,简单粗暴。
之前阅读过大漠老师的使用Flexible实现手淘H5页面的终端适配,介绍了手淘项目的H5制作规范。

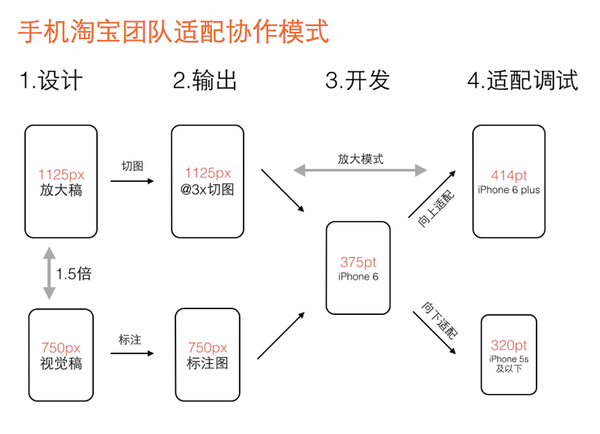
在手淘的设计师和前端开发协作过程中:手淘设计师常选择iPhone6作为基准设计尺寸,交付给前端的设计尺寸是按750px * 1334px为准(高度会随着内容多少而改变)。前端开发人员通过一套适配规则自动适配到其他的尺寸。
而我这次负责的项目为公司刚上线的手游内置网页,展示游戏公告和游戏角色信息。
因为手游是横屏的,所以设计稿也有了些改变。内容尽可能集中在横向,减少用户上下滑动的次数。所以设计师按照960px出的稿。
前端步骤
- 设置根字体大小
html{font-size:100px;}
- js调节 1rem 对应的px大小
$(document).ready(function() {
// put all your jQuery goodness in here.
function adjust(){
// 设计稿宽度是960px
var scale = $('body').width() / 960;
$('html').css('font-size', 100 * scale + 'px');
}
// 进入、刷新页面时执行函数,调整根字体
adjust();
//视口大小调整时执行函数,调整根字体
// 目测游戏内置页面用不到,用户不会产生resize事件
$(window).resize(function(){
adjust();
});
});
- 样式
量取尺寸大小,换成对应的rem。比如:100px = 1rem;
因为javascript代码是最后加载的,所以打开页面后会有短暂布局混乱现象,之后js代码才生效。
为了解决这个问题,需要在页面加载完成之前就运行这段js代码。所以需要把这段代码放到<head></head>里。要注意的是这时jq插件还没加载,所以要用原生的写法。
<script>
function adjust(){
// 设计稿宽度是960px
var $html = document.getElementsByTagName('html')[0];
var viewh = document.documentElement.clientWidth;
var scale = viewh / 960;
$html.style.fontSize = 100 * scale + 'px';
alert("test");
}
// 进入、刷新页面时执行函数,调整根字体
window.onload=adjust();
</script>
可以测试一下,当页面没有任何内容的时候就会弹出“test”。
OVER!