m-date-picker 基于 React,提供了 iOS 风格的日期选择方式,与原生 Datepicker 非常相似。
主页: https://github.com/react-component/m-date-picker
Demo: http://react-component.github.io/m-date-picker/examples/popup.html
推荐: ★★★★★
优点: 使用流畅,与原生 Datepicker 非常相似;功能强大,能满足一般需求
不足: 暂无
------------------
官方给的demo 是基于源码内部引用的,与我们实际npm i 以后集成使用有差别的, 现提供实际引用的代码
npm i rmc-date-picker --s
基于rmc-date-picker@6.0.8 示例 import 'rmc-picker/assets/index.css'; import 'rmc-date-picker/assets/index.css'; import 'rmc-picker/assets/popup.css'; import zh_CN from 'rmc-date-picker/lib/locale/zh_CN'; import DatePicker from 'rmc-date-picker/lib/DatePicker'; import PopPicker from 'rmc-date-picker/lib/Popup'; class Demo extends React.Component{ constructor(props) { super(props); this.state = { date: null, }; } onChange = (date) => { console.log('onChange', this.format(date)); this.setState({ date, }); } format=(date)=>{ let mday = date.getDate(); let month = date.getMonth() + 1; month = month < 10 ? `0${month}` : month; mday = mday < 10 ? `0${mday}` : mday; return `${date.getFullYear()}-${month}-${mday} ${date.getHours()}:${date.getMinutes()}`; } onDismiss = () => { console.log('onDismiss'); } render() { const { date } = this.state; const datePicker = ( <DatePicker rootNativeProps={{'data-xx': 'yy'}} minDate={new Date(2015, 8, 15, 10, 30, 0)} maxDate={new Date(2019, 8, 15, 10, 30, 0)} defaultDate={new Date()} mode={'date'} locale={zh_CN} /> ); return <div style={{ margin: '10px 30px' }}> <h2>popup date picker</h2> <div> <PopPicker datePicker={datePicker} transitionName="rmc-picker-popup-slide-fade" maskTransitionName="rmc-picker-popup-fade" title={'选择日期'} date={date} okText={'确认'} dismissText={'取消'} onDismiss={this.onDismiss} onChange={this.onChange}> <p>点我</p> //触发弹框显示 只需在此处放任意标签即可 </PopPicker> </div> </div>; } } --------------------- 原文:https://blog.csdn.net/u012982629/article/details/80752409?
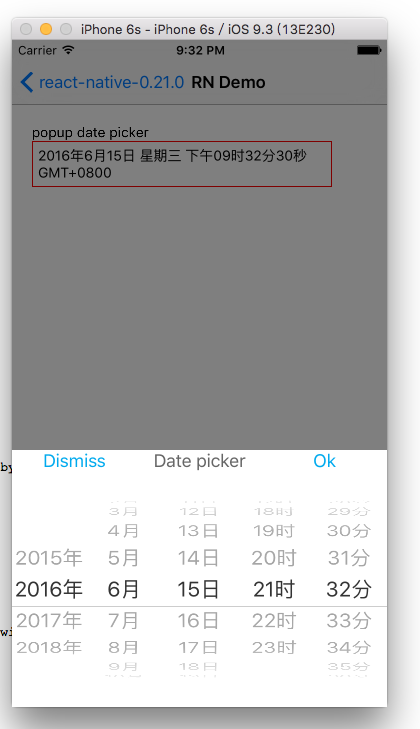
Screenshots
web



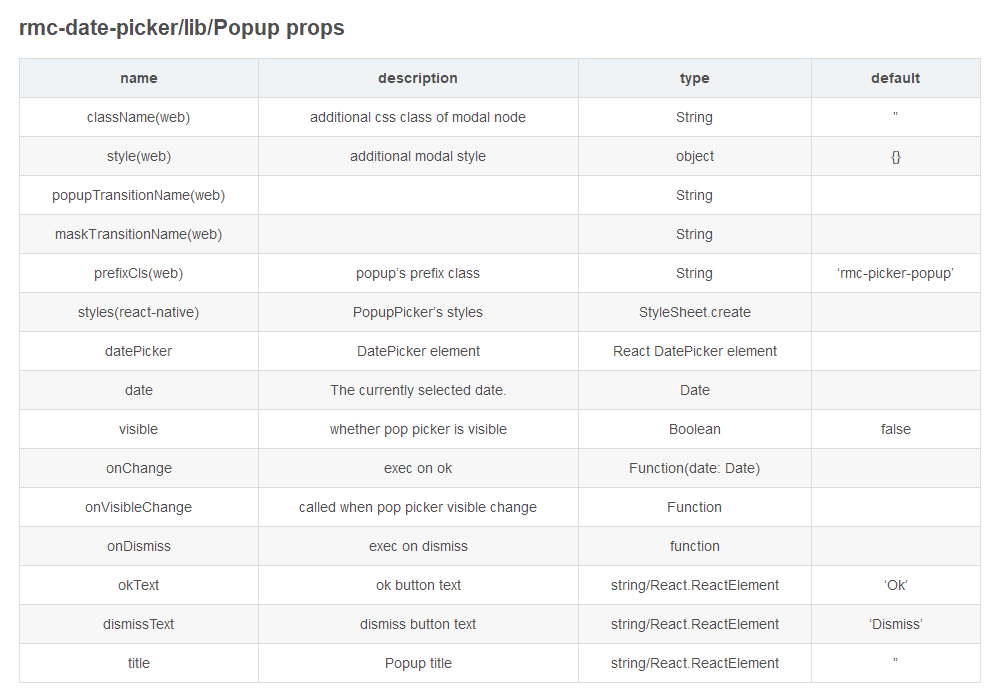
API
DatePicker props