一,环境安装
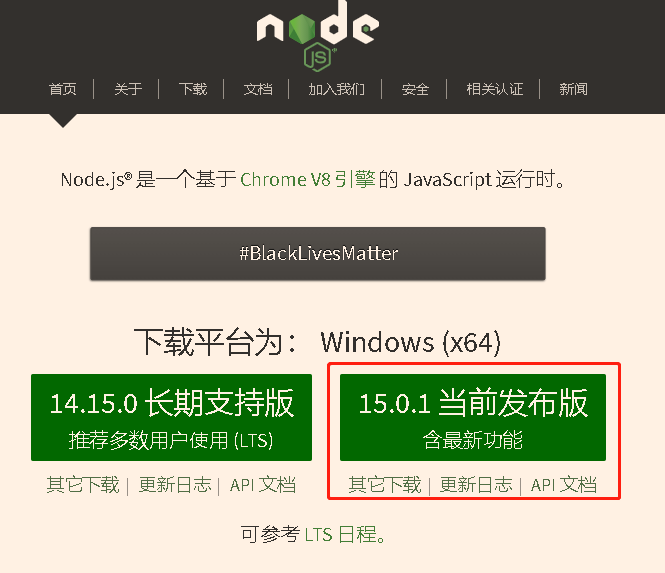
1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/

输入 node -v 和 npm -v 得到版本信息证明装好了。

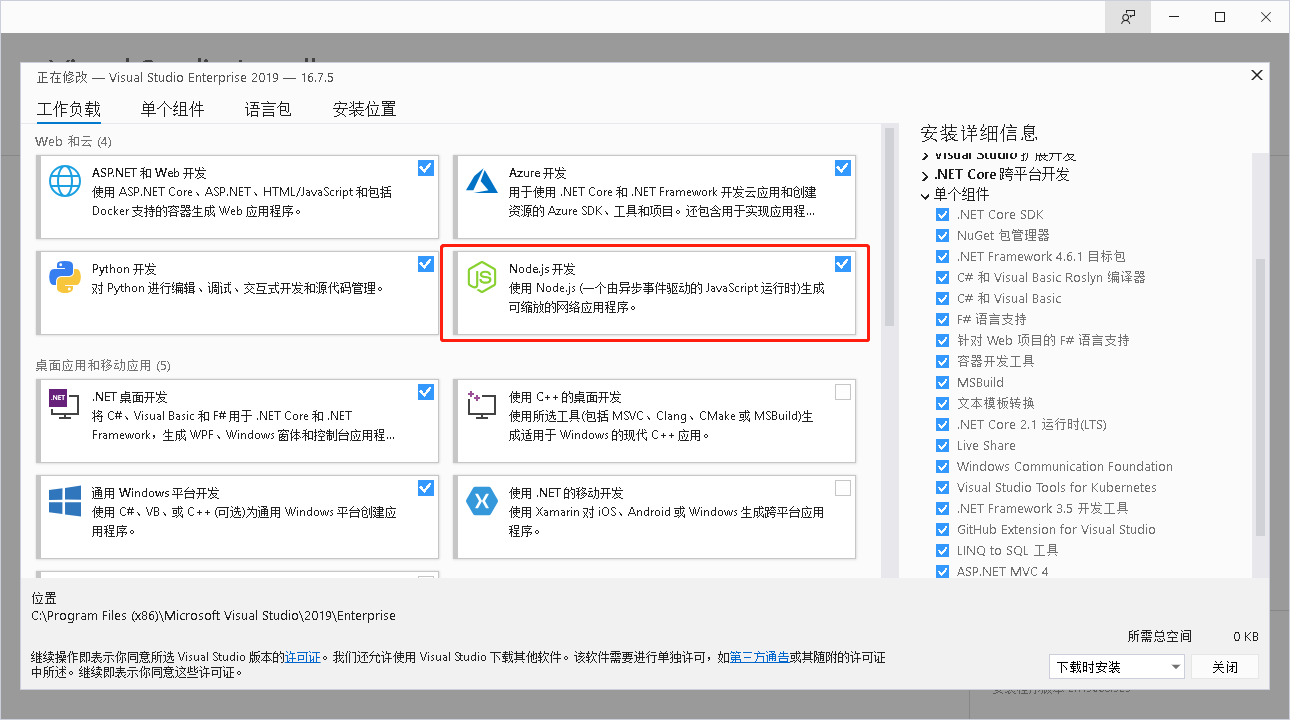
2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs


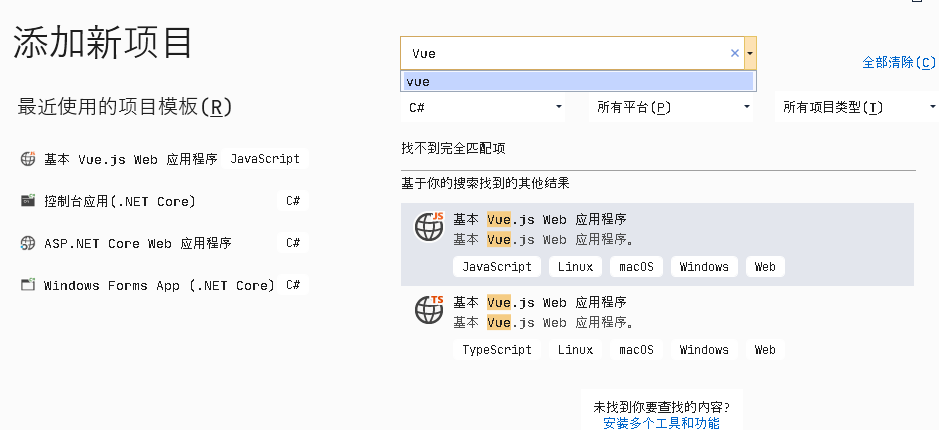
二,使用VS2019 创建Vue项目
后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件


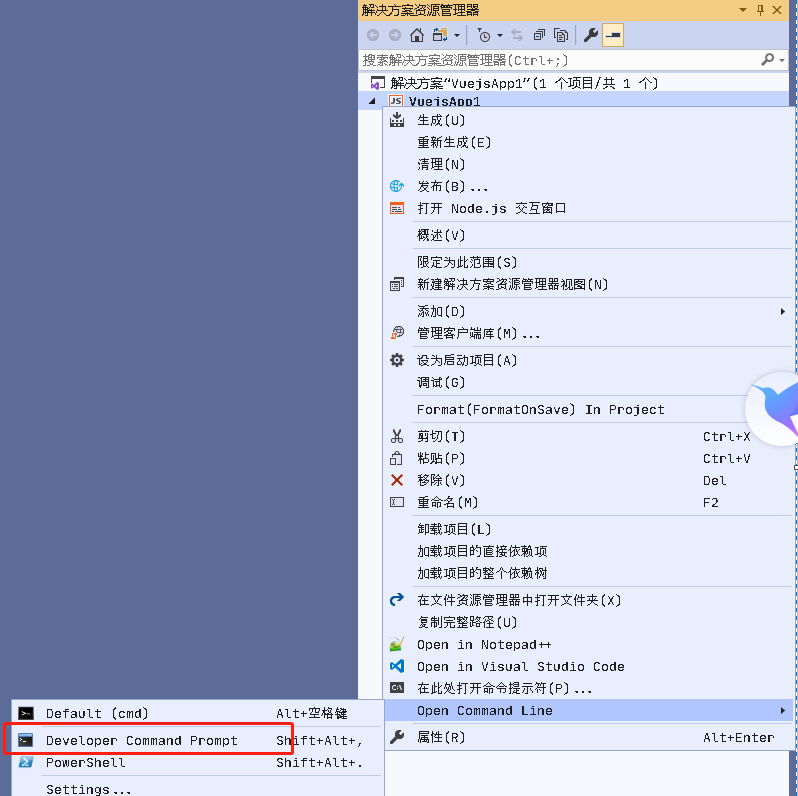
右键项目名:选择“在此处打开命令提示符”

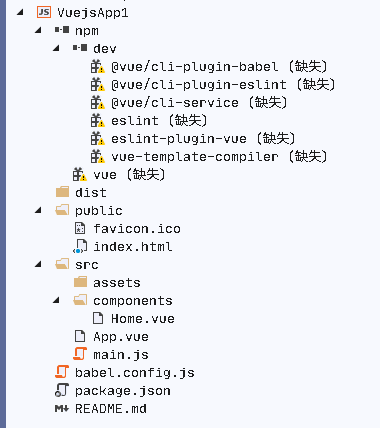
运行npm的指令 npm install -g(这个指令会把你项目缺失的组件包全部补全)。
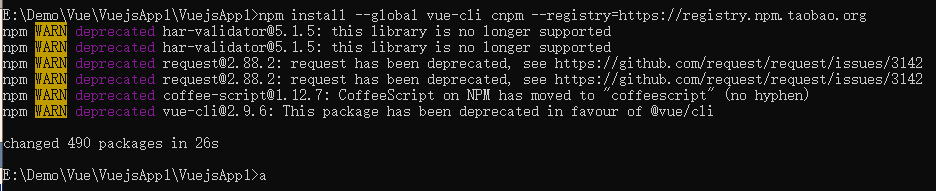
npm install --global vue-cli cnpm --registry=https://registry.npm.taobao.org
cnpm install

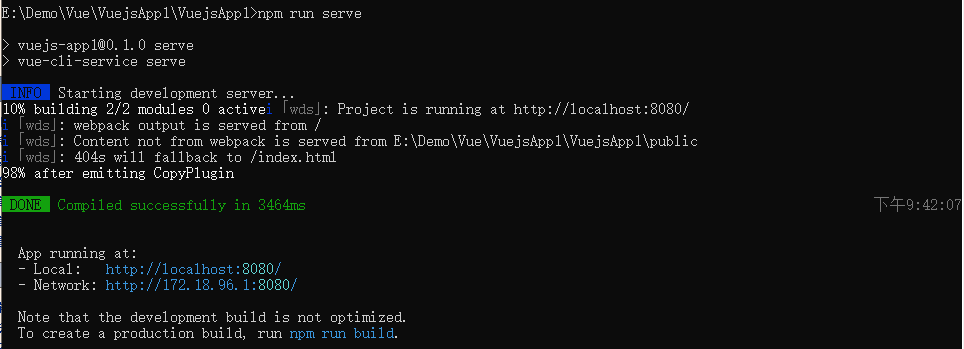
然后结束后再运行指令npm run serve(这是开发环境调试用的指令,能够在修改页面后自动刷新同步网页)
npm run serve

浏览器地址 输入 http://localhost:8081/ 可访问到

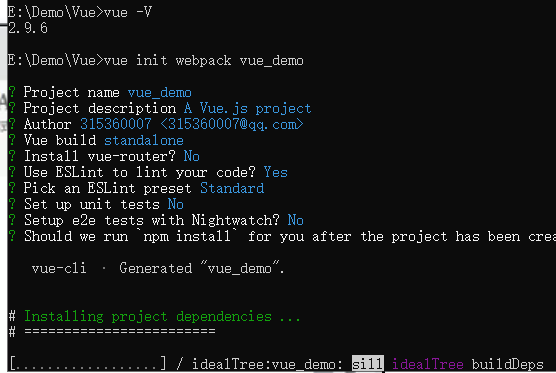
命令行工具创建Vue:
vue init webpack vue_demo ? Project name vue_demo ? Project description A Vue.js project ? Author 315360007 <315360007@qq.com> ? Vue build standalone ? Install vue-router? No ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "vue_demo".
选择第一项npm,自动下载

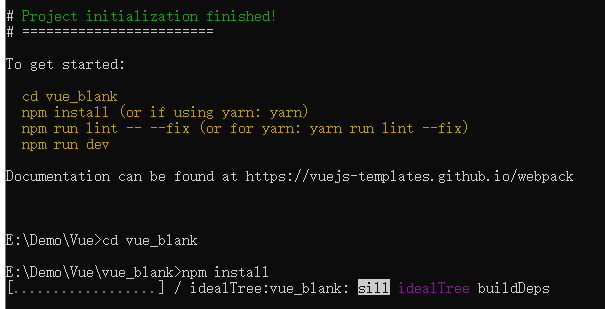
选择第三项手动下载: 进入目录,npm install

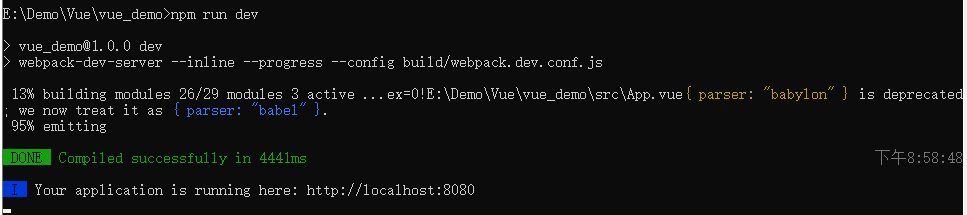
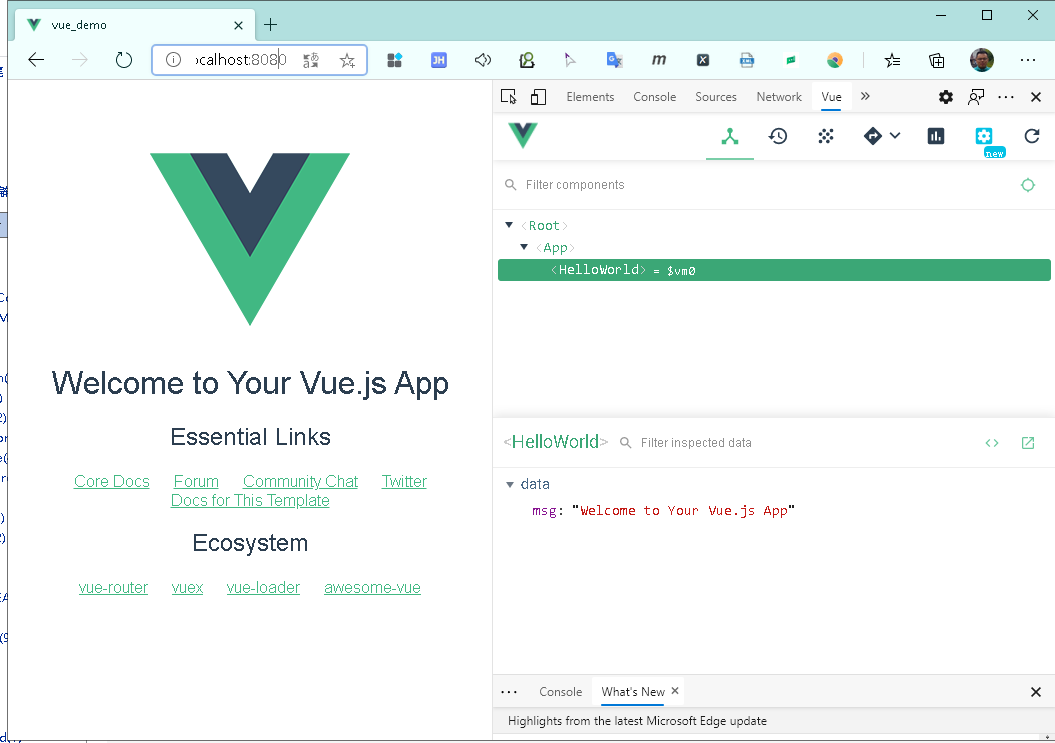
Vue运行开发环境,现在在内存中打包,然后浏览器输入:http://localhost:8080/

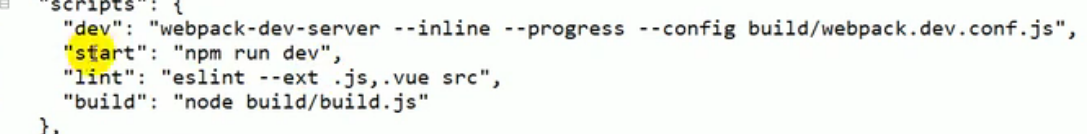
npm run dev


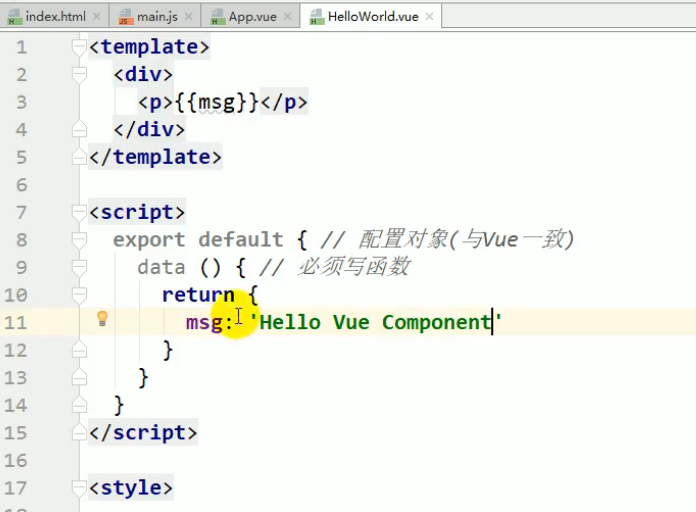
注意:下面的data属性只能写函数,不能写成对象

.vue文件默认写法:

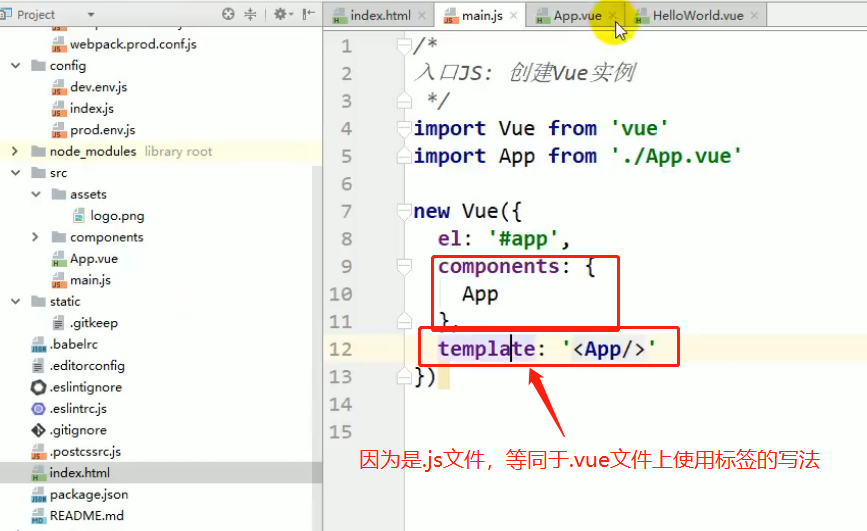
.js文件默认写法:


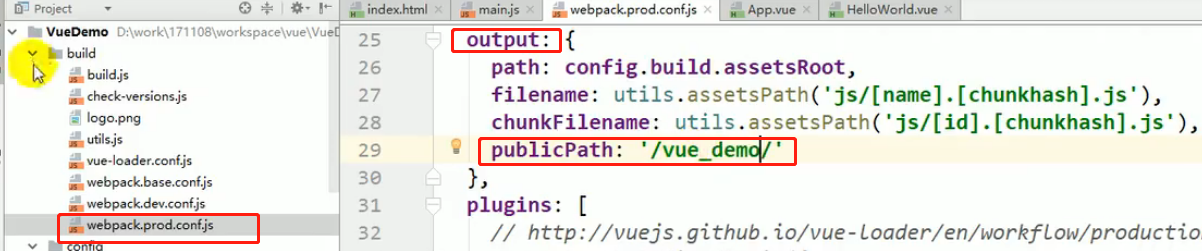
项目打包:npm run build

dist目录是打包之后生成出来的文件夹

项目发布:
npm install -g serve
serve dist