最近遇到大坑,,最后解决了,直接上代码
npm intall iview
main.js中引入
import iView from 'iview';
import 'iview/dist/styles/iview.css'


<template>
<center>
<Row>
<Col span="12">
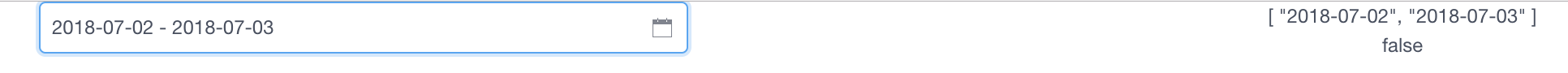
<DatePicker type="daterange" :options="options2" placement="bottom-end" placeholder="Select date" style=" 400px" v-model='date' @on-change="date=$event"></DatePicker>
</Col>
<p v-show="isShow">这是错误信息</p>
<p>{{date}}</p>
<p>{{isShow}}</p>
</Row>
</center>
</template>
<script>
export default {
name: 'layout',
data() {
return {
date: '',
options2: {
shortcuts: [{
value() {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
return [start, end]; //可根据需要,返回自定义数据格式,
}
}]
}
}
},
computed: {
isShow: function() {
if(!this.date[0]) { //因为我return的是数组
return true
} else {
return false
}
}
}
}
</script>
</div>
</template>
;