1.在vue init webpack XXX创建项目的时候

最后2步选择YES就启动了vue单元测试开始了
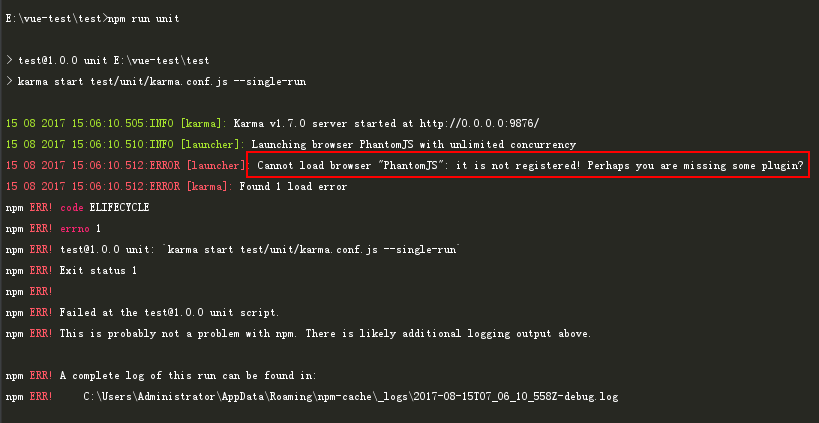
2.测试是使用karma+mocha框架来实现的方法,安装虚拟浏览器模块Phantomjs

之后在放到C盘里面C:UsersAdministratorAppDataLocalTempphantomjs,
之后在用node重新安装一下项目依赖npm install

phantomjs就安装好了,还不行,看看系统变量配置
3.karma的配置介绍和测试入口设置

里面有参数介绍
4.测试方法封装

定义测试的一些方法,根据自己需求
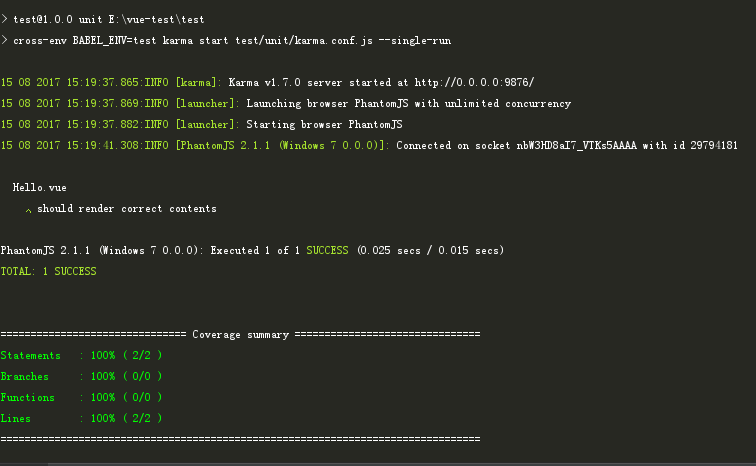
5.单元测试案例

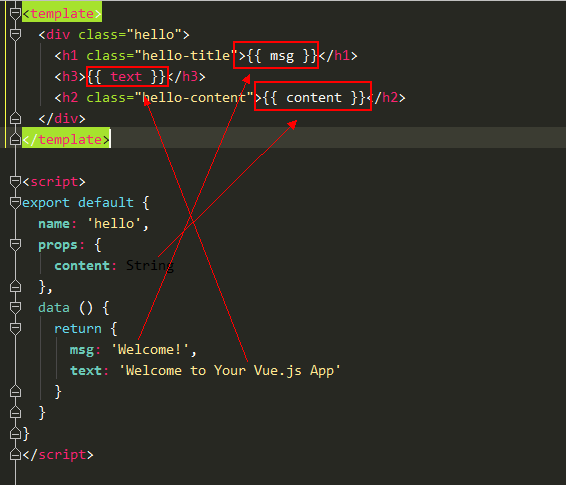
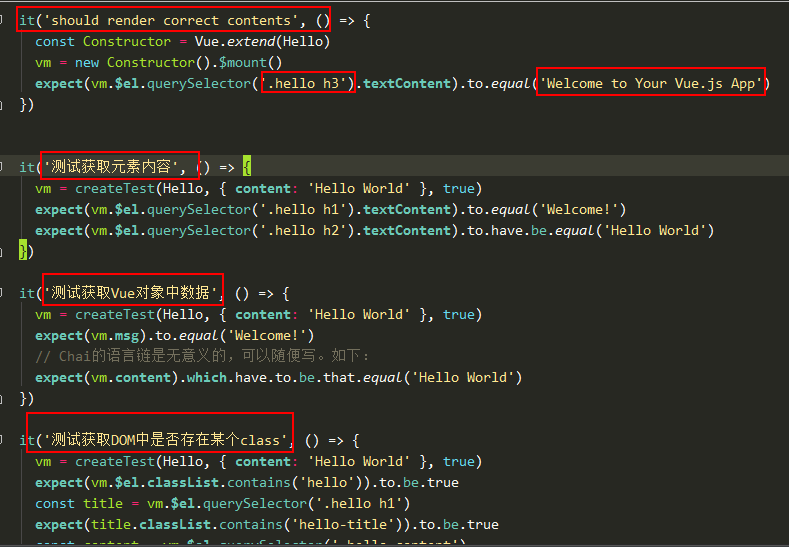
该例子监听Hello组件的3个参数改变,根据不同参数是否配对展示来测试该数据知否展示到view层


满足条件就会输出不同条件的指令
