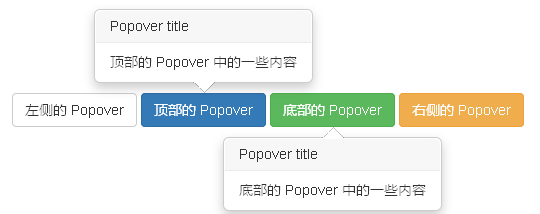
实例
为任意元素添加一小块浮层,用于存放非主要信息。
弹出框的标题和内容的长度都是零的话将永远不会被显示出来。
初始化
由于性能的原因,工具提示和弹出框的 data 编程接口(data api)是必须要手动初始化的。
在一个页面上一次性初始化所有弹出框的方式是通过 data-toggle 属性选中
<!DOCTYPE HTML>
<html>
<head>
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" >
<script src="/scripts/jquery.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</body>
</html>
1.用法
通过 JavaScript
通过 JavaScript 启用弹出框(popover):
- $('#example').popover(options)
2.参数
可以通过 data 属性或 JavaScript 传递参数。对于 data 属性,将参数名附着到 data- 后面,例如 data-animation=""。
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true |
data-animation | 为弹出框赋予淡出的 CSS 动画效果。 |
| html | boolean 默认值:false |
data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top |
data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为 auto 时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false |
data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' |
data-title | 如果未指定 title 属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' |
data-trigger | 定义如何触发弹出框:click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 |
data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
|
| container | string | false 默认值:false |
data-container | 向指定元素追加弹出框。 实例: container: 'body' |
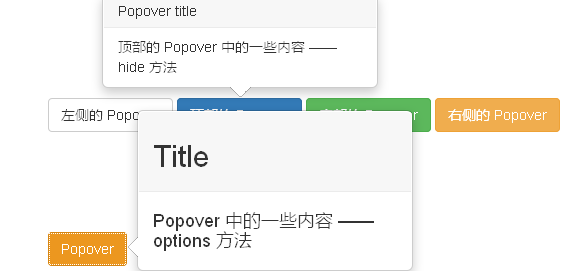
3.方法
下面是一些弹出框(Popover)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .popover(options) | 向元素集合附加弹出框句柄。 |
|
| Toggle: .popover('toggle') | 切换显示/隐藏元素的弹出框。 |
|
| Show: .popover('show') | 显示元素的弹出框。 |
|
| Hide: .popover('hide') | 隐藏元素的弹出框。 |
|
| Destroy: .popover('destroy') | 隐藏并销毁元素的弹出框。 |
|
<!DOCTYPE HTML>
<html>
<head>
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" >
<script src="/scripts/jquery.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default popover-show"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容 —— show 方法">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary popover-hide"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容 —— hide 方法">
顶部的 Popover
</button>
<button type="button" class="btn btn-success popover-destroy"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容 —— destroy 方法">
底部的 Popover
</button>
<button type="button" class="btn btn-warning popover-toggle"
title="Popover title" data-container="body"
data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容 —— toggle 方法">
右侧的 Popover
</button><br><br><br><br><br><br>
<p class="popover-options">
<a href="javascript:void(0);" type="button" class="btn btn-warning" title="<h2>Title</h2>"
data-container="body" data-toggle="popover" data-content="
<h4>Popover 中的一些内容 —— options 方法</h4>">
Popover
</a>
</p>
<script>
$(function () { $('.popover-show').popover('show');});
$(function () { $('.popover-hide').popover('hide');});
$(function () { $('.popover-destroy').popover('destroy');});
$(function () { $('.popover-toggle').popover('toggle');});
$(function () { $(".popover-options a").popover({html : true });});
</script>
</div>
</body>
</html>
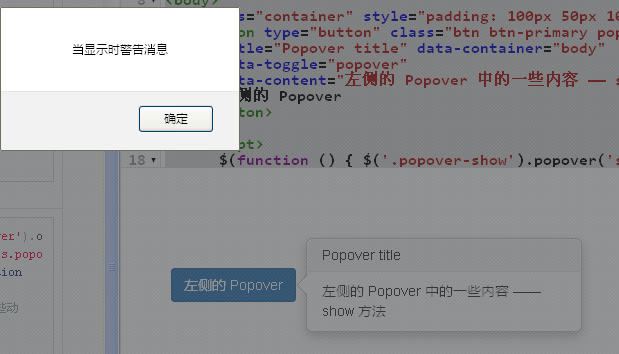
4.事件
下表列出了弹出框(Popover)插件中要用到的事件。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
|
<!DOCTYPE HTML>
<html>
<head>
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" >
<script src="/scripts/jquery.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
</head>
<body>
<div clas="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-primary popover-show"
title="Popover title" data-container="body"
data-toggle="popover"
data-content="左侧的 Popover 中的一些内容 —— show 方法">
左侧的 Popover
</button>
</div>
<script>
$(function () { $('.popover-show').popover('show');});
$(function () { $('.popover-show').on('shown.bs.popover', function () {
alert("当显示时警告消息");
})});
</script>
</body>
</html>