HTTP协议
-
HTTP协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
-
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件, 图片文件,,查询结果等)。
-
HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于 1990 年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在 WWW 中使用的是 HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行之中,而且 HTTP-NG(Next Generation of HTTP)的建议已经提出。
-
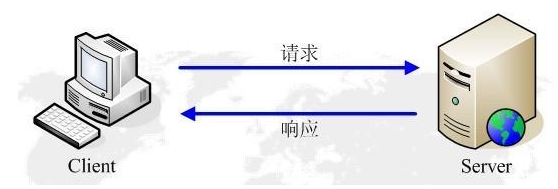
HTTP 协议工作于客户端-服务端架构为上。浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 WEB 服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

主要特点
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态保存:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
- 基于请求-响应模式:通信一定是从客户端开始,服务器端接收到客户端一定会做出对应响应
- 基于 TCP/IP 协议之上的应用层协议
HTTP工作原理
一次http操作称之为一个事务,工作过程可分为四步
1.客户端与服务端建立连接(三次握手)
2.客户端发生一个http协议指定格式的请求
3.服务器端接收请求后,响应一个http协议指定格式的响应
4.客户端将服务器的响应显示展现给用户
HTTP之请求消息Request
-
客户端发送一个HTTP请求到服务器的请求消息包括:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

-
请求行以一个方法符号开头,以空格分开,后面跟着请求的 URI 和协议的版本。
-
Get请求例子,使用Charles抓取的request:
GET /562f25980001b1b106000338.jpg HTTP/1.1
Host img.mukewang.com
User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
Accept image/webp,image/*,*/*;q=0.8
Referer http://www.imooc.com/
Accept-Encoding gzip, deflate, sdch
Accept-Language zh-CN,zh;q=0.8
- 第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本。GET说明请求类型为GET,
[/562f25980001b1b106000338.jpg]为要访问的资源,该行的最后一部分说明使用的是HTTP1.1 版本。 - 第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息。HOST将指出请求的目的地。User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础。该信息由你的浏览器来定义,并且在每个请求中自动发送等等。
- 第三部分:空行,请求头部后面的空行是必须的。即使第四部分的请求数据为空,也必须有空行。
- 第四部分:请求数据也叫主体,可以添加任意的其他数据。这个例子的请求数据为空。
HTTP之响应消息Response
-
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个 HTTP 的响应消息。
-
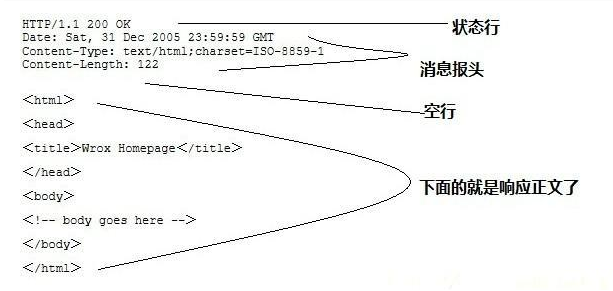
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

-
例子
HTTP/1.1 200 OK Date: Fri, 22 May 2009 06:07:21 GMT Content-Type: text/html; charset=UTF-8 <html> <head></head> <body> <!--body goes here--> </body> </html>- 第一部分:状态行。由HTTP协议版本号,状态码,状态消息 三部分组成。(HTTP/1.1)表明 HTTP 版本为 1.1 版本,状态码为 200,状态消息为(OK)
- 第二部分:消息报头,用来说明客户端要使用的一些附加信息。Date:生成响应的日期和时间;Content-Type:指定了 MIME 类型的 HTML(text/html),编码类型是UTF-8
- 第三部分:空行,消息报头后面的空行是必须的
- 第四部分:响应正文,服务器返回给客户端的文本信息。空行后面的html部分为响应正文。
HTTP之状态码
1xx:指示信息,表示请求已接收,继续处理
2xx:成功,表示请求已被成功接收、理解、接受
3xx:重定向,要完成请求必须进行更进一步的操作
4xx:客户端错误,请求有语法错误或请求无法实现
5xx:服务器端错误,服务器未能实现合法的请求
GET和POST请求的区别
GET请求
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
注意最后一行是空行
POST请求
POST / HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
- GET提交,请求的数据会附在 URL 之后(就是把数据放置在 HTTP 协议头中),以
?分割 URL 和传输数据,多个参数用&连接;例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母或数字,原样发送,如果是空格,转换为+,如果是中文或其他字符,则直接把字符串用BASE64加密,得出如:%E4%BD%A0%E5%A5%BD,其中 %XX 中的 XX 为该符号以十六进制表示的ASCII。 - POST提交:把提交的数据放置在是HTTP包的包体中。
- 因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
- 传输数据的大小:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。
- 而在实际开发中存在的限制主要有:
- GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。因此对于GET提交时,传输数据就会受到URL长度的 限制。
- POST:由于不是通过URL传值,理论上数据不受限。但实际各个WEB服务器会规定对POST提交数据大小进行限制,Apache、IIS6都有各自的配置。
- 而在实际开发中存在的限制主要有:
- 安全性:
- POST 的安全性要比 GET 的安全性高。比如:通过 GET 提交数据,用户名和密码将明文出现在 URL 上,因为:
- 登录页面有可能被浏览器缓存
- 其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了
- 除此之外,使用 GET 提交数据还可能会造成 Cross-site request forgery 攻击
- POST 的安全性要比 GET 的安全性高。比如:通过 GET 提交数据,用户名和密码将明文出现在 URL 上,因为: