原因
因为浏览器默认把inline元素之间的空白符(Tab、空格、换行)渲染成一个空格。而如下述代码,两个li元素之间的换行符被渲染成一个空格,则元素之间产生了间隙。
用Chrome浏览器将场景模拟出来:
HTML:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
CSS:
li { display: inline-block;
border: 1px solid red; }
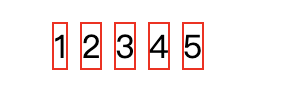
在浏览器打开页面,如下图,li元素之间产生了间隙。

解决办法
1、从根本原因上找解决方案,既然li元素间的间隙是因为换行符导致的,则可以将li写成一行。
<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
但该方案会导致HTML的代码可读性较差,一般不建议用此方法;
2、用margin去掉元素间隙。
li { display: inline-block; border: 1px solid red; margin-left: -6px; }
但因为每个浏览器的间隙不一样,导致margin-left的值也需不一样,存在浏览器兼容性问题,同样不建议用此方案;
3、用浮动去掉元素间隙。
li { display: inline-block; border: 1px solid red; float: left; }
4、将li的父级元素font-size设置为0,再在li中将font-size设置为正常值。
ul { font-size: 0; } li { display: inline-block; border: 1px solid red; font-size: 14px; }