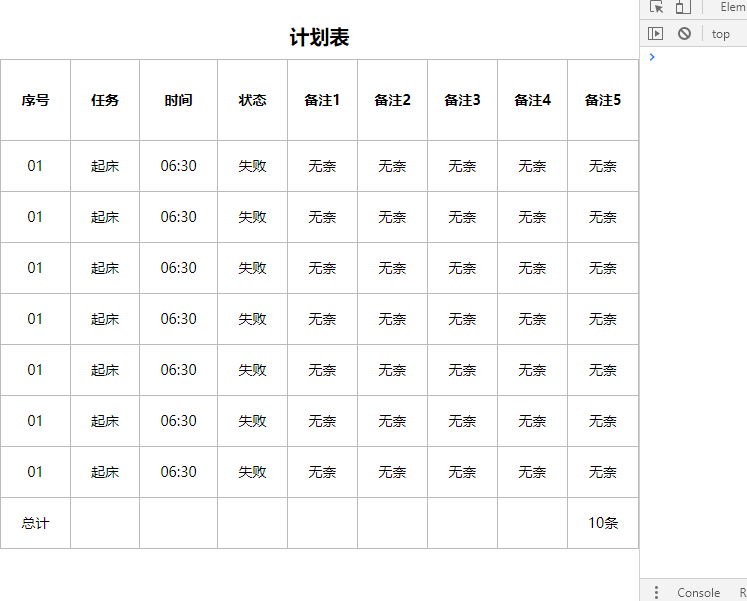
查阅文档后,以为table表格设置宽度只用给其中td设置宽度就行了,th宽度会根据td自动增加,然后table宽度也就被撑开了。可设置好td宽度后发现table宽度是会根据屏幕尺寸伸缩的,如下图:


由图可见,因为容器宽度改变,table宽度已经改变了,哪怕你给td设置的宽度是100px,但现在td宽度也自动改变了,这样是无法形成滚动的。
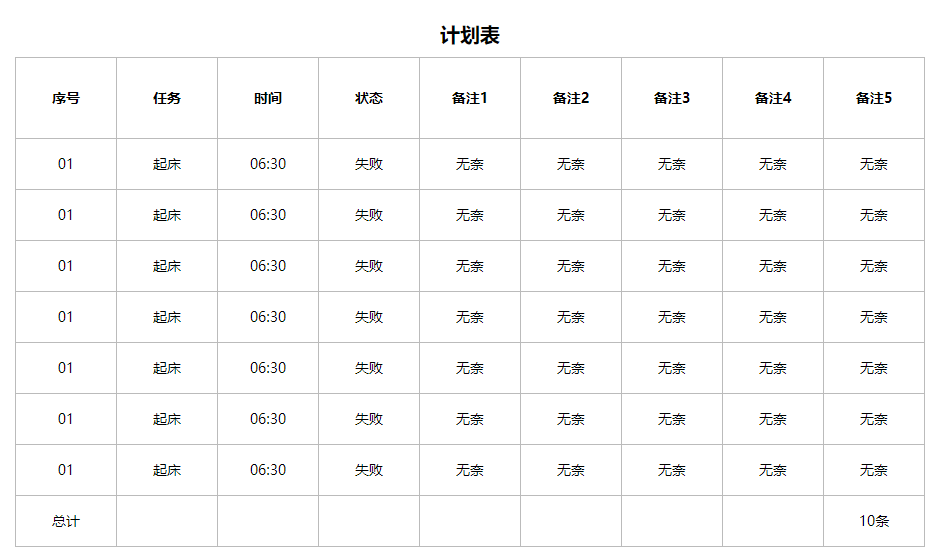
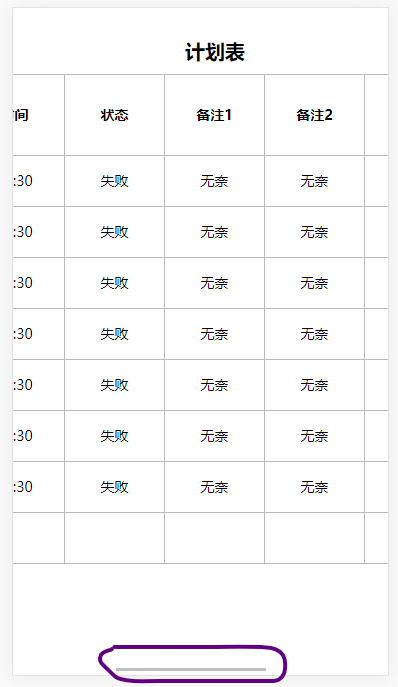
最后通过度娘发现,给table设置width属性后就可解决这个问题了,并且td宽度也不用设置了,会自动平分。解决后效果如下:

图中滚动条已经出现,并且表格样式正常。如果表格列数不固定的话,可通过JS动态设置table的width来解决。以下附上示例代码:

<style type="text/css"> table caption {margin-bottom: 10px;font-weight: bold;font-size: 20px;} table {margin: 0 auto;margin-top: 30px;} table th, table td {border: 1px solid #bbb;} table th {height: 80px;} table td {height: 50px;text-align: center;} </style> <table width="900"> <caption>计划表</caption> <thead> <tr> <th>序号</th> <th>任务</th> </tr> </thead> <tbody> <tr> <td>01</td> <td>起床</td> </tr> <tr> <td>01</td> <td>起床</td> </tr> </tbody> <tfoot> <tr> <td>总计</td> <td>10条</td> </tr> </tfoot> </table>
