<pre> 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre>的内容自动换行的问题(兼容多个浏览器):
pre {
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
*word-wrap: break-word;
*white-space : normal ;
}
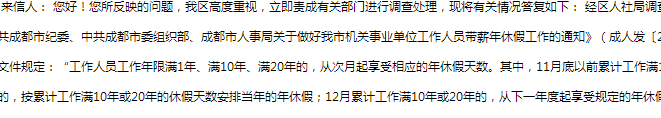
例如:<pre>${reply.replyContent}</pre>的效果是这样的:

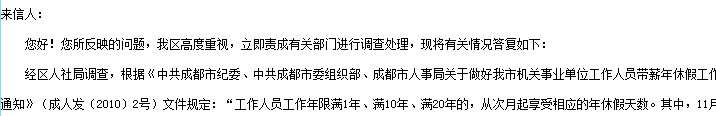
而${reply.replyContent}的效果是这样的: