介绍
幽灵按钮(Ghost Buttons)是指具备基本的按钮形状的透明按钮,但有细实线的边框。
有些幽灵按钮是互动的,点击之后按钮可能会成为不透明的,白色或其他颜色的背景突出
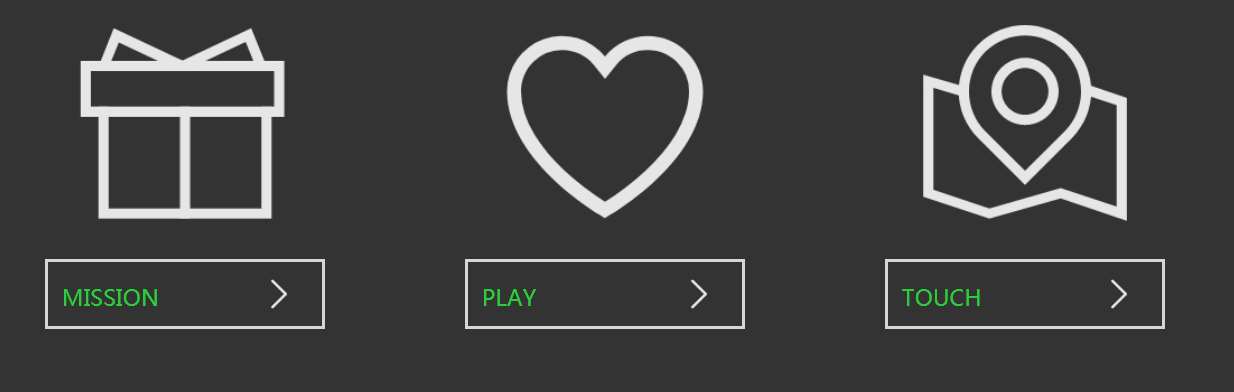
例如:
实现
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ghostbutton</title>
<link rel="stylesheet" type="text/css" href="./app.css"/>
<script src="./js/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="wrapping">
<div class="link link-mission">
<span class="icon"></span>
<!-- data-text为自定义属性,存放数据 -->
<a href="#" class="button" data-text="My mission is clear">MISSION
<span class="line line-top"></span>
<span class="line line-right"></span>
<span class="line line-bottom"></span>
<span class="line line-left"></span>
</a>
</div>
<div class="link link-play">
<span class="icon"></span>
<a href="#" class="button" data-text="This is my playgrouond">PLAY
<span class="line line-top"></span>
<span class="line line-right"></span>
<span class="line line-bottom"></span>
<span class="line line-left"></span>
</a>
</div>
<div class="link link-touch">
<span class="icon"></span>
<a href="#" class="button" data-text="Let's do something together">TOUCH
<span class="line line-top"></span>
<span class="line line-right"></span>
<span class="line line-bottom"></span>
<span class="line line-left"></span>
</a>
</div>
<div class="tooltips">
<span class="tips-bubble">adsfasdfasdf</span>
<span class="triangle"></span>
</div>
</div>
</body>
</html>
CSS代码
body,div,span,a{
margin: 0;
padding: 0;
}
body{
background-color: #333;
}
.wrapping{
1000px;
height: 250px;
margin: 10px auto;
}
.wrapping .link{
float: left;
margin: 0 50px;
200px;
height: 250px;
position: relative;
}
a{
text-decoration: none;
color: #eee;
}
.link-mission .icon{
background-image: url(img/mission.png);
}
.link-play .icon{
background-image: url(img/Heart.png);
}
.link-touch .icon{
background-image: url(img/touch.png);
}
.link .icon{
display: inline-block;
background-repeat: no-repeat;
background-position: center center;
background-size: 160px 160px;
100%;
height: 180px;
/* 动画引入 */
transition: 0.2s linear;
-webkit-transition: 0.2s linear;
-moz-transition: 0.2s linear;
-o-transition: 0.2s linear;
}
/* 旋转放大动画 */
.wrapping .link .icon:hover{
transform: rotate(360deg) scale(1.2);
-webkit-transform: rotate(360deg) scale(1.2);
-o-transform: rotate(360deg) scale(1.2);
-ms-transition: rotate(360deg) scale(1.2);
}
.wrapping .link .button{
display: block;
height: 50px;
line-height: 50px;
padding: 0 0 0 10px;
box-sizing: border-box;
border:2px solid rgba(255,255,255,0.8);
color: #2bcd3b;
margin: auto;
background-image: url(img/Right90_line.png);
background-repeat:no-repeat;
background-position: 150px center;
background-size: 30px 30px;
transition: 0.3s ease;
-webkit-transition: 0.3s ease;
-moz-transition: 0.3s ease;
-o-transition: 0.3s ease;
position: relative;
}
/* 箭头动画+边框颜色 */
.wrapping .link .button:hover{
background-position:160px center;
border-color: rgba(255,255,255,1);
}
/* 线条动画 */
.wrapping .link .button .line{
position: absolute;
display: block;
background: none;
transition: 0.3s ease;
-webkit-transition: 0.3s ease;
-moz-transition: 0.3s ease;
-o-transition: 0.3s ease;
}
.wrapping .link .button .line-top{
0;
height: 2px;
left: -100%;
top: -2px;
}
.wrapping .link .button:hover .line-top{
200px;
background-color: #fff;
top: -2px;
left: -2px;
}
.wrapping .link .button .line-bottom{
0;
height: 2px;
right: -100%;
bottom: -2px;
}
.wrapping .link .button:hover .line-bottom{
200px;
background-color: #fff;
bottom: -2px;
right: -2px;
}
.wrapping .link .button .line-left{
2px;
height: 0px;
left: -2px;
bottom: -100%;
}
.wrapping .link .button:hover .line-left{
height: 50px;
left: -2px;
bottom: -2px;
background-color: #fff;
}
.wrapping .link .button .line-right{
2px;
height: 0px;
right: -2px;
top: -100%;
}
.wrapping .link .button:hover .line-right{
height: 50px;
right: -2px;
top: -2px;
background-color: #fff;
}
/* 提示框 */
.wrapping .tooltips{
position: absolute;
height: 30px;
line-height: 30px;
margin: 0 auto;
padding: 0 5px;
background-color: #2BCD3B;
border-radius: 3px;
opacity: 0;
}
.wrapping .triangle{
0;
height: 0;
border: 8px solid transparent;
border-top-color: #2BCD3B;
position: absolute;
bottom: -50%;
left: 50%;
margin-left: -8px;
}
.tips-button1{
bottom: 80px;
left: 100px;
}
jquery代码
$(function(){
$(".button").hover(function(){//调整内容
var textTitle=$(this).attr("data-text");
var tips=$(".tooltips .tips-bubble");
tips.text(textTitle);
var leftPos=$(this).offset().left;
var de=$(this).outerWidth()-$(".tooltips").outerWidth();//动态宽度不能用attr获取//($(this).attr("width")-$(".tooltips").attr("width"));
$(".tooltips").css({
left:leftPos+de/2,
top:130
}).animate({
top:150,
opacity: 0.8
},200,"swing");
},function(){
$(".tooltips").animate({
opacity:0
},200,"swing")
});
})
整个练习代码可在 github 下载:https://github.com/qiuqiu2945/jquery/tree/master/Ghost-Button