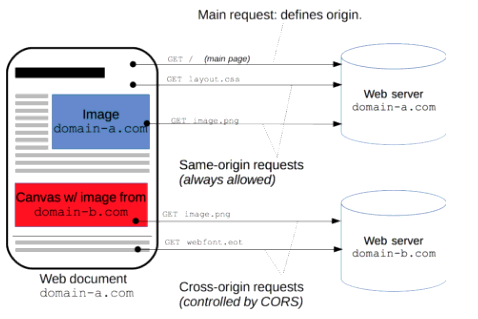
跨域请求:当两个应用协议、主机地址(或域名)、端口其中有一项不同,域不同!
A站点访问B站点的后端地址
JS跨域:两个不同的域a、b
在a的应用的js脚本ajax发送请求,b的后端地址
后端去 A后端 ---B后端 后端不会涉及到跨域请求问题的
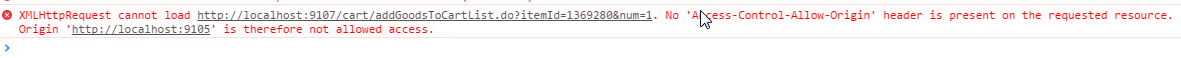
不设置跨域时跨域请求的报错:

原因:默认的情况下,js不允许跨域,,为了安全
解决方案2种:JSONP(支持所有浏览器,只支持get请求),CORS(便捷,有浏览器限制)
CROS跨域资源共享:
是什么:CORS是个W3C标准,需要浏览器和服务器同时支持,IE浏览器10以上
请求:预请求,响应---真正的请求,响应

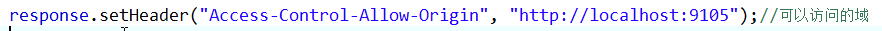
设置头信息,不需要操作cookie

域名跨域用*访问,全部域都可访问,但是不太安全
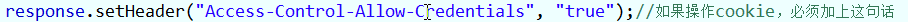
需要操作cookie时,需设置凭证。注意不能同时操作cookie,和访问所有的域

springMVC注解跨域
4.2版本以后 @CrossOrigin(origins="url地址",allowCredentials="true")

origins 是数组类型 allowCredentials默认为true 默认时长1800ms,30min
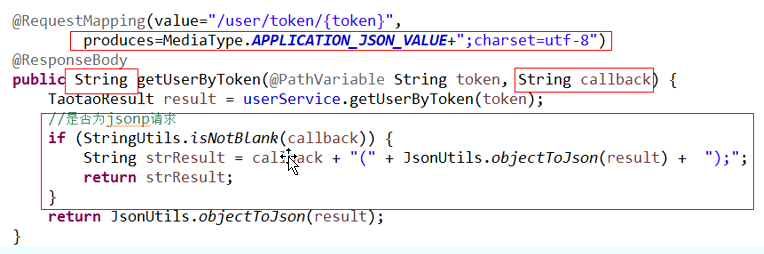
JSONP实现原理
利用js加载漏洞,src可以加载远程的js,只能是get请求,但是浏览器都兼容
JQuery,回掉函数callback()固定方法名,会自动将数据类型转为json

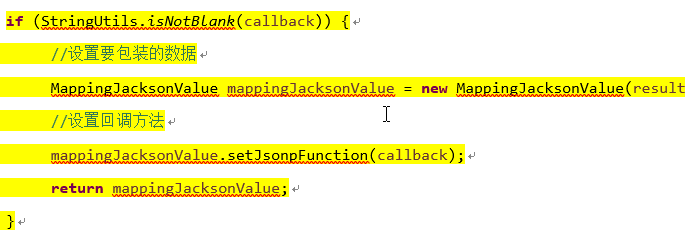
MappingJacksonValue对上面的封装

必须引入Fastjson3个jar包
CROSD对比JSONP
都能解决Ajax直接请求普通文件存在跨域无线访问的问题:
1、JSONP只能实现GET请求,CROPS支持所有的HTTP请求
2、使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得数据,比JSONP有更好的错误处理
3、JSONP主要被老的浏览器支持,而绝大数现代浏览器都已经支持了CORS,
nginx也可以跨请求
nginx的实际原理就是配置一个代理路径替换实际的访问路径,使得浏览器认为访问的资源都是属于相同协议,域名和端口的,而实际访问的并不是代理路径,而是通过代理路径找到实际路径进行访问