大家一般配置的Vue项目webapi的服务器地址都在config中的prod.dev.js中极不方便,如果要发布多个不同端口及ip的服务器项目,每次都得打包重新修改发布,最近刚好碰到这类问题就查阅资料,结合其他人的心得,自己尝试了一下。
主要有一下几个步骤:
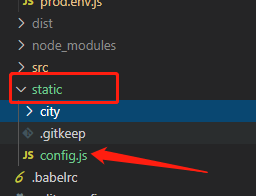
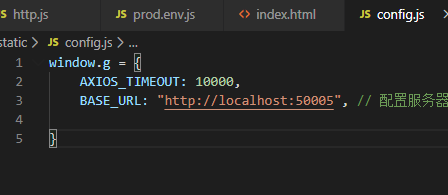
1. 首先在static目录下创建一个config.js文件

里面添加服务器ip及端口地址 window.g是一个全局变量

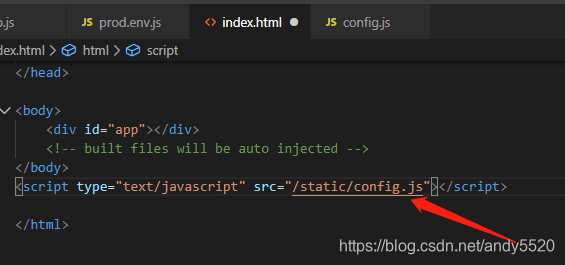
2. 在index.html中添加引入此js

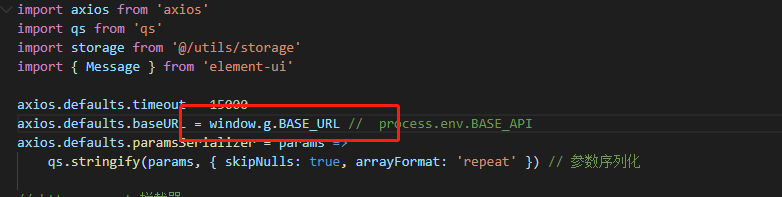
3. 然后在接口拦截器那边去设置和使用ip及端口地址 将原来的url替换为window.g.BASE_URL

4.测试 在首页加载页面中添加打印变量 console.log(window.g.BSAE_URL) 发现可以打印出来 测试成功!

5. 发布 运行 npm run build 发现打包后的dist/static文件夹中多出了一个config.js 之后就可以更改config.js中的端口及ip地址来进行不同的服务器发布了 其实利用了webpack打包的时候/static/目录不会被webpack打包,所以直接才可以配置使用