了解表格的应用场景
主要用于数列的展示
表格的基本结构
<table> 标签代表表格、<tr> 标签代表行、<td> 标签代表单元格三者是足级包含的
表格的基本语法与结构
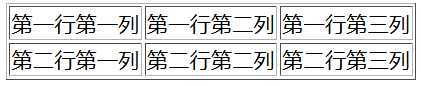
<body> <!-- 创建一个两行三列的表格--> <table border="1"> <tr> <td>第一行第一列</td> <td>第一行第二列</td> <td>第一行第三列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> <td>第二行第三列</td> </tr> </table> </body>
结果展示:

操作表格
(1)普通操作
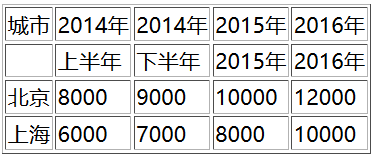
<body> <!-- 创建一个四行五列的表格 --> <table border="1"> <tr> <td>城市</td> <td>2014年</td> <td>2014年</td> <td>2015年</td> <td>2016年</td> </tr> <tr> <td></td> <td>上半年</td> <td>下半年</td> <td>2015年</td> <td>2016年</td> </tr> <tr> <td>北京</td> <td>8000</td> <td>9000</td> <td>10000</td> <td>12000</td> </tr> <tr> <td>上海</td> <td>6000</td> <td>7000</td> <td>8000</td> <td>10000</td> </tr> </table> </body>
结果展示:很丑的表格

(2)带标题、表头和结构的表格
<th>标签是表头单元格,内容居中,加粗显示
<caption>标签放在< able>和第一个<tr>中间,一个表格只能定义一个标题
(3)表格结构标签
实现表格边加载边显示,不用等整个表格都加载完成后在显示,这样可以节约时间,提高用户体验
表格的划分分为三部分:表头、主体、脚注
thead:表格的头(放在表格的表头)
tbody:表格的主体(放数据本体)
tfoot:表格的脚(放在表格的脚注)
<body> <!--带结构的表格--> <table> <caption>...</caption> <!--表格标题,居中显示--> <thead> <tr> <th>表头</th><!--th加粗显示--> </tr> </thead> <tbody> <tr> <td>主体</td> </tr> </tbody> <tfoot> <tr> <td>脚注</td> </tr> </tfoot> </table> </body>
表格的属性
利用表格属性对表格进行基本的设置



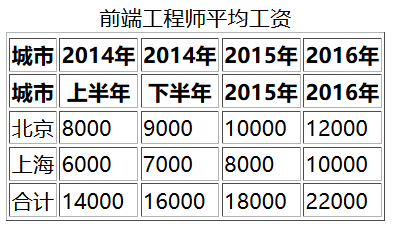
<body> <!-- 创建一个四行五列的表格--> <table border="5" width="500" align="center" cellpadding="5"> </thead> <caption>前端工程师平均工资</caption> <tr> <th>城市</th> <th>2014年</th> <th>2014年</th> <th>2015年</th> <th>2016年</th> </tr> <tr> <th>城市</th> <th>上半年</th> <th>下半年</th> <th>2015年</th> <th>2016年</th> </tr> <thead> <tbody> <tr> <td>北京</td> <td>8000</td> <td>9000</td> <td>10000</td> <td>12000</td> </tr> <tr> <td>上海</td> <td>6000</td> <td>7000</td> <td>8000</td> <td>10000</td> </tr> </tbody> <tfoot> <tr> <td>合计</td> <td>14000</td> <td>16000</td> <td>18000</td> <td>22000</td> </tr> </tfoot> </table> </body>
结果展示:

行属性:


表格的跨行跨列
colspan表格的跨列属性,写在<tr>标签中
rowspan表格的跨行属性,写在<td>或<th>标签中
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>表格</title> </head> <body> <!-- 创建一个四行五列的表格 --> <table border="5" width="500" align="center" cellpadding="5"> </thead> <caption>前端工程师平均工资</caption> <tr bgcolor="cornflowerblue"> <th rowspan="2">城市</th> <th colspan="2">2014年</th> <th rowspan="2">2015年</th> <th rowspan="2">2016年</th> </tr> <tr bgcolor="cornflowerblue"> <th>上半年</th> <th>下半年</th> </tr> <thead> <tbody> <tr align="center" > <td bgcolor="aqua">北京</td> <td>8000</td> <td>9000</td> <td>10000</td> <td>12000</td> </tr> <tr align="center" > <td bgcolor="aqua">上海</td> <td>6000</td> <td>7000</td> <td>8000</td> <td>10000</td> </tr> </tbody> <tfoot> <tr align="center" > <td bgcolor="aqua">合计</td> <td>14000</td> <td>16000</td> <td>18000</td> <td>22000</td> </tr> </tfoot> </table> </body> </html>
结果展示:

表格的嵌套
嵌入的表格的要求:首先它是一个完整的表格,然后他必须写在<td>标签中
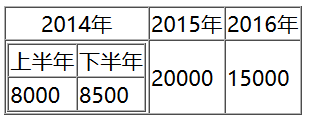
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格的嵌套</title> </head> <body> <!--创建一个两行三列的表格,然后在第一个单元格中嵌套一个两行两列的表格--> <table border="1" cellspacing="0"> <tr align="center"> <td>2014年</td> <td>2015年</td> <td>2016年</td> </tr> <tr> <td>
<!--在<td>标签中插入一个完整的表格--> <table border="1" cellspacing="0"> <tr> <td>上半年</td> <td>下半年</td> </tr> <tr> <td>8000</td> <td>8500</td> </tr> </table> </td> <td>20000</td> <td>15000</td> </tr> </table> </body> </html>
结果展示:

总结表格布局的规则:
(1)尽量少的使用表格跨行跨列(2)尽量少的使用表格的嵌套
因为较多的跨行跨列或者是表格的嵌套会增加代码的整体维护成本
*说明:使用表格进行网页结构布局的时候一般不设置border