1、ng-focus
这个指令功能就是比如当一个input等获取到焦点的时候,执行你指定的表达式函数,达到你需要的目的
格式:ng-focus=“value”
value:获取焦点时执行的表达式,方法。
2、ng-blur
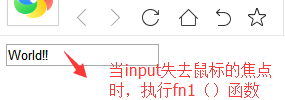
这个指令功能就是比如当一个input等失去焦点的时候,执行你指定的表达式函数,达到你需要的目的。
格式:ng-blur=”value”
value: 失去焦点时执行的表达式。
一般ng-focus和ng-blur 同时使用
<div ng-app="Demo">
<div ng-controller="testCtrl">
<input ng-focus="fn()" ng-blur="fn1()" ng-model="inputValue">
</div>
</div>
<script> angular.module("Demo",[]).controller("testCtrl",function($scope){ $scope.inputValue = ''; $scope.fn=function(){ $scope.inputValue = "Hello!!" } $scope.fn1=function(){ $scope.inputValue = "World!!" } }); </script>
效果展示: