在element-ui的官网例子中,有展开行的功能,但是只能点击某行的箭头位置,才可以展开当行的内容。这不能满足业务需求,我们老大需要点击该行的任何一个位置都能展开这行内容显示。上网找了好多例子,都能解决我的问题。还是要回到element-ui的开发文档。在Table 表格开发文档中发现,
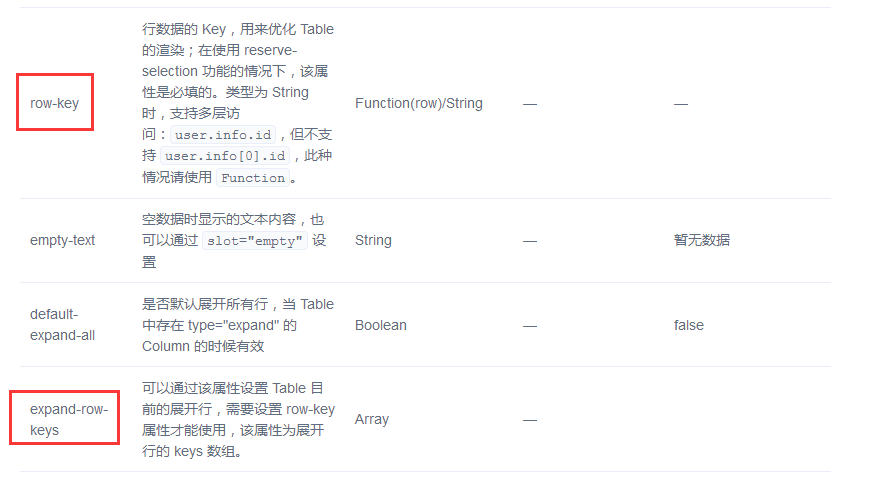
Table Attributes有两个属性:row-key和expand-row-keys

注意的是:row-key传入的是一个function(row),所以是:row-key="getRowKeys",在methods中要初始化该方法。
而expand-row-keys传入的是一个数组,数组的值就是展开row的key。所以是 :expand-row-keys="expands"
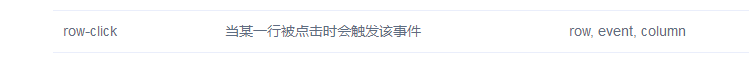
Table Events中有一个row-click点击行的事件

这里要注意的是:row-click的使用方法。正确格式:@row-click='rowClik',而不是@row-click='rowClik()'。这是要注意的地方
<template> <el-table :data="tableData5" :row-key="getRowKeys" :expand-row-keys="expands" @row-click="rowClik" style=" 100%"> <el-table-column type="expand"> <template scope="props"> <el-form label-position="left" inline class="demo-table-expand"> <el-form-item label="商品名称"> <span>{{ props.row.name }}</span> </el-form-item> <el-form-item label="所属店铺"> <span>{{ props.row.shop }}</span> </el-form-item> <el-form-item label="商品 ID"> <span>{{ props.row.id }}</span> </el-form-item> </el-form> </template> </el-table-column> <el-table-column label="商品 ID" prop="id"> </el-table-column> <el-table-column label="商品名称" prop="name"> </el-table-column> <el-table-column label="描述" prop="desc"> </el-table-column> </el-table> </template> <script> export default{ data() { return { tableData5: [{ id: '12987122', name: '好滋好味鸡蛋仔', category: '江浙小吃、小吃零食', desc: '荷兰优质淡奶,奶香浓而不腻', address: '上海市普陀区真北路', shop: '王小虎夫妻店', shopId: '10333' }, { id: '12987123', name: '好滋好味鸡蛋仔', category: '江浙小吃、小吃零食', desc: '荷兰优质淡奶,奶香浓而不腻', address: '上海市普陀区真北路', shop: '王小虎夫妻店', shopId: '10333' }, { id: '12987125', name: '好滋好味鸡蛋仔', category: '江浙小吃、小吃零食', desc: '荷兰优质淡奶,奶香浓而不腻', address: '上海市普陀区真北路', shop: '王小虎夫妻店', shopId: '10333' }], // 要展开的行,数值的元素是row的key值 expands: [] } }, methods:{
//获取row的key值 getRowKeys(row) { return row.id; },
//点击行,触发的函数,该函数的参数值不止row,还有 event, column rowClik(row){ if(row.id===this.expands[0]){//点击另一行的时候,把expands清空。即可把上一行给关闭,展开当前点击行 this.expands=[]; } else{ this.expands=[]; this.expands.push(row.id); } }, }, } </script>
在这里还犯了一个小小的错误,我们看到开发文档中,关于table的有这几项:Table Attributes 、Table Events 、Table Methods 。但是,不是很清楚他们怎么调用。所以在这里总结一下。
1、Table Attributes
在上面的例子中, :data="tableData5" :row-key="getRowKeys" :expand-row-keys="expands" 这三项都是Table Attributes的属性,当要给属性赋值的时候,前面都要加“:”,
:是v-bind的缩写,是为了动态绑定数据。上了冒号是为了动态绑定数据,等号后面可以写变量。如果不使用冒号,等号后面就可以写字符串等原始类型数据。这时就无法进行动态绑定数据了。
2、Table Events
在上面的例子中, @row-click="rowClik"就是table event的事件啦。@相当于v-on:,而这里还有一个问题。v-on:row-click="rowClik"和v-on:row-click="rowClik()"的区别是什么?
看到有人是这样说的:v-on:row-click="rowClik()"在vue中是叫内联处理器方法,绑定的是一个js表达式,楼主绑定了rowClik()表达式,并且没有传入任何参数,因此在row-click事件发生时就执行这个表达式,在rowClik方法中执行时不会传入任何参数。这和绑定事件处理器是有区别的。https://cn.vuejs.org/v2/guide...内联处理器方法。
我也不是很理解,看文档也不是很懂。这还是要继续遇到坑,才能明白。
3、Table Methods
方法和事件,这两个概念也不是很懂。还是要继续爬坑,我不是一个合格的程序员。。。。。。。。。