今天老大,让我改一个按钮的样式,就是鼠标放在按钮上,改变字体的颜色。觉得小意思啦,不就是:hover吗?
啊。。。什么鬼?本地run可以,但是build之后并没有生效!!!
我们项目引入的第三方UI库是IView,不管我是在当前组件中修改部分样式,还是修改UI库的css样式,在npm run dev的时候,修改之后的样式是会按照代码来显示的;可是npm run build的时候,修改的样式居然还是不起效果。
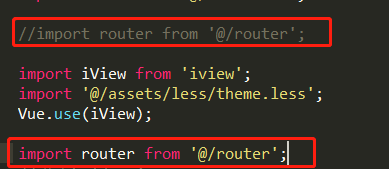
百度一下,才发现 其实主要是我们将路由(router)先引入,导致自己修改的UI样式不起效果。

修改了一下,发现可以啦!