最近项目中用到了javascript富文本编辑器,从网上找开源控件,发现很多可选,参考下面文章,列出了很多可用的插件http://www.cnblogs.com/ywqu/archive/2009/12/25/1631766.html 。
通过对比,最终选择TinyMCE,界面比较美观,使用和操作也简单,下面做一个记录。
TinyMCE是一个开源,纯JavaScript HTML WYSIWYG编辑器。它能够把HTML TEXTAREA或其它HTML标签转换成Rich编辑器。TinyMCE非常易于集成到其它内容管理系统中。可以通过外观/主题和插件来定制满足自己需求的编辑器。提供汉化语言包。多浏览器支持:Mozilla、MSIE、FireFox、Opera和Safari。此外你还可以很方便地使用Ajax来保存和加载内容。
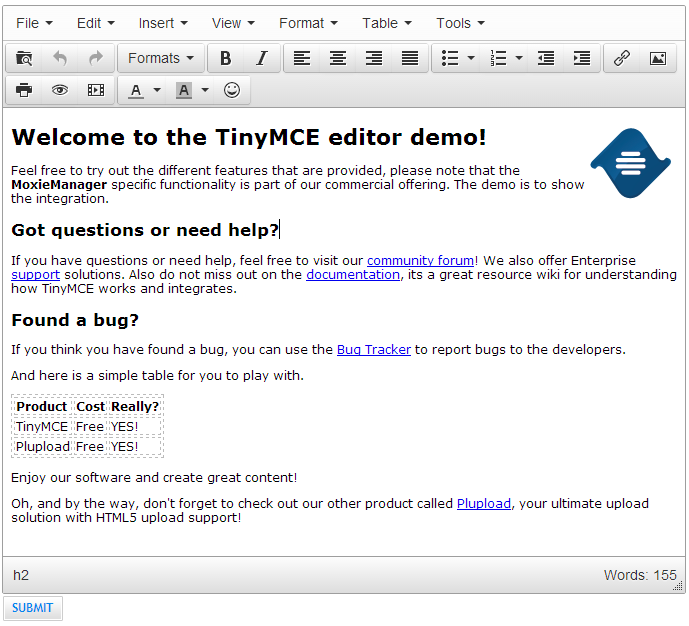
效果图:

下载地址:
http://www.tinymce.com/download/download.php
demo地址:
http://www.tinymce.com/tryit/full.php
ps:
在源文件包中没有demo中可直接显示效果的html页面,只有脚本库和样式等,需要用户自行创建html页面,tinymce的使用方法很简单,相信看过了下面几个例子马上就可以着手使用了!
eg1.快速启动
菜单条

------------------------------------------------
博主经营一家发饰淘宝店,都是纯手工制作哦,开业冲钻,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
---------------------------------------------------------------------
继续正题...
代码
<DOCTYPE html> <html> <head> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript" src="tinymce.min.js"></script> <script type="text/javascript"> tinymce.init({ selector: "textarea" }); </script> </head> <body> <form method="post" action="somepage"> <textarea name="content" style="100%"></textarea> </form> </body> </html>
eg2.Full featured
菜单条

代码
<DOCTYPE html> <html> <head> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript" src="tinymce.min.js"></script> <script type="text/javascript"> tinymce.init({ selector: "textarea", theme: "modern", plugins: [ "advlist autolink lists link image charmap print preview hr anchor pagebreak", "searchreplace wordcount visualblocks visualchars code fullscreen", "insertdatetime media nonbreaking save table contextmenu directionality", "emoticons template paste textcolor moxiemanager" ], toolbar1: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image", toolbar2: "print preview media | forecolor backcolor emoticons", image_advtab: true, templates: [ {title: 'Test template 1', content: 'Test 1'}, {title: 'Test template 2', content: 'Test 2'} ] }); </script> </head> <body> <form method="post" action="somepage"> <textarea name="content" style="100%"></textarea> </form> </body> </html>
ps: 在init方法中配置参数,来确定编辑器的功能!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/