本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖
动)和 Droppable(放置)组件。
一. 加载方式
//class 加载方式
<ul class="easyui-tree">
<li>
<span>系统管理</span>
<ul>
<li>
<span>主机信息</span>
<ul>
<li>版本信息</li>
<li>数据库信息</li>
</ul>
</li>
<li>更新信息</li>
<li>程序信息</li>
</ul>
</li>
<li>
<span>会员管理</span>
<ul>
<li>新增会员</li>
<li>审核会员</li>
</ul>
</li>
</ul>
树控件数据格式化:
id:节点 ID,对加载远程数据很重要。
text:显示节点文本。(必选)
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,
将不自动展开该节点。
checked:表示该节点是否被选中。
attributes: 被添加到节点的自定义属性。
children: 一个节点数组声明了若干节点。
//JS 加载方式
<ul id="box"></ul>
$('#box').tree({
url : 'tree.json',
});
[{
"id" : 1,
"text" : "系统管理",
"iconCls" : "icon-save",
"children" : [{
"text" : "主机信息",
"checked" : false,
"state" : "closed",
"children" : [{
"text" : "版本信息"
},{
"text" : "程序信息"
}]
},{
"text" : "更新信息",
"checked" : true,
"attributes" : {
"url":"/demo/book/abc",
"price":100
}
},{
"text" : "程序信息"
}]
},{
"id" : 2,
"text" : "会员管理",
"children" : [{
"text" : "新增会员"
},{
"text" : "审核会员"
}]
}]
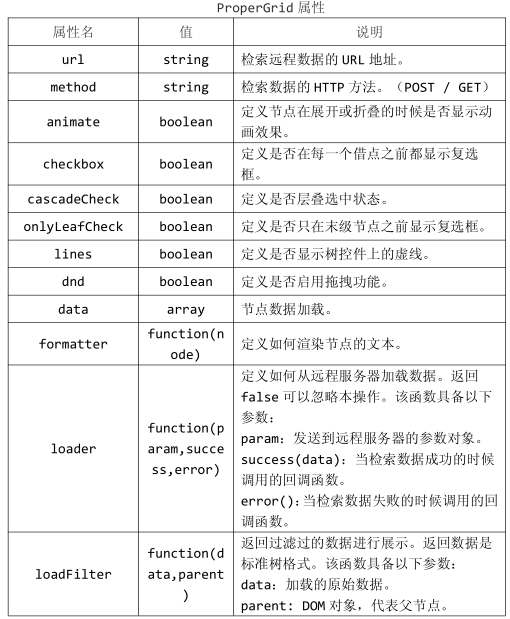
二.属性列表
属性表格的属性扩展自 Tree(数据表格),属性表格新增的的属性如下

//tree 属性
$('#box').tree({
url : 'tree.json',
lines : true,
checkbox : true,
animate : true,
cascadeCheck : true,
dnd : true,
data : [{
text : '新增的'
}],
onlyLeafCheck : true,
});