本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于
Panel(面板)、Resizeable(调整大小)、LinkButton(按钮)、Pageination(分页)组件。
一.剩下的方法多喝事件

 +
+
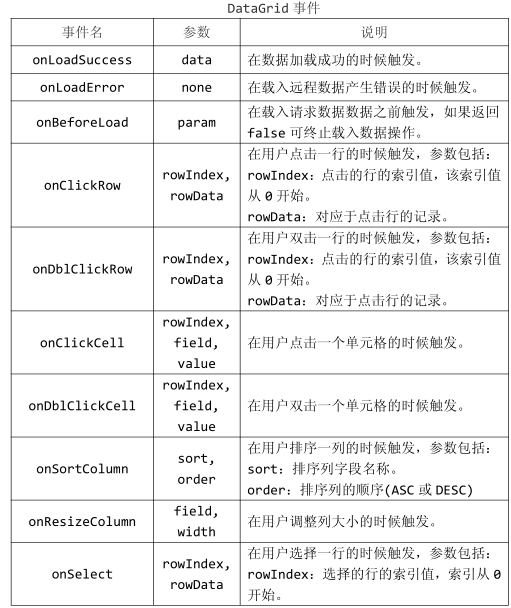
//部分事件
onClickRow : function (rowIndex, rowData) {
alert('单击一行时触发!');
},
onClickCell : function (rowIndex, field, value) {
alert('单击一个单元格时触发!');
},
onUnselect : function (rowIndex, rowData) {
alert('取消选定一行时触发!');
},
onCheck : function (rowIndex, rowData) {
alert('勾选一行时触发!');
},
onCancelEdit : function (rowIndex, rowData) {
alert('取消编辑一行时触发!');
},
onSortColumn : function (sort, order) {
alert('排序时触发!')
}



// 部分方法
$('#box').datagrid('deleteRow', 0);
$('#box').datagrid('checkAll');
$('#box').datagrid('highlightRow', 0);
$('#box').datagrid('mergeCells', {
index : 0,
field : 'user',
rowspan : 2,
});
$('#box').datagrid('mergeCells', {
index : 0,
field : 'user',
colspan : 2,
});