本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于
Panel(面板)、Resizeable(调整大小)、LinkButton(按钮)、Pageination(分页)组件。
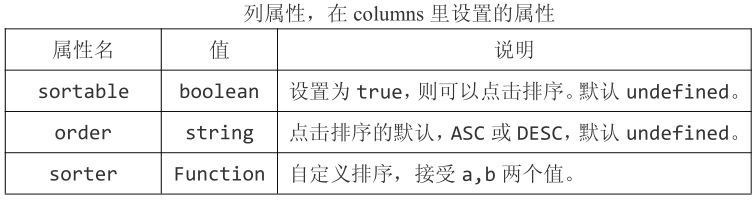
一.排序功能


//分页和排序
$('#box').datagrid({
url : 'user.php',
width : 500,
title : '用户列表',
iconCls : 'icon-search',
columns : [[
{
field : 'user',
title : '帐号',
sortable : true,
},
{
field : 'email',
title : '邮件',
sortable : true,
sorter : function (a,b) {
console.log(a + '|' + b);
},
},
{
field : 'date',
title : '注册时间',
sortable : true,
},
]],
fit : false,
fitColumns : true,
pagination : true,
idField : 'id',
pageSize : 10,
pageList : [10, 20, 30, 40],
sortName : 'date',
sortOrder : 'DESC',
method : 'post',
//multiSort : true,
remoteSort : false,
});
//服务器端代码
<?php
require 'config.php';
$page = $_POST['page'];
$pageSize = $_POST['rows'];
$first = $pageSize * ($page - 1);
$order = $_POST['order'];
$sort = $_POST['sort'];
$query = mysql_query("SELECT user,email,date FROM think_user ORDER
BY $sort $order LIMIT $first,$pageSize") or die('SQL 错误!');
$json = '';
while (!!$row = mysql_fetch_array($query, MYSQL_ASSOC)) {
$json .= json_encode($row).',';
}
$total = mysql_num_rows(mysql_query("SELECT user,email,date FROM
think_user"));
$json = substr($json, 0, -1);
echo '{"total":'.$total.',"rows":['.$json.']}';
mysql_close();
?>