本节课重点了解 EasyUI 中 DateTimeBox(日期时间输入框)组件的使用方法,这个组
件依赖于 DateBox(日期输入框)组件和 TimeSpinner(时间微调)组件。
一. 加载方式
//class 加载方式
<input id="box" class="easyui-DateTimeBox">
//JS 加载调用
$('#box').datetimebox({
value : '2015-6-1 15:11:12',
});
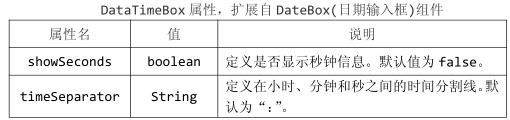
二. 属性列表

//属性设置
$('#box').datetimebox({
value : '2015-6-1 15:11:12',
showSeconds : false,
timeSeparator : '/',
});
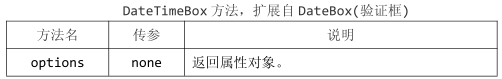
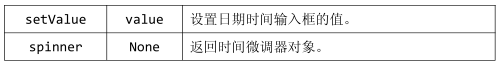
三. 方法列表


//取值赋值
$('#box').datetimebox('setValue', '2015-6-1 11:11:11');
$('#box').datetimebox('getValue');
//获取时分秒
console.log($('#box').datetimebox('spinner').spinner('getValue'));
PS:我们可以使用$.fn.datetimebox.defaults 重写默认值对象。