一. 加载方式
//class 加载方式
<a href="###" class="easyui-linkbutton">按钮</a>
//JS 加载调用
$('#box').linkbutton({
text : '提交',
});
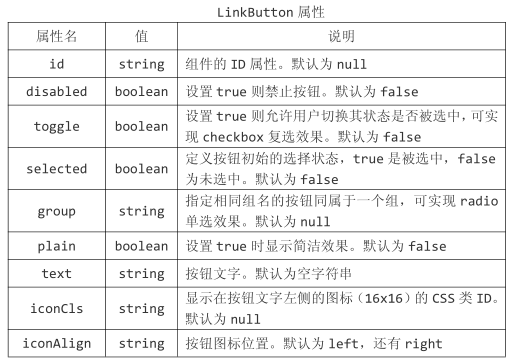
2属性列表

//属性设置
$('#box').linkbutton({
id : 'pox',
disabled : true,
toggle : true,
selected : true,
group : 'sex',
plain : true,
text : '文字',
iconCls : 'icon-add',
iconAlign : 'right',
});
3.方法列表

//返回属性对象
console.log($('#box').linkbutton('options'));
//禁用按钮
$('#box').linkbutton('disable');
//启用按钮
$('#box').linkbutton('enable');
//选择按钮
$('#box').linkbutton('select');
//取消选择按钮
$('#box').linkbutton('unselect');
//返回 tip 元素对象
onShow : function () {
console.log($('#box').tooltip('tip'));
},