参考文章:https://mp.weixin.qq.com/s/S008EYuPxLqKFBnss5mZyw。感谢作者的辛苦汇总。
固定宽高的块级盒子
方法1: absolute + 负 margin

方法2: absolute + margin auto

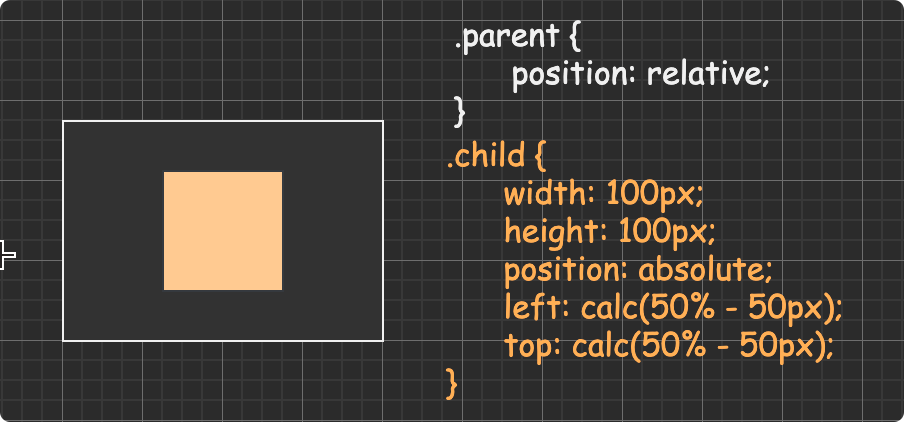
方法3: absolute + calc

不固定宽高的块级盒子
方法1: absolute + transform

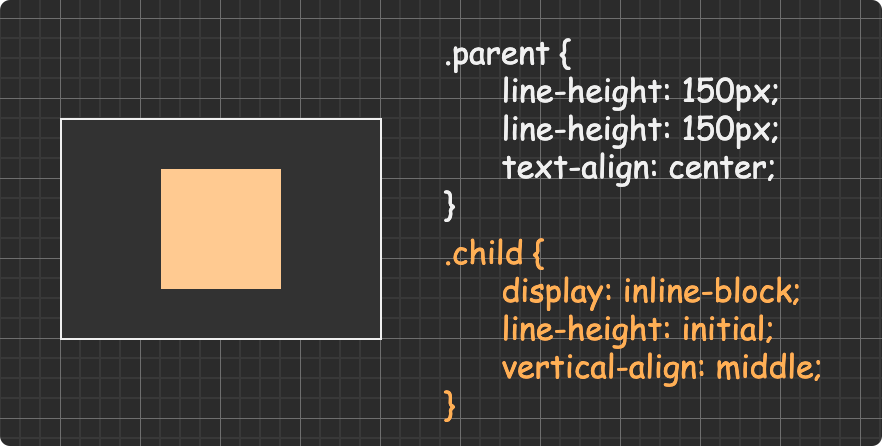
方法2: line-height + vertical-align

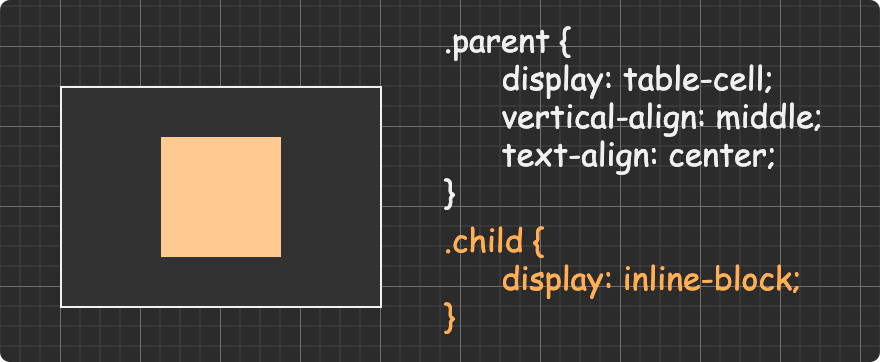
方法3: table-cell

方法4: flex

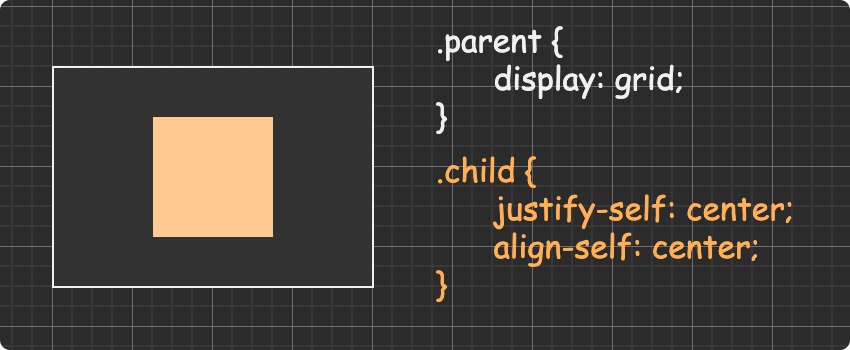
方法5: grid

注:日常整理,仅做参考,欢迎评论,虚心接受。