基础
1.属性
属性:表示事物的特征。
属性分为样式属性和标签属性。
标签属性 :<img src="1.jpg " width="200px " height="200px "
样式属性 :

二者的区别
(1)位置不一样 :样式属性写在style中 标签属性写在标签内
(2)写法不一样 :样式属性是属性:属性值 标签属性是属性=”属性值”
2.选择器
标签选择器
id选择器
class选择器
样式到底按什么要求? 由选择器的权重来决定。
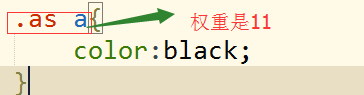
标签的权重是1 class的权重是10 id的权重是100
备注:权重可以叠加

权重无限大

注意事项:
![]()
浏览器的执行代码是从上往下,从左往右。
选择器的种类有哪几种
标签选择器
id选择器
class选择器
后代选择器 : 用于指定元素所有的后代元素
子代选择器 : 用于选择元素指定类型的所有的后代元素
交集选择器
备注:(1)交集选择器中不能有空格
(2)不能把标签写在后面,如.aap
3.css
css是层叠样式 给html添加样式的
<style type=" text/css">
</style>
网页中如何嵌入style样式?
(1)行间样式:把style当做属性写在标签内
(2)行内样式:把style当做标签写在head里
(3)外部引入:将style用作一个css文件来用
< link type="text/scc" rel ="stylesheet" href=" ./0.css">
rel和href 是必不可少的。
备注:双标签 必须写结束标签 p可以忽略结束标签。
(4)嵌入式