一.为什么要使用的模块化开发
1.之前我们所用的传统开发将整个网页的效果都写到一个js文件,这样或导致耦合度过高,代码关联性太强,不便于后期维护,还会造成全局污染
2.功能化的js文件会导致发生的请求次数过多,依赖模糊,也难以维护
3.模块化开发会减少代码的关联度,部署方便,按需加载,避免命名冲突,容易维护
二.什么是模块化开发
1.现阶段模块化开发有三种规范
服务器端:common.js ,代表就是node.js 比较适合后端开发,因为是同步的,服务器的运行比较快,等待的时间不是很长;但是common.js不适合前端,客户端的浏览器追求的是异步加载
浏览器端:前端模块的规范有AMD和ES6两种;AMD的代表是require.js
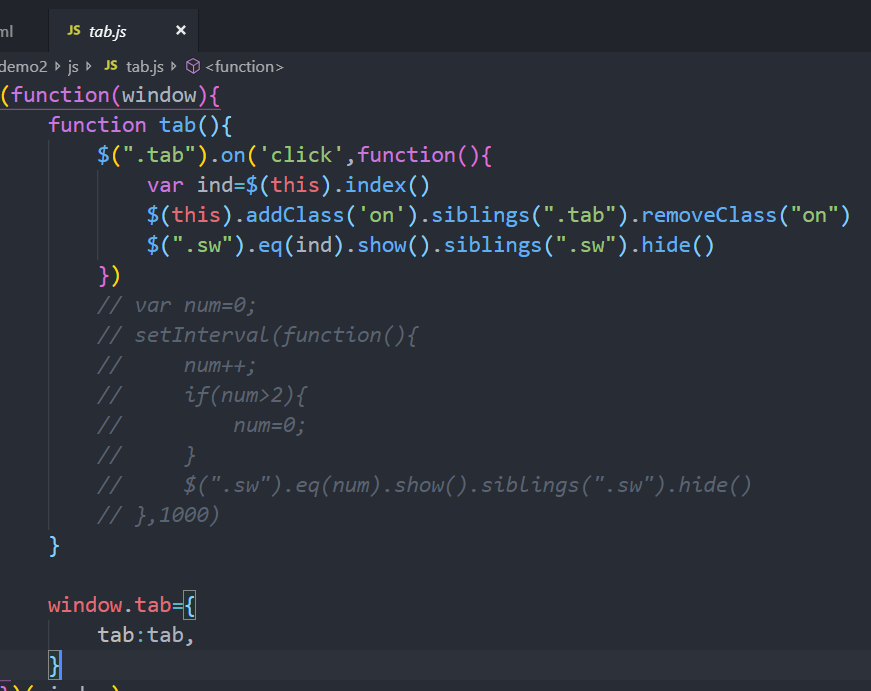
2.不使用任何规范的模块化开发




这种开发方式是自定义前端模块开发,需要注意的是依赖关系
及这种方式的缺点是发送的请求次数过多
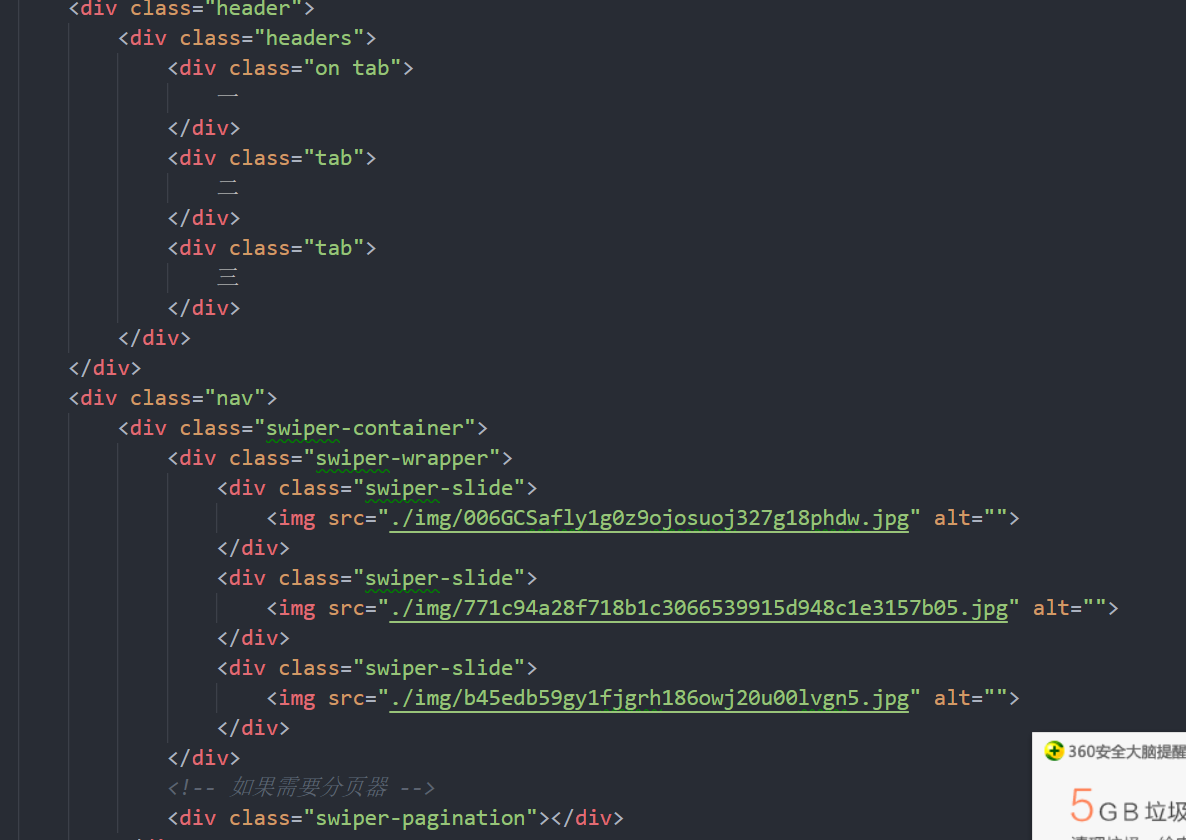
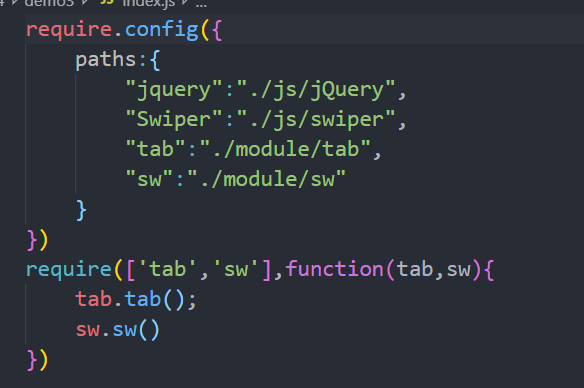
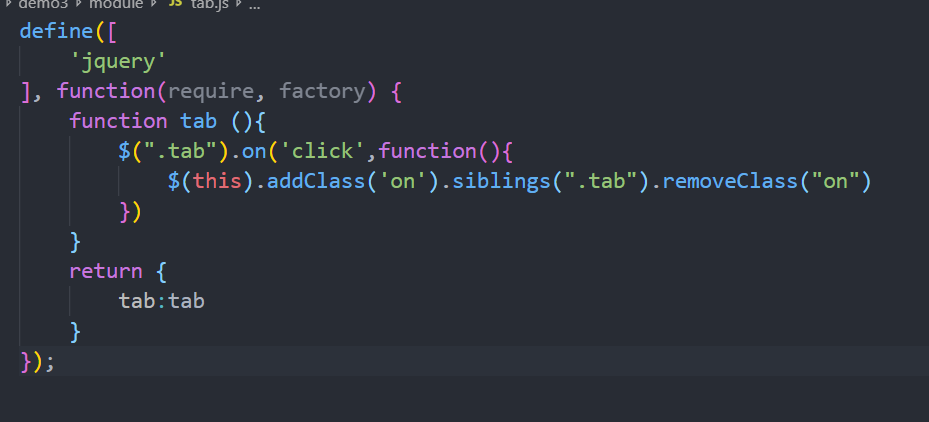
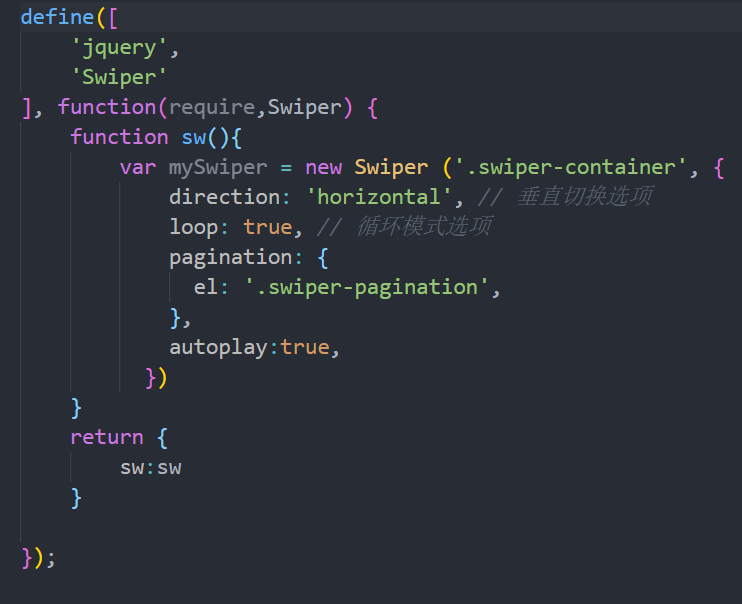
3.使用AMD模块化开发