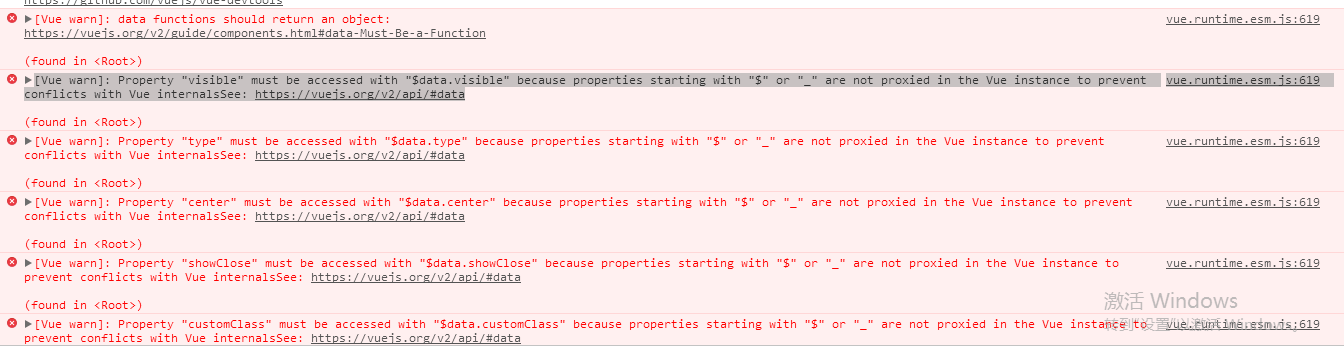
昨天在学习vue-element-admin的时候遇到了下面的报错:

然鹅,我的data都有返回return 格式的数据,昨天找到网上的解决方案解决了,今天又报了这个错。。。忘了怎么解决的了
第一种情况:
输出了一下axois拦截器中返回的数据,发现原本应该得到json格式的数据,我拿到的是字符串格式,(我写的后端是临时测试接口的get请求是否响应的。所以只返回了个字符串不正式),,这种错误就是是因为传的参数跟方法接受参数类型不符引起的:没拿到返回值对象属性值,而使用时是当作对象属性在用了!
修改返回数据的格式后,错误就解决了
第二种情况:
大多数文章说的解决方案:是axios中Message中的错误,文章来源于:
vue项目报错[Vue warn]: Property “visible“ must be accessed with “$data.visible“ because properties start
第三种情况:
今天又报这个错,但是昨天的问题已经改了,为什么跟昨天报的错一样呢?奇怪。。,接着找其他方面的问题。
突然想起来,我分离出一个router文件,但是在外部的router文件是以数组的格式写的,引入到index.js后才发生的错误。。。去掉了最外层数组的中括号,然后运行就通顺了!
第四种情况:
还有第四种情况,如果小伙伴是自己搭建的web服务器的话,当用户的token过期时,也会报这个错!这时候重新刷新一下token就可以了!