一、背景颜色
background-color: pink;
这个属性后面可以加上对应的颜色。
二、背景图片
background-image: url("./images/demo.png");
这个属性用来添加背景图片。
注意:背景图片与背景颜色并不冲突,元素既可以添加背景颜色,也可以添加背景图片。
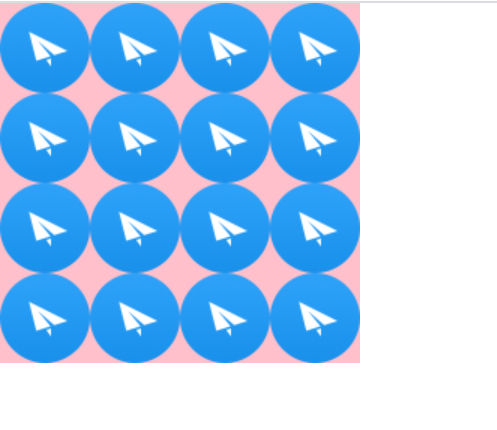
当background-image 与 background-color同在的时候,背景图片会压住背景颜色,在背景图片的缝隙中才会显示出背景颜色。
如下图所示:

三、背景平铺
background-repeat: repeat | no-repate | repeat-x | repeate-y
背景平铺默认的是平铺repeat,背景平铺具有以上四个基本属性。
四、背景位置-方位名词(重点)
background-position可以改变图片在背景中的位置,他的后面可以使用方位名词,也可以跟精确单位。
1、方位名词
如果后面跟方位名词,那么后面可以跟两个属性,也可以跟一个,他们决定了水平和垂直的位置。
方位名词就是这几个属性: top center bottoem left center right
参数如果是方位名词,则前后顺序是没有关系的,比如 center top = top center
如果只指定一个方位名词,则第二个默认居中对齐 。比如right就等于right center。
使用案例:在文字面前加一个小的背景图片
效果图:

代码:
<template> <h3>成长守护平台</h3> </template> <style lang="scss" scoped> h3{ width: 240px; height: 40px; // 用padding或者text-indent来给左侧加上空隙 // padding-left: 10px; text-indent: 1.5em; font-size: 12px; line-height: 40px; background-color: pink; background-image: url("./images/icon.png"); background-repeat: no-repeat; background-position: left center; } </style>
2、精确单位
精确单位可以是百分数,也可以是浮点数加上单位。
精确单位有严格的顺序,第一个是x轴,第二个是y轴,如果只指定一个值,另一个默认垂直。
3、混合单位
一个是精确单位,一个是方位名词。同样有顺序要求,第一个是x轴,第二个是y轴。
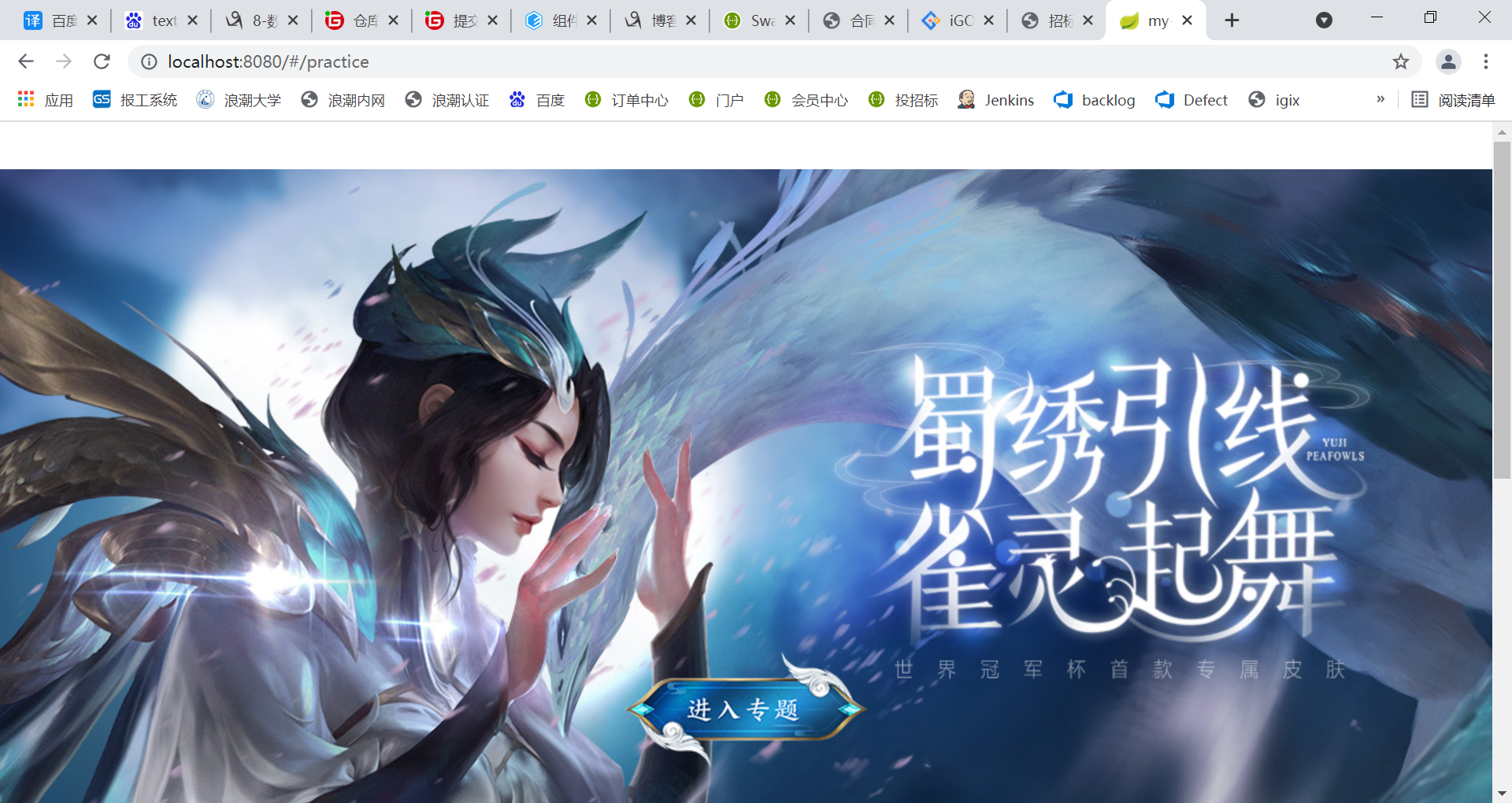
使用案例:常见的大图片作为整体背景
效果图:

难点:这个图片的宽度是1900px,要高于屏幕本身的宽度。使用background不用设置图片的大小,而是让他中间的部分居中就可以了。
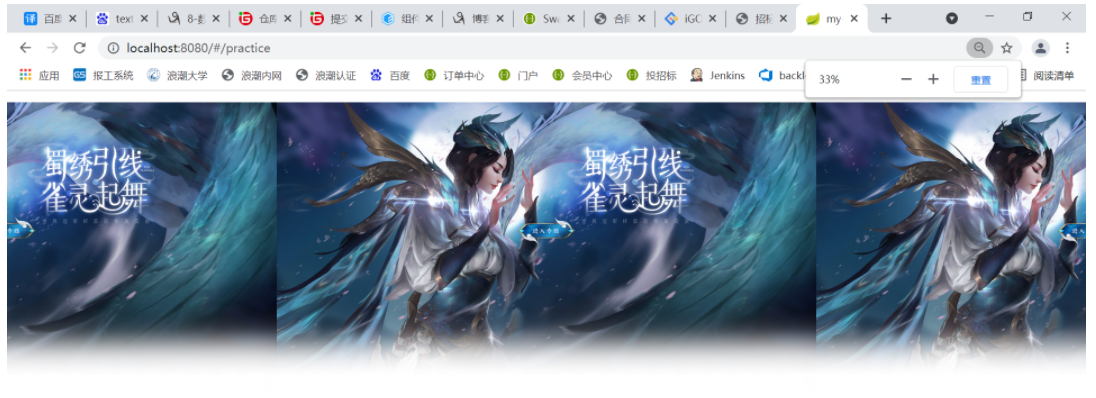
同时应该注意要添加no-repeate的属性,如果不添加的话,缩小屏幕,会出现这样的情况:

代码:
<template>
<div class="container">
</div>
</template>
<style lang="scss" scoped>
.container{
width: 100%;
height: 1100px;
background-image: url('./images/bg.jpg');
//注意混合使用定位时,顺序有严格要求,先x轴后y轴
background-position: center 40px;
background-repeat: no-repeat;
}
</style>
五、背景图像固定(背景附着)
background-attachment: scroll | fixed;
设置背景图像是否固定或者随着其余部分滚动。利用它可以制作视差滚动的效果,它有两个属性,默认属性是scroll。
六、复合写法
background: 颜色 图片 平铺 滚动 位置;
background:color image repeat attchment position