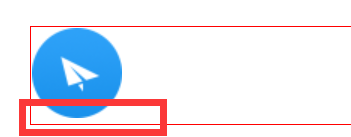
首先,先看一个现象:为什么图片与父元素的底部会有一个缝隙呢?即使给父元素设置了padding仍不起作用。
因为这个缝隙并不是由于padding导致的。
<div class="line-wrap"> <img src="./images/icon_plane.png" /> </div>

这个缝隙,是vertical-align: baseline导致的。

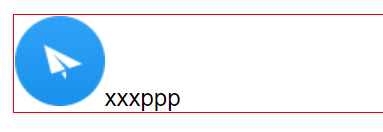
baseline 是vertical-align的默认属性。元素(也就是小飞机和字符串)放置在父元素的基线上。而父元素的基线,就是字母x的底端。
vertical-align只有行内元素和行内块元素才会有的属性,块元素是没有这个元素的。而float后的元素具有行内块元素的属性,因此被浮动的块元素也可以设置这个属性。
如果想要图片与底部没有缝隙,可以设置vertical-aligin设置为middle。

vertical-aligin还有为其它的属性,比如sub super top text-top bottom text-bottom等等。